I
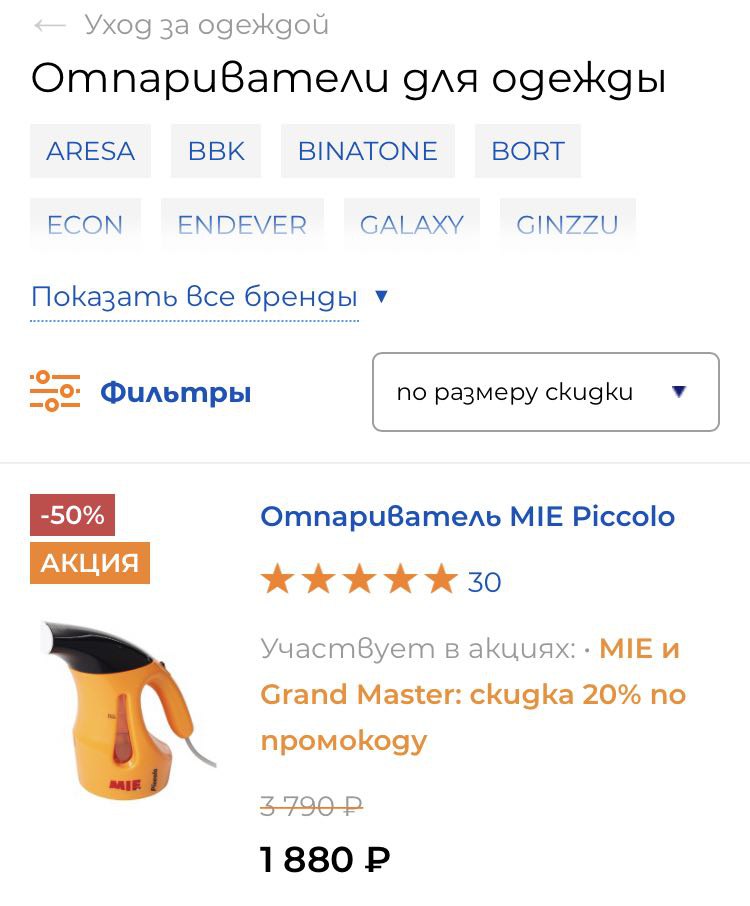
letter-spacing: 0.5px;
далее по шрифту возможно гдето тольше - искать нужно
- в дизайнера запроси
- но мне кажеться шрифт норм просто исправь медсточный (после если шрифт не тот и чуть меньше почитай что есть шрифты и 350 например тоесть не light и не normal)