BM
Size: a a a
2019 November 01
а почему не спасает?
V
BM
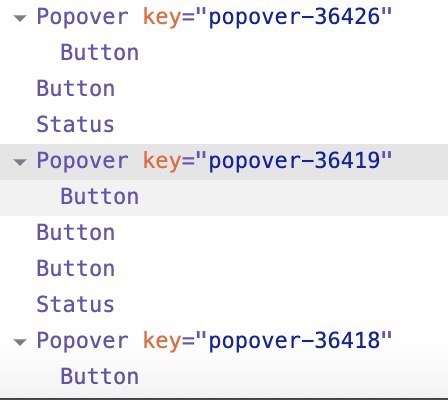
если менять key, то компонент пересоздается и артефакты от старого состояния не должны появляться
V
если менять key, то компонент пересоздается и артефакты от старого состояния не должны появляться

вот дерево реакта >.<
V
блин, я не понимаю почему так и уже начинаю гореть!!!!
BM
все таки не один компонент
V
все таки не один компонент
ну один компонент, который используется многократно на странице
BM
а тебе что нужно?
V
а тебе что нужно?
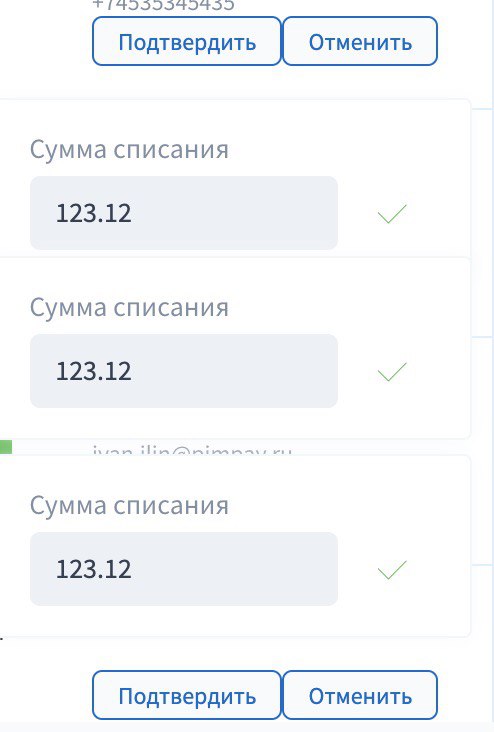
что бы у каждого компонента Поповер, был свой стейт
BM
судя по результату так и есть)
V
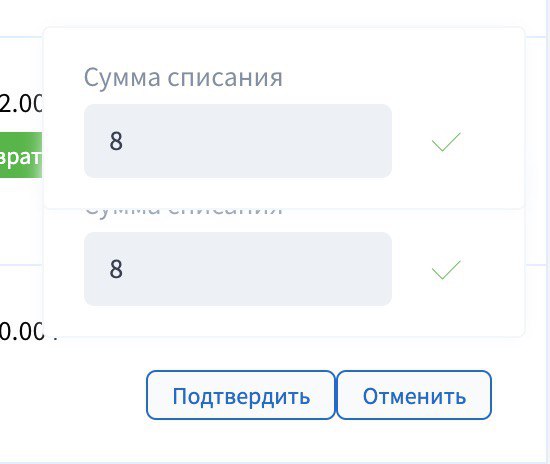
нет, у нескольких инстансов поповера один стейт.
V
V

жму другой и получается
KA
Всем привет! Не могу разобраться для себя в таком вопросе. Вот есть сайт https://www.cobosrl.co/ (Например), и на главной странице есть canvas с анимацией. Я никак не пойму, кто отвечает за такие анимации с поведением?) Как такое пишется? Или дизайнер отрисовывает сначала, анимирует, а фронт уже программирует?. Видел еще сайты на webGL и Three.js. Но снова же, написать руками модели свои, да и еще запрограммировать на поведение, это же ад наверное. Буду благодарен ответы
если я правильно понял, то тут простая моделька ( круг ), а поверх наложен шейдеры
RB
если я правильно понял, то тут простая моделька ( круг ), а поверх наложен шейдеры
Саму задумку сначала дизайнер должен отрисовать? Я просто больше про технологии чем про анимации) Допустим если дизайнер отрисует идею, сделает анимацию в AE например, то потом в код более понятно перенести можно. А вот из головы такое сделать сразу в код сложно.
KA
Саму задумку сначала дизайнер должен отрисовать? Я просто больше про технологии чем про анимации) Допустим если дизайнер отрисует идею, сделает анимацию в AE например, то потом в код более понятно перенести можно. А вот из головы такое сделать сразу в код сложно.
Как по мне - не особо сложно. Если есть возможность у дизайнера - пусть отрисует. Я лично в своей работе анимации сам продумываю
RB
Это наверное зависит от стека фронта. Есть технарь, а есть крестивщики) Это лично мое мнение) А там практика)
В общем понял, спасибо за ответ 🙏
В общем понял, спасибо за ответ 🙏
KA
Это наверное зависит от стека фронта. Есть технарь, а есть крестивщики) Это лично мое мнение) А там практика)
В общем понял, спасибо за ответ 🙏
В общем понял, спасибо за ответ 🙏
Ну не сказал бы, что зависит от стека. Разделение на технаря и креативщика, как я думаю, нету. Это обычный скилл: ты либо в креатив можешь, либо нет
Д
Могу подозревать, что перебиваются стилями предыдущих брейкпоинтов, попробуй либо добавить класс к 360 родителя, либо поменять последовательность медиа-запросов
В файле с общими стилями были записаны модификаторы кнопки для разных блоков (которые подключаются ниже). Когда поставил модификаторы в те блоки, к которым они относятся, проблема решилась
Д
Видимо модификаторы лучше писать в тех элементах где они используются, а не в общем файле