Ri
Size: a a a
2019 October 14
пока пришлось сделать грязный хак с grid-start-row
Ri
по гридам не подскажу(
а с position:sticky имел дело?
AK
nope -_-
V
а с position:sticky имел дело?
Вопрос сразу плз
R
```
```
.field > input:valid {
//как мне менять css не инпута, а .field:after
}```
S
```
```
.field > input:valid {
//как мне менять css не инпута, а .field:after
}```

Ri
Вопрос сразу плз
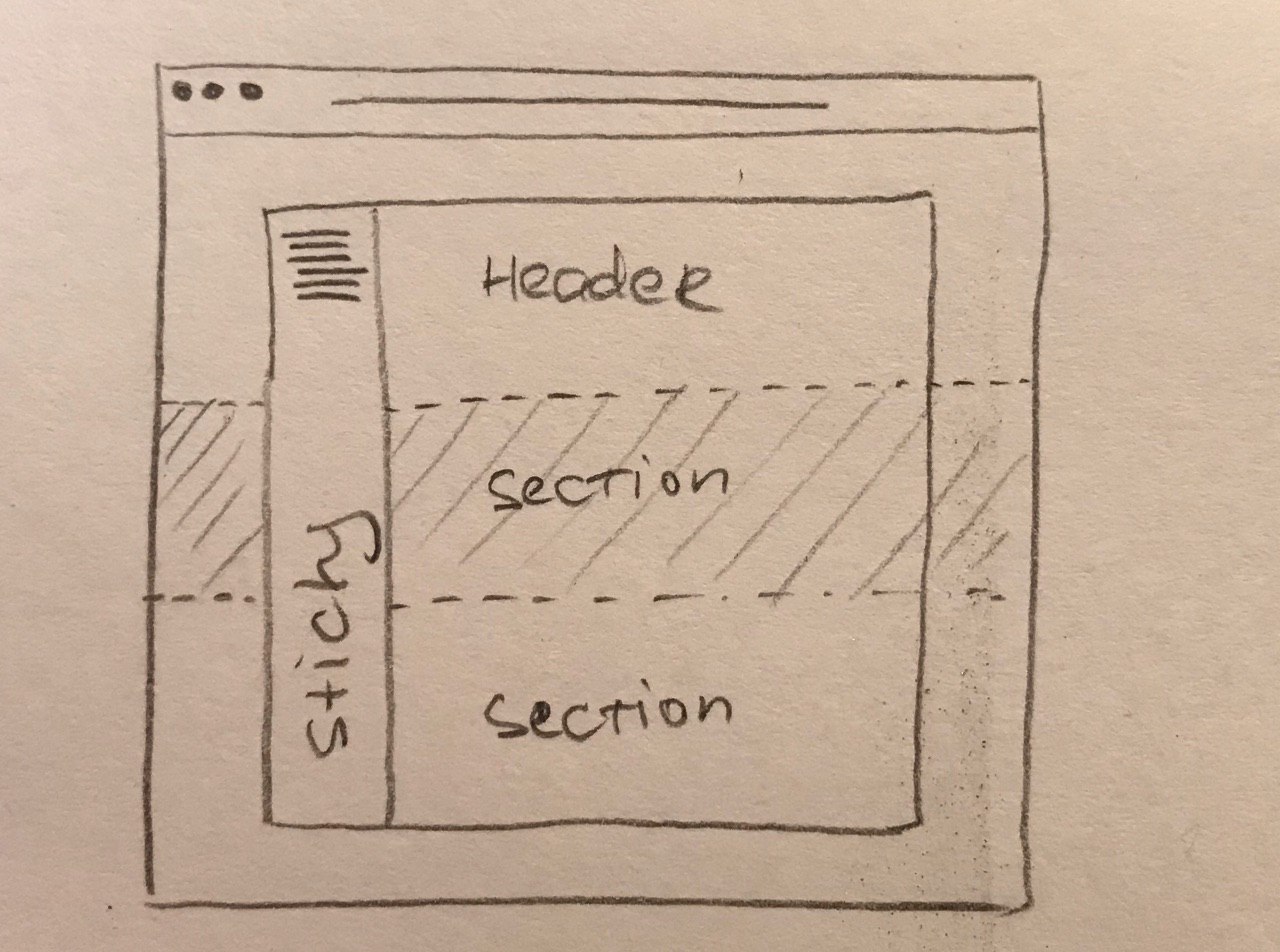
Сори. У меня банальная раскладка: несколько секций следующих друг за другом. Сбоку сайдбар со стики-меню. Но есть нюанс, некоторые секции имеют фон на всю ширину страницы. Не понимаю как их подружить со стики-контейнером, они получается как бы пересекают его
V
Сори. У меня банальная раскладка: несколько секций следующих друг за другом. Сбоку сайдбар со стики-меню. Но есть нюанс, некоторые секции имеют фон на всю ширину страницы. Не понимаю как их подружить со стики-контейнером, они получается как бы пересекают его
Обернуть раньше и установить z-index’ы?
Ri
Ri
Обернуть раньше и установить z-index’ы?
Поясни плиз? Обернуть что?
V
Поясни плиз? Обернуть что?
А как секция на всю ширину реализована?
Ri
А как секция на всю ширину реализована?
резиновый wrapper width:100% с фоном, а в нем контейнер с контентом.
V
Ок. А разметка навигации после всех враперов или до? Блоки на одном уровне вложенности, здесь нужно выставлять индексы. Имхо
Ri
И абсолютно позиционировать?
Ri
До или после в целом не принципиально
V
И абсолютно позиционировать?
Нет. Relative достаточно
АГ
```
```
.field > input:valid {
//как мне менять css не инпута, а .field:after
}```
Никак ( в цсс нет селектора родителя.
Ri
Нет. Relative достаточно
понял, спасибо, а если вообразить все тоже самое но на гридах, как сделать раскладку сеток?
Ri

загридить выделенное красным, фон секций на всю ширину так и оставить фоном
V
С гридами хз