BM
Size: a a a
2020 August 01
По нижней границе
YD
Добрый день. Скажите пожалуйста. есть ли возможность по клику на кнопку в первом слайде - перелистнуть не на след а через один. То-есть на 1м слайде по клику - перелистало чтобы сразу на 3й слайд. Cлайдер - Swiper
L
Добрый день. Скажите пожалуйста. есть ли возможность по клику на кнопку в первом слайде - перелистнуть не на след а через один. То-есть на 1м слайде по клику - перелистало чтобы сразу на 3й слайд. Cлайдер - Swiper
да
YD
да
Как?
L
Как?
YD
Спасибо большое. Очень выручили.
2020 August 02
О
Переслано от Оксана

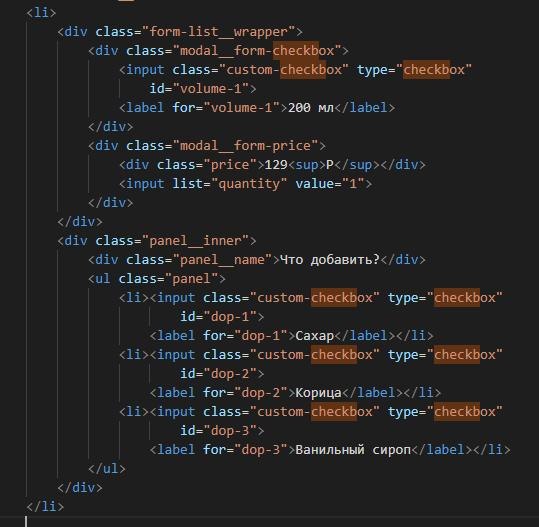
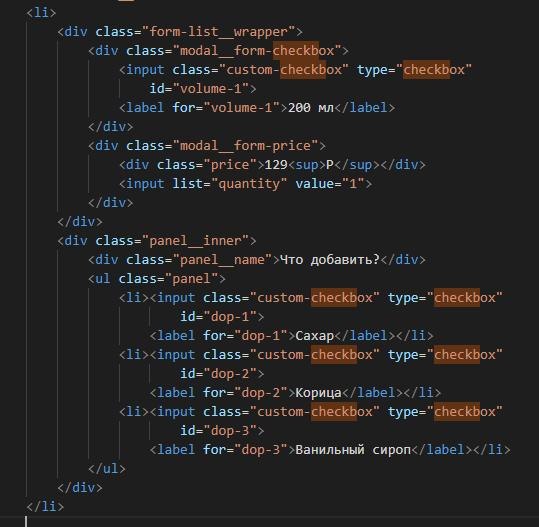
Привет) помогите плиз с селекторами. Мне нужно, чтобы при выборе чекбокса, который лежит в form-list__Wrapper, pannel__inner нужно задать определенные стили. Как это сделать?
l
:checked
๖
:checked
А через жс тоже можно
๖
АГ
Оксана
Переслано от Оксана

Привет) помогите плиз с селекторами. Мне нужно, чтобы при выборе чекбокса, который лежит в form-list__Wrapper, pannel__inner нужно задать определенные стили. Как это сделать?
Через CSS нет способа выделить соседа родительского элемента,
к сожалению.
Можно такое предпринять только через js
к сожалению.
Можно такое предпринять только через js
АГ
Через js это будет что-то вроде
document.querySelector('.custom-checkbox'). onclick = ({target}) => {
const myElement = target.closest('.form-list__wrapper'). nextSibling;
if(myElement.checked) {
myElement.style.backgroundColor = 'red';
}
} else {
myElement.style.backgroundColor = 'transparent';
}
}
Но это супер хрупкий код поэтому его лучше улучшить)
document.querySelector('.custom-checkbox'). onclick = ({target}) => {
const myElement = target.closest('.form-list__wrapper'). nextSibling;
if(myElement.checked) {
myElement.style.backgroundColor = 'red';
}
} else {
myElement.style.backgroundColor = 'transparent';
}
}
Но это супер хрупкий код поэтому его лучше улучшить)
๖
Через js это будет что-то вроде
document.querySelector('.custom-checkbox'). onclick = ({target}) => {
const myElement = target.closest('.form-list__wrapper'). nextSibling;
if(myElement.checked) {
myElement.style.backgroundColor = 'red';
}
} else {
myElement.style.backgroundColor = 'transparent';
}
}
Но это супер хрупкий код поэтому его лучше улучшить)
document.querySelector('.custom-checkbox'). onclick = ({target}) => {
const myElement = target.closest('.form-list__wrapper'). nextSibling;
if(myElement.checked) {
myElement.style.backgroundColor = 'red';
}
} else {
myElement.style.backgroundColor = 'transparent';
}
}
Но это супер хрупкий код поэтому его лучше улучшить)
Я тоже об этом подумал)
2020 August 03
SK
Ребят, привет, кто то знает как такое на гридах сверстать?
SK
HH
А на флексе не проще ли?
Ri
А на флексе не проще ли?
+
SK
как на флекс такое сделать с отступами?
Ri
как на флекс такое сделать с отступами?
задай каждому блоку общий margin
Ri
ну типа 5px