KA
Size: a a a
2019 October 18
тот момент, когда ты думаешь что знаешь))
знать ты точно не можешь ( никто не может знать полностью что-то )
AM
В чём-то ты прав
2019 October 19
SB
v1.0.0 schedule: October 2019
https://github.com/artalar/reatom/releases
https://github.com/artalar/reatom/releases
Я на нём уже пишу проект 👀 (и немного контрибьючу). Также ещё несколько пользоватлей далают уже проект на нём (а некоторые уже пристреливаются)
В плане релиза сейчас основной стопор в документации, т.к. хочется больше информации описать в доке (в том числе и часто задаваемые вопросы)
+ немного рефакторится ядро сейчас.
Недавно сделали небольшой гайд по миграции с Redux (с примерами кода)
https://artalar.github.io/reatom/#/guides/migration-from-redux
Любой фидбек будет полезен ❤️ и поможет с релизом
@reatom_ru
В плане релиза сейчас основной стопор в документации, т.к. хочется больше информации описать в доке (в том числе и часто задаваемые вопросы)
+ немного рефакторится ядро сейчас.
Недавно сделали небольшой гайд по миграции с Redux (с примерами кода)
https://artalar.github.io/reatom/#/guides/migration-from-redux
Любой фидбек будет полезен ❤️ и поможет с релизом
@reatom_ru
KA
Ну так возьми слайдер
AK
Я на нём уже пишу проект 👀 (и немного контрибьючу). Также ещё несколько пользоватлей далают уже проект на нём (а некоторые уже пристреливаются)
В плане релиза сейчас основной стопор в документации, т.к. хочется больше информации описать в доке (в том числе и часто задаваемые вопросы)
+ немного рефакторится ядро сейчас.
Недавно сделали небольшой гайд по миграции с Redux (с примерами кода)
https://artalar.github.io/reatom/#/guides/migration-from-redux
Любой фидбек будет полезен ❤️ и поможет с релизом
@reatom_ru
В плане релиза сейчас основной стопор в документации, т.к. хочется больше информации описать в доке (в том числе и часто задаваемые вопросы)
+ немного рефакторится ядро сейчас.
Недавно сделали небольшой гайд по миграции с Redux (с примерами кода)
https://artalar.github.io/reatom/#/guides/migration-from-redux
Любой фидбек будет полезен ❤️ и поможет с релизом
@reatom_ru
Напомни плиз, чем он отличается от эффектор?
SB
Напомни плиз, чем он отличается от эффектор?
Эффектор это про мультисторы, реатом про синглстор
Эффектор управляется через события, реатом через действия
Также разница в обработке ошибок.
Реатом не позволяет распространятся ей, эффектор продолжает вычисления.
Эффектор управляется через события, реатом через действия
Также разница в обработке ошибок.
Реатом не позволяет распространятся ей, эффектор продолжает вычисления.
SB
Эффектор это про мультисторы, реатом про синглстор
Эффектор управляется через события, реатом через действия
Также разница в обработке ошибок.
Реатом не позволяет распространятся ей, эффектор продолжает вычисления.
Эффектор управляется через события, реатом через действия
Также разница в обработке ошибок.
Реатом не позволяет распространятся ей, эффектор продолжает вычисления.
Также у эффетора можно делать циклические зависимости, в реатом нет
AK
❤️ спасибо
SB
Также у эффетора можно делать циклические зависимости, в реатом нет
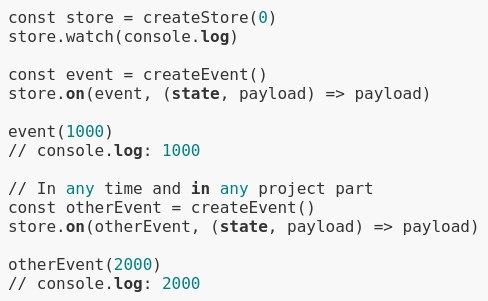
Т.е. такой кейс Reatom тебе не позволит сделать
const store = createStore(0)
store.watch(console.log)
const event = createEvent()
store.on(event, (state, payload) => payload)
event(1000)
// console.log: 1000
// In any time and in any project part
const otherEvent = createEvent()
store.on(otherEvent, (state, payload) => payload)
otherEvent(2000)
// console.log: 2000
S
Т.е. такой кейс Reatom тебе не позволит сделать
const store = createStore(0)
store.watch(console.log)
const event = createEvent()
store.on(event, (state, payload) => payload)
event(1000)
// console.log: 1000
// In any time and in any project part
const otherEvent = createEvent()
store.on(otherEvent, (state, payload) => payload)
otherEvent(2000)
// console.log: 2000

SB
@A1992 крутой бот 🤔
s
Т.е. такой кейс Reatom тебе не позволит сделать
const store = createStore(0)
store.watch(console.log)
const event = createEvent()
store.on(event, (state, payload) => payload)
event(1000)
// console.log: 1000
// In any time and in any project part
const otherEvent = createEvent()
store.on(otherEvent, (state, payload) => payload)
otherEvent(2000)
// console.log: 2000
послушал за реатом выпуск, чето такое ощущение что ниче не понял
M
короче, продолжаем писать на vue
M
а те, кто на реакте пусть себе страдают со своими реатомами и эффекторами
s
😑 уже и кефир какой-то выдумали, что курят жс девелоперы
SB
Эффектор это про мультисторы, реатом про синглстор
Эффектор управляется через события, реатом через действия
Также разница в обработке ошибок.
Реатом не позволяет распространятся ей, эффектор продолжает вычисления.
Эффектор управляется через события, реатом через действия
Также разница в обработке ошибок.
Реатом не позволяет распространятся ей, эффектор продолжает вычисления.
Не путать синглстор с редаксовым, в реатом он очень быстрый
M
не хотят юзать mobx - пусть страдают
SB
Michael
короче, продолжаем писать на vue
Ну многим не нравится Vue.




