BM
Size: a a a
2020 May 29
софтскиллы можно не так упарываясь прокачивать в других обучалках
VG
Тоже правда
VG
По хорошему такое нужно оплачивать как овертаймы
ЛМ
Здесь каждый выбирает сам, как ему обучаться: на обучалках или реальном опыте.
Про оплату можно рассуждать вечно…эта тема всегда актуальна во всех вакансиях))
Про оплату можно рассуждать вечно…эта тема всегда актуальна во всех вакансиях))
VG
Ну, хотя, многим нравится так упарыватся и это их личное дело
АГ
Всем добрый вечер. Подскажите, пожалуйста, хочу сделать pwa из своего простого сайта. Есть ли какие официальные ("эталонные") гайды по его созданию? Если нет, порекомендуйте какой-нибудь другой.
в веб фундаменталах же всо есть всегда )
https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp?hl=ru
https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp?hl=ru
АГ
....ну кроме картинок в русскоязычной статье
АГ
но есть улучшенная английская
https://codelabs.developers.google.com/codelabs/your-first-pwapp/#0
https://codelabs.developers.google.com/codelabs/your-first-pwapp/#0
ПЗ
Всем привет! Кто может помочь с регуляркой в htaccesss ?
ПЗ
хочу сделать: {domain}/category/{page} => {domain}/{page} [R=301]
АГ
хочу сделать: {domain}/category/{page} => {domain}/{page} [R=301]
# Включаем mod_rewrite
RewriteEngine On
# Убираем последний слеш
RewriteRule ^(.*)/$ /$1 [L,R=301]
# Преобразуем /category/page в /page
RewriteRule ^(\w+)$ /category/$1 [L,NC]
АГ
инфа не 100% , и надо проверять. но есть онлайн проверятели типа такого
https://htaccess.madewithlove.be/
https://htaccess.madewithlove.be/
ПЗ
# Включаем mod_rewrite
RewriteEngine On
# Убираем последний слеш
RewriteRule ^(.*)/$ /$1 [L,R=301]
# Преобразуем /category/page в /page
RewriteRule ^(\w+)$ /category/$1 [L,NC]
Спасибо, уже разобрался
А
Привет всем подскажите идею есть метод в typesscripte ему передают цвет например '#000000' как вернуть любое название класса с стилем
background : 'цвет который передали'
background : 'цвет который передали'
DA
Ребят, такое дело: настроил я себе галп, с браузерсинком, сасс компилятором и прочими штучками для дева, поработал и теперь время настало всё эт дело собрать и выкатить на гит. Структура проекта такая: в папке src лежат scss, css, js, html и img. В HTML прописаны все вхождения всех файлов из src, т.е. отдельно подключен main.css, отдельно media.css, отдельно подключены три js файла store, components и main и jQuery через CDN. Я создал папку build, подключил gulp-del, uglify, clean-css, всё сделал, в общем, для того чтобы в npm run build у меня было по одному файлу js и css и сжатые картинки, а с HTML как быть? Как правильно всё так настроить, чтобы у меня в HTML автоматом все подключенные файлы заменились на script.js и styles.css и в папке билд создался свой index.html, так сказать прод. версия. Или у меня в корне неверное представление о сборках и организовывать структуру нужно по-другому? (первый раз решил воспользоваться сборщиком)
BM
Привет всем подскажите идею есть метод в typesscripte ему передают цвет например '#000000' как вернуть любое название класса с стилем
background : 'цвет который передали'
background : 'цвет который передали'
return luboenazvanieclassasstilembackgoundkotoryperedali;
А
return luboenazvanieclassasstilembackgoundkotoryperedali;

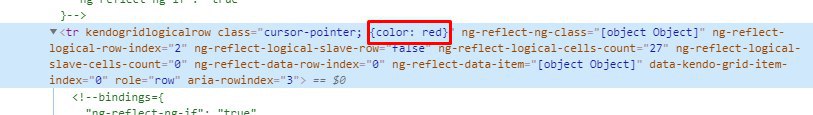
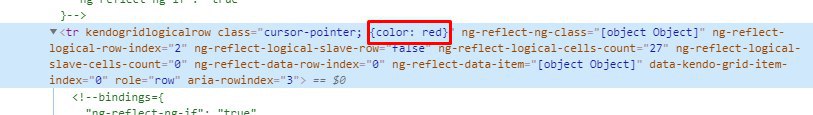
есть кендо и для стилизации строки оно принимает только классы но в зависимости от значения должен быть разный color у этого класса, заранее прописать набор классов не могу
IN

есть кендо и для стилизации строки оно принимает только классы но в зависимости от значения должен быть разный color у этого класса, заранее прописать набор классов не могу
покажи как передаёшь
IN
Ребят, такое дело: настроил я себе галп, с браузерсинком, сасс компилятором и прочими штучками для дева, поработал и теперь время настало всё эт дело собрать и выкатить на гит. Структура проекта такая: в папке src лежат scss, css, js, html и img. В HTML прописаны все вхождения всех файлов из src, т.е. отдельно подключен main.css, отдельно media.css, отдельно подключены три js файла store, components и main и jQuery через CDN. Я создал папку build, подключил gulp-del, uglify, clean-css, всё сделал, в общем, для того чтобы в npm run build у меня было по одному файлу js и css и сжатые картинки, а с HTML как быть? Как правильно всё так настроить, чтобы у меня в HTML автоматом все подключенные файлы заменились на script.js и styles.css и в папке билд создался свой index.html, так сказать прод. версия. Или у меня в корне неверное представление о сборках и организовывать структуру нужно по-другому? (первый раз решил воспользоваться сборщиком)
вроде всё правильно





