Ri
Size: a a a
2020 August 14
Никак. CSS свойства никогда не влияют на оптимизацию. Если вы занимаетесь этим, то вы делаете что-то не так
display:none очень даже хорошо влияет))
PН
display:none очень даже хорошо влияет))
Если у вас
body {display: none}, то вам не о СЕО нужно беспокоитьсяPН
Для СЕО важна разметка
Ri
Если у вас
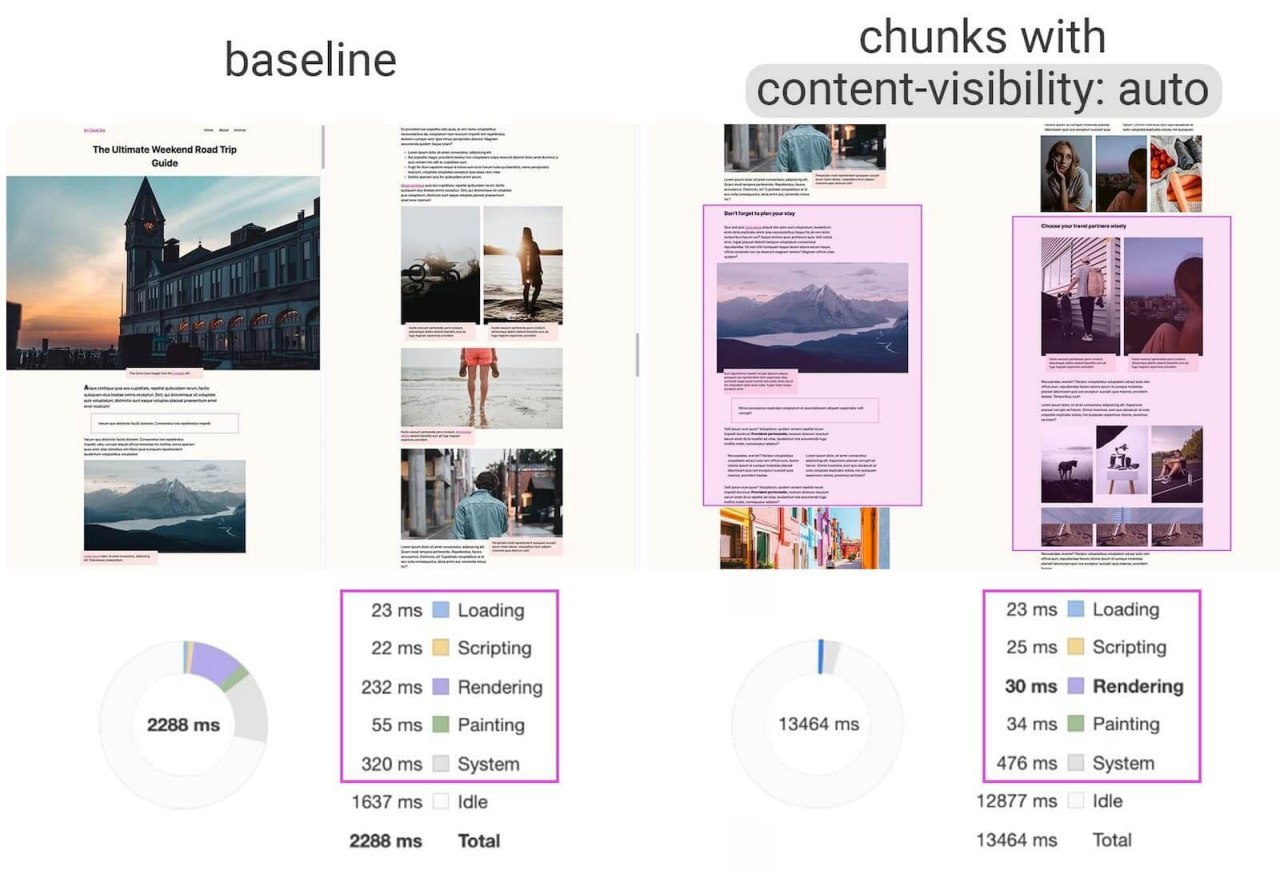
body {display: none}, то вам не о СЕО нужно беспокоитьсяпричем тут боди. Вот смотри, есть content-visibility, оно указывает что рендерить а что не рендерить во время загрузки страницы, падает нагрузка на браузер, растут показатели по FCP FID LCP и прочему, как следствие лучшее ранжирование в серпе. Вот тебе и оптимизация.
BV
причем тут боди. Вот смотри, есть content-visibility, оно указывает что рендерить а что не рендерить во время загрузки страницы, падает нагрузка на браузер, растут показатели по FCP FID LCP и прочему, как следствие лучшее ранжирование в серпе. Вот тебе и оптимизация.
когда-то я перестану триггериться на "боди"
Ri
когда-то я перестану триггериться на "боди"
м? в чем триггер?
BV
м? в чем триггер?
ну бодя => боди
Ri
кек)
Ri
PН
причем тут боди. Вот смотри, есть content-visibility, оно указывает что рендерить а что не рендерить во время загрузки страницы, падает нагрузка на браузер, растут показатели по FCP FID LCP и прочему, как следствие лучшее ранжирование в серпе. Вот тебе и оптимизация.
- Это свойство пока что поддерживается 1 браузером
- CSS свойства не имеют значения при оценке страницы. Для роботов важно указать мета данные, а для пользователей организовать удобную и понятную навигацию и интересный контент, который будет их удерживать. Ну и важно что бы сайт быстро загружался и не ел много трафика. Это объективные критерии хорошей страницы, которые учитывают любые поисковики. И именно на это нужно делать упор во время разработки и оптимизации.
А если у какого-то поискового сервиса есть странные запросы которые вас не устраивают, вы можете их не придерживаться. Адекватные поисковики, даже если учитывают что-то сверхъестественное вроде css свойств, дают за выполнение этих условий меньше баллов, чем за более важные параметры.
Если поисковики будут ранжировать качество страниц по количеству картинок с котами или по наличию видимого блока в начале страницы с текстом "япидорас", мы ведь не будем поддерживать этот бред и "оптимизировать" под это? Я бы отказался платить за оптимизацию, если бы мне в списке работ написали о том, что гуглили какие css свойства влияют на ранжирование в гугле и применяли всё что там написано
- CSS свойства не имеют значения при оценке страницы. Для роботов важно указать мета данные, а для пользователей организовать удобную и понятную навигацию и интересный контент, который будет их удерживать. Ну и важно что бы сайт быстро загружался и не ел много трафика. Это объективные критерии хорошей страницы, которые учитывают любые поисковики. И именно на это нужно делать упор во время разработки и оптимизации.
А если у какого-то поискового сервиса есть странные запросы которые вас не устраивают, вы можете их не придерживаться. Адекватные поисковики, даже если учитывают что-то сверхъестественное вроде css свойств, дают за выполнение этих условий меньше баллов, чем за более важные параметры.
Если поисковики будут ранжировать качество страниц по количеству картинок с котами или по наличию видимого блока в начале страницы с текстом "япидорас", мы ведь не будем поддерживать этот бред и "оптимизировать" под это? Я бы отказался платить за оптимизацию, если бы мне в списке работ написали о том, что гуглили какие css свойства влияют на ранжирование в гугле и применяли всё что там написано
Ri
- Это свойство пока что поддерживается 1 браузером
- CSS свойства не имеют значения при оценке страницы. Для роботов важно указать мета данные, а для пользователей организовать удобную и понятную навигацию и интересный контент, который будет их удерживать. Ну и важно что бы сайт быстро загружался и не ел много трафика. Это объективные критерии хорошей страницы, которые учитывают любые поисковики. И именно на это нужно делать упор во время разработки и оптимизации.
А если у какого-то поискового сервиса есть странные запросы которые вас не устраивают, вы можете их не придерживаться. Адекватные поисковики, даже если учитывают что-то сверхъестественное вроде css свойств, дают за выполнение этих условий меньше баллов, чем за более важные параметры.
Если поисковики будут ранжировать качество страниц по количеству картинок с котами или по наличию видимого блока в начале страницы с текстом "япидорас", мы ведь не будем поддерживать этот бред и "оптимизировать" под это? Я бы отказался платить за оптимизацию, если бы мне в списке работ написали о том, что гуглили какие css свойства влияют на ранжирование в гугле и применяли всё что там написано
- CSS свойства не имеют значения при оценке страницы. Для роботов важно указать мета данные, а для пользователей организовать удобную и понятную навигацию и интересный контент, который будет их удерживать. Ну и важно что бы сайт быстро загружался и не ел много трафика. Это объективные критерии хорошей страницы, которые учитывают любые поисковики. И именно на это нужно делать упор во время разработки и оптимизации.
А если у какого-то поискового сервиса есть странные запросы которые вас не устраивают, вы можете их не придерживаться. Адекватные поисковики, даже если учитывают что-то сверхъестественное вроде css свойств, дают за выполнение этих условий меньше баллов, чем за более важные параметры.
Если поисковики будут ранжировать качество страниц по количеству картинок с котами или по наличию видимого блока в начале страницы с текстом "япидорас", мы ведь не будем поддерживать этот бред и "оптимизировать" под это? Я бы отказался платить за оптимизацию, если бы мне в списке работ написали о том, что гуглили какие css свойства влияют на ранжирование в гугле и применяли всё что там написано
чот так лень спорить сегодня))
Ri
в части ты прав, в части нет
D
в части ты прав, в части нет
В какой части он прав и нет?
2020 August 15
Ri
В какой части он прав и нет?
Прав что в целом css мало влияет на что либо, если он без грубых косяков, нарушений и не гигантских размеров
не прав, что роботу интересна только мета. Роботы сейчас всё смотрят, включая содержимое картинок нейросетками
не прав, что роботу интересна только мета. Роботы сейчас всё смотрят, включая содержимое картинок нейросетками
АЧ
У каждой компании свой подход
А вот эта анимация подгрузки ,не подскажете что это ?
Ri
А вот эта анимация подгрузки ,не подскажете что это ?
м? прелоадер
PН
Кстати, что тут справа? Почему цифры больше?
Ri
Кстати, что тут справа? Почему цифры больше?
почему больше? рендеринг на порядок меньше, чем без content-visibility
PН
А IDLE в 10 раз больше. Что это такое?
Ri
А IDLE в 10 раз больше. Что это такое?
idle это простаивание