Ri
Size: a a a
2020 August 28
Кому лень перепечатывать ^.{1,50}\b
Ri
/us надо )
DG

Попытаю удачу второй раз
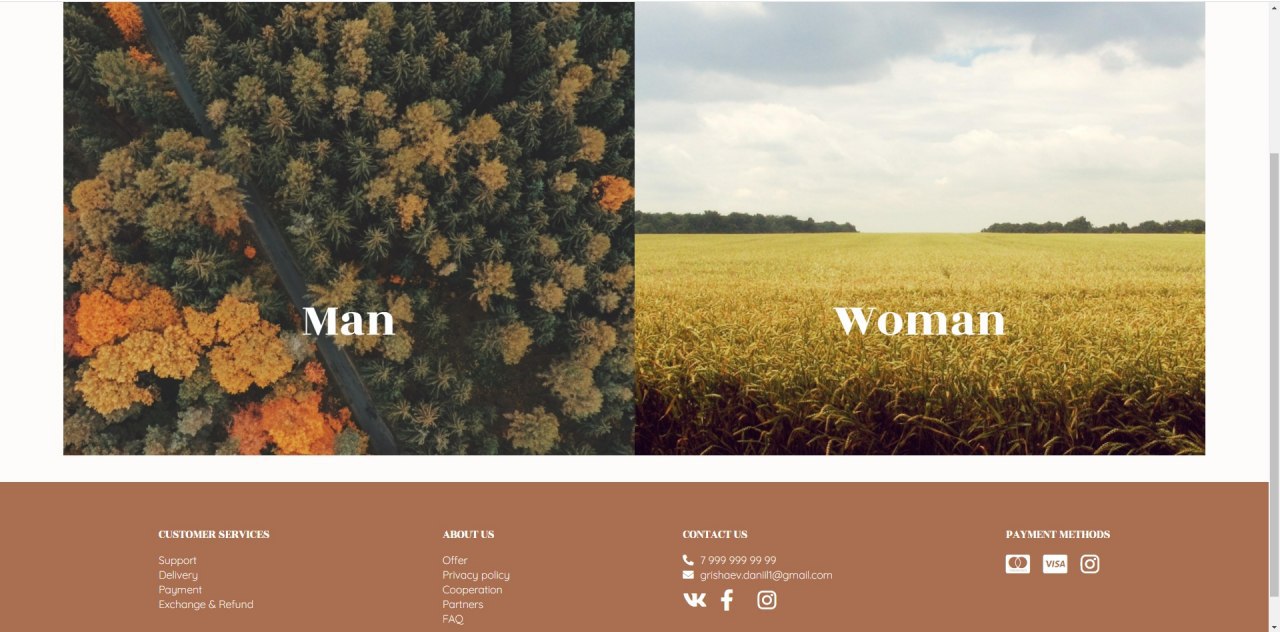
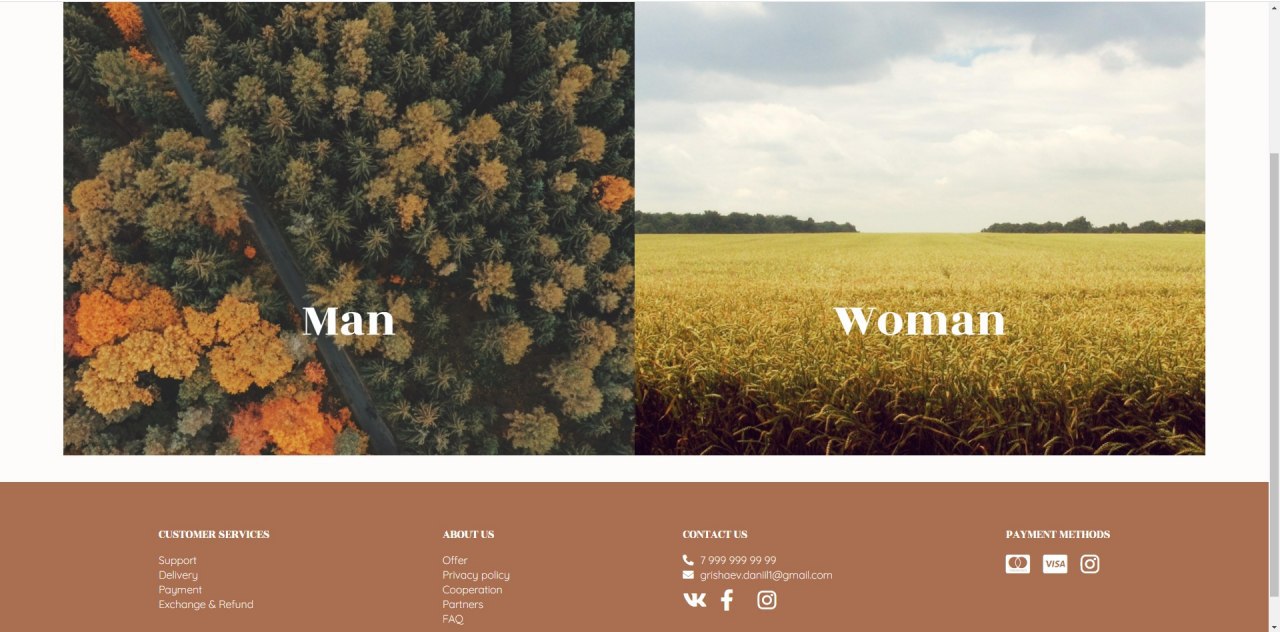
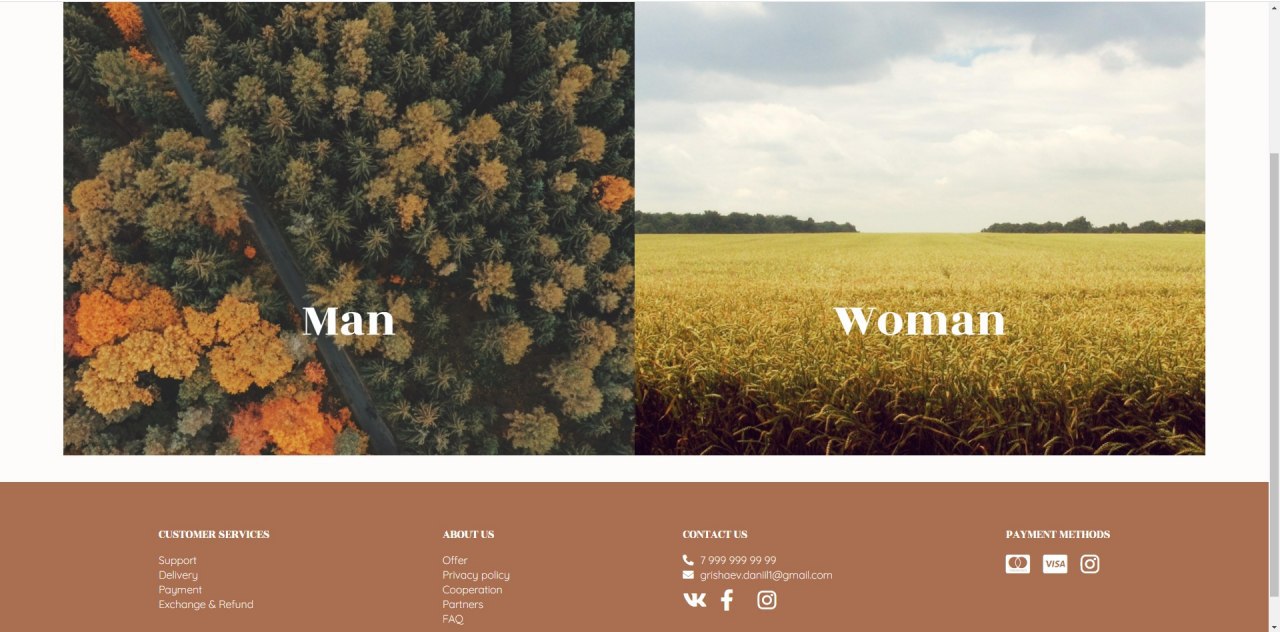
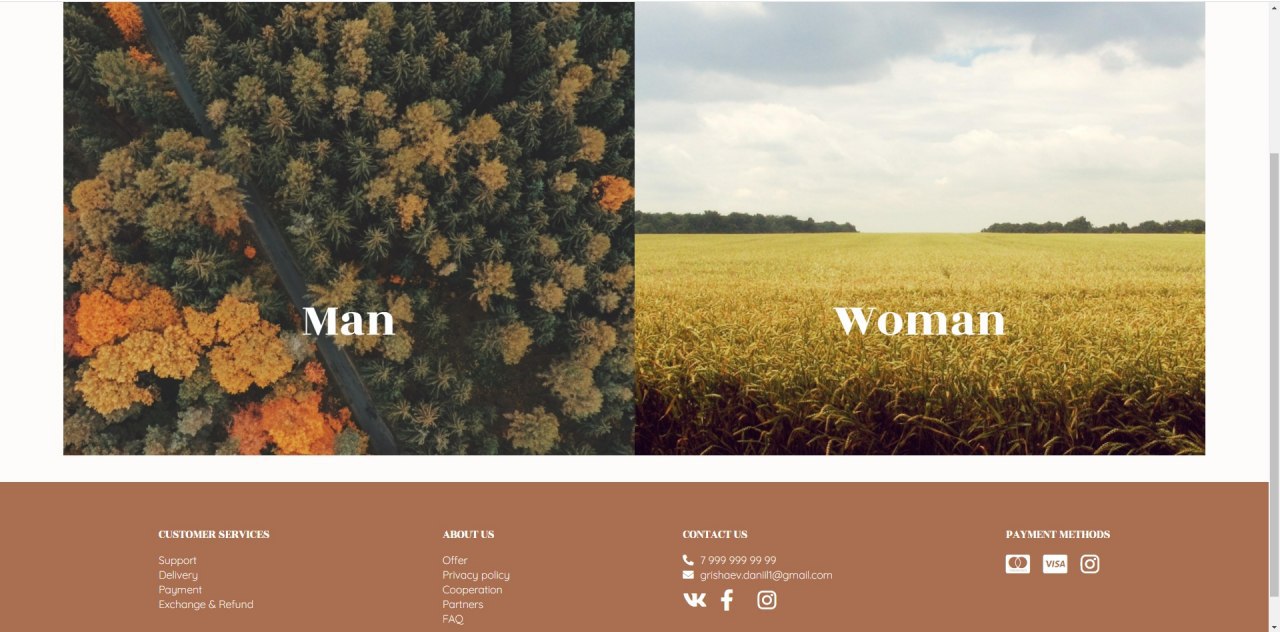
Господа верстальщики, подскажите, как исправить дерганье страницы при hover на левый Box (Man), когда скрол страницы в положении, как на фото
https://consilio1.netlify.app/
Правая сторона при наведении не дергает страницу, а левая - скролит вверх
Вероятнее всего это связано с display: block, добавляющимся Menu (у которого по умолчанию display none)
Господа верстальщики, подскажите, как исправить дерганье страницы при hover на левый Box (Man), когда скрол страницы в положении, как на фото
https://consilio1.netlify.app/
Правая сторона при наведении не дергает страницу, а левая - скролит вверх
Вероятнее всего это связано с display: block, добавляющимся Menu (у которого по умолчанию display none)
VA

Попытаю удачу второй раз
Господа верстальщики, подскажите, как исправить дерганье страницы при hover на левый Box (Man), когда скрол страницы в положении, как на фото
https://consilio1.netlify.app/
Правая сторона при наведении не дергает страницу, а левая - скролит вверх
Вероятнее всего это связано с display: block, добавляющимся Menu (у которого по умолчанию display none)
Господа верстальщики, подскажите, как исправить дерганье страницы при hover на левый Box (Man), когда скрол страницы в положении, как на фото
https://consilio1.netlify.app/
Правая сторона при наведении не дергает страницу, а левая - скролит вверх
Вероятнее всего это связано с display: block, добавляющимся Menu (у которого по умолчанию display none)
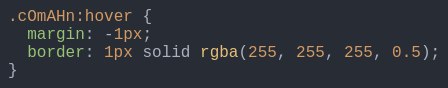
.cOmAHn:hover {
margin: -1px;
border: 1px solid rgba(255, 255, 255, 0.5);
}при ховере надо добавлять не border, а лишь менять border-color.
border надо прописать к .cOmAHn с transparent цветом.
и при ховере менять цвет бордера
S
.cOmAHn:hover {
margin: -1px;
border: 1px solid rgba(255, 255, 255, 0.5);
}при ховере надо добавлять не border, а лишь менять border-color.
border надо прописать к .cOmAHn с transparent цветом.
и при ховере менять цвет бордера

АА

Попытаю удачу второй раз
Господа верстальщики, подскажите, как исправить дерганье страницы при hover на левый Box (Man), когда скрол страницы в положении, как на фото
https://consilio1.netlify.app/
Правая сторона при наведении не дергает страницу, а левая - скролит вверх
Вероятнее всего это связано с display: block, добавляющимся Menu (у которого по умолчанию display none)
Господа верстальщики, подскажите, как исправить дерганье страницы при hover на левый Box (Man), когда скрол страницы в положении, как на фото
https://consilio1.netlify.app/
Правая сторона при наведении не дергает страницу, а левая - скролит вверх
Вероятнее всего это связано с display: block, добавляющимся Menu (у которого по умолчанию display none)
Меняй высоту + добавить транзит...
DG
Меняй высоту + добавить транзит...
Вот мне это не о чем не говорит, пожалуйста, если можно подробнее?
DG
.cOmAHn:hover {
margin: -1px;
border: 1px solid rgba(255, 255, 255, 0.5);
}при ховере надо добавлять не border, а лишь менять border-color.
border надо прописать к .cOmAHn с transparent цветом.
и при ховере менять цвет бордера
А что не так с margin: -1px и border: 1px?
VA
А что не так с margin: -1px и border: 1px?
margin не увидел. но менять цвет всё же лучше.
не так то, что у тебя дёргается экран. ты и границу добавляешь ещё и сдвигаешь при этом.
не так то, что у тебя дёргается экран. ты и границу добавляешь ещё и сдвигаешь при этом.
DG
margin не увидел. но менять цвет всё же лучше.
не так то, что у тебя дёргается экран. ты и границу добавляешь ещё и сдвигаешь при этом.
не так то, что у тебя дёргается экран. ты и границу добавляешь ещё и сдвигаешь при этом.
Лучше тут относительно, если трансишн не делать, то и так работать будет
VA
Лучше тут относительно, если трансишн не делать, то и так работать будет
делайте как хотите. я предложил вариант решения вашей проблемы. не нравится/ не подходит, ищите другие варианты
VA
вы же удачу пытаете
DG
делайте как хотите. я предложил вариант решения вашей проблемы. не нравится/ не подходит, ищите другие варианты
Вы читали мой вопрос? Это не решение моей проблемы, просто сторонние косяки. Там дерганье страницы больше чем несколько пикселей, занимающих border...
АА

Попытаю удачу второй раз
Господа верстальщики, подскажите, как исправить дерганье страницы при hover на левый Box (Man), когда скрол страницы в положении, как на фото
https://consilio1.netlify.app/
Правая сторона при наведении не дергает страницу, а левая - скролит вверх
Вероятнее всего это связано с display: block, добавляющимся Menu (у которого по умолчанию display none)
Господа верстальщики, подскажите, как исправить дерганье страницы при hover на левый Box (Man), когда скрол страницы в положении, как на фото
https://consilio1.netlify.app/
Правая сторона при наведении не дергает страницу, а левая - скролит вверх
Вероятнее всего это связано с display: block, добавляющимся Menu (у которого по умолчанию display none)
у тебя меняется высота блока на фоне при ховере с другой высотой, чтоб убрать дьерганье можно або ограничить блок или можно добавить анимацию посмотри про транзитион :)
DG
у тебя меняется высота блока на фоне при ховере с другой высотой, чтоб убрать дьерганье можно або ограничить блок или можно добавить анимацию посмотри про транзитион :)
Спасибо
VA
картинка же фоном. причет тут высота?
АА
Спасибо
не за что, могу подробнее расписать но учись гуглить:)
DG
не за что, могу подробнее расписать но учись гуглить:)
Только один момент, картинка с тем же src и если убрать вообще background-image, то дергается всё равно
DG
Не дергается, если у Menu на hover Box не навешивать display: block



