ᅠ
Size: a a a
2020 June 24
Имеете виду начать контейнер с 1800px, а потом смотреть, как поведет себя на других поинтах ?
BM
Зависит от подхода
BM
Кто-то mobile first делает, кто-то наоборот
ᅠ
Ну это да, для меня первоначально desktop версия в приоритете
2020 June 25
З
На чем проще всего верстать?
๖
На чем проще всего верстать?
Figma или Avacode но он платный
З
Figma или Avacode но он платный
Мне прям готовый сайтик...
З
В том смысле замена хтмл и цсс
๖
Ааа тогда хз вроде стандарт это всегда html CSS и Scss
L
Мне прям готовый сайтик...
wix tilda
OH
wix tilda
Сжечь ее
BM
В том смысле замена хтмл и цсс
ее еще не придумали, лол
S
Привет.
Нужно сделать, что если экран 1850px размера - сделать ему такой стиль, и всем остальным экранам которые меньше чем мы указали, то применять другой стиль.
Так не получается.
Нужно сделать, что если экран 1850px размера - сделать ему такой стиль, и всем остальным экранам которые меньше чем мы указали, то применять другой стиль.
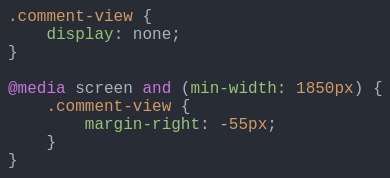
.comment-view {
display: none;
}
@media screen and (min-width: 1850px) {
.comment-view {
margin-right: -55px;
}
}Так не получается.
S
Shotty
Привет.
Нужно сделать, что если экран 1850px размера - сделать ему такой стиль, и всем остальным экранам которые меньше чем мы указали, то применять другой стиль.
Так не получается.
Нужно сделать, что если экран 1850px размера - сделать ему такой стиль, и всем остальным экранам которые меньше чем мы указали, то применять другой стиль.
.comment-view {
display: none;
}
@media screen and (min-width: 1850px) {
.comment-view {
margin-right: -55px;
}
}Так не получается.

ДИ
Shotty
Привет.
Нужно сделать, что если экран 1850px размера - сделать ему такой стиль, и всем остальным экранам которые меньше чем мы указали, то применять другой стиль.
Так не получается.
Нужно сделать, что если экран 1850px размера - сделать ему такой стиль, и всем остальным экранам которые меньше чем мы указали, то применять другой стиль.
.comment-view {
display: none;
}
@media screen and (min-width: 1850px) {
.comment-view {
margin-right: -55px;
}
}Так не получается.
попробуй min на max поменять, а в следующем, например max-width: 1024px поставь другие стили, и начиная с 1024 и до самого маленького, например 480 будут применяться другие стили
ДИ
как-то тихо у вас тут
OH
как-то тихо у вас тут
Кодят все)
OH
Но это не точно
Может верстают
Может верстают
AE
или ищут верстальщика за 200р за страницу, - "да чо там верстать то, всего лишь менюс выпадашками, пара таблиц, 4ре блока... да люди за 300 целый лендинг делают, ну 275, больше на карте нет"




