Size: a a a
2021 July 10

2021 July 11


Вакансия: спикер (преподаватель) образовательных IT-курсов
Кого мы ищем? Разработчиков с опытом публичных выступлений.
Обязанности:
– Запись видеокурсов по подготовленным нашими авторам материалам
– Проверка домашних заданий студентов
Требования. Нам важно, чтобы спикер обладал грамотной речью и хорошей дикцией, имел навыки программирования на одном или нескольких языках
– Python
– HTML, CSS, JS
– Java
– SQL
Условия работы. Мы рассчитываем на долгосрочное сотрудничество. Загрузка от 5 часов в неделю, оплата — от 1500 рублей за час съемки. Работа в нашей студии в Москве.
В отклике на вакансию укажите образование, опыт выступлений и разработки. Будет классно, если вы сможете записать краткий видеорассказ о себе — 30-40 секунд.
Контакт для связи: @vlad_proglib
Кого мы ищем? Разработчиков с опытом публичных выступлений.
Обязанности:
– Запись видеокурсов по подготовленным нашими авторам материалам
– Проверка домашних заданий студентов
Требования. Нам важно, чтобы спикер обладал грамотной речью и хорошей дикцией, имел навыки программирования на одном или нескольких языках
– Python
– HTML, CSS, JS
– Java
– SQL
Условия работы. Мы рассчитываем на долгосрочное сотрудничество. Загрузка от 5 часов в неделю, оплата — от 1500 рублей за час съемки. Работа в нашей студии в Москве.
В отклике на вакансию укажите образование, опыт выступлений и разработки. Будет классно, если вы сможете записать краткий видеорассказ о себе — 30-40 секунд.
Контакт для связи: @vlad_proglib

9 полезных плагинов VS Code для вёрстки
Visual Studio Code — один из самых популярных редакторов кода. Многие разработчики предпочитают его, так как он удобен в использовании и содержит множество полезных расширений, с помощью которых легко оптимизировать работу.
https://proglib.io/w/9cf71529
#vscode #editor
Visual Studio Code — один из самых популярных редакторов кода. Многие разработчики предпочитают его, так как он удобен в использовании и содержит множество полезных расширений, с помощью которых легко оптимизировать работу.
https://proglib.io/w/9cf71529
#vscode #editor
2021 July 13

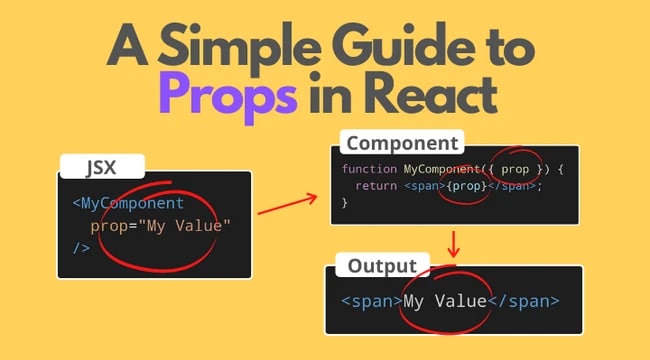
Как с легкостью создавать формы на React с помощью react-hook-form
https://proglib.io/w/1ae50b31
#react
https://proglib.io/w/1ae50b31
#react
2021 July 14



Не уверены, что сможете стать программистом?
Мы развеем ваши сомнения и докажем, что научиться программировать можно в любом возрасте и для этого не нужно знать математику, английский или иметь опыт написания кода.
Записывайтесь на ознакомительный бесплатный курс «Введение в программирование» и всего за 4 часа вы познакомитесь с современными IT-профессиями, актуальными технологиями и языками программирования.
Вас ждут 8 практических задач:
- создать простую веб-страницу с использованием HTML, CSS и JavaScript;
- написать небольшую программу на Java;
- решить несколько практических задач на Python;
- провести ручное и автоматизированное тестирование приложения, которое напишете;
- изучить механизмы работы с данными и варианты применения алгоритмов машинного обучения на примере задачи из реальной жизни;
- узнать, как создаются приложения под iOS и Android, и попрактиковаться в написании кода;
- познакомиться с особенностями обеспечения безопасности данных и приложений.
В конце программы пройдёте небольшой тест и выясните, в каком IT-направлении вам дальше развиваться.
Уже не терпится попробовать себя в роли разработчика или тестировщика? Тогда переходите на сайт: https://clc.am/deJkUg, заполняйте форму и начинайте погружение в мир информационных технологий!
Мы развеем ваши сомнения и докажем, что научиться программировать можно в любом возрасте и для этого не нужно знать математику, английский или иметь опыт написания кода.
Записывайтесь на ознакомительный бесплатный курс «Введение в программирование» и всего за 4 часа вы познакомитесь с современными IT-профессиями, актуальными технологиями и языками программирования.
Вас ждут 8 практических задач:
- создать простую веб-страницу с использованием HTML, CSS и JavaScript;
- написать небольшую программу на Java;
- решить несколько практических задач на Python;
- провести ручное и автоматизированное тестирование приложения, которое напишете;
- изучить механизмы работы с данными и варианты применения алгоритмов машинного обучения на примере задачи из реальной жизни;
- узнать, как создаются приложения под iOS и Android, и попрактиковаться в написании кода;
- познакомиться с особенностями обеспечения безопасности данных и приложений.
В конце программы пройдёте небольшой тест и выясните, в каком IT-направлении вам дальше развиваться.
Уже не терпится попробовать себя в роли разработчика или тестировщика? Тогда переходите на сайт: https://clc.am/deJkUg, заполняйте форму и начинайте погружение в мир информационных технологий!
2021 July 15

Определение устройств с возможностью ховера
Разнообразие устройств, с которых можно выйти в интернет, постоянно увеличивается, поэтому мы уже не можем полагаться на размеры экрана для стилизации.
https://proglib.io/w/eaa22e3b
#css #interface
Разнообразие устройств, с которых можно выйти в интернет, постоянно увеличивается, поэтому мы уже не можем полагаться на размеры экрана для стилизации.
https://proglib.io/w/eaa22e3b
#css #interface

Что нужно знать о популярных JS-фреймворках
Длинный и очень интересный лонгрид об истории создания JavaScript фреймворков: https://proglib.io/w/05202dab
#frameworks
Длинный и очень интересный лонгрид об истории создания JavaScript фреймворков: https://proglib.io/w/05202dab
#frameworks


Выбираешь, как с нуля осваивать разработку на C#? Ждем тебя в OTUS на новой программе от преподавателей продвинутого курса C# Developer, выпустившего более сотни Middle+ специалистов.
Оставь заявку, чтобы забронировать место по спец. цене https://otus.pw/ihl4/
Оставь заявку, чтобы забронировать место по спец. цене https://otus.pw/ihl4/
2021 July 16

🛠 6 полезных фронтенд-приемов, о которых вы, возможно, не знаете
Небольшая подборка малоизвестных техник для HTML, CSS и JavaScript.
https://proglib.io/w/4eb15ff1
Небольшая подборка малоизвестных техник для HTML, CSS и JavaScript.
https://proglib.io/w/4eb15ff1

Front-end. Вопросы на собеседовании
Серия видео для подготовки к собеседованию на позицию Junior и Middle Front-end разработчик: https://proglib.io/w/aa9c5ba9
#video #interview
Серия видео для подготовки к собеседованию на позицию Junior и Middle Front-end разработчик: https://proglib.io/w/aa9c5ba9
#video #interview

Опытный Техлид frontend, ждем тебя в МегаФоне.
Необходимо курировать команду разработки, разрабатывать, внедрять и интегрировать IoT платформы на JavaScript с использованием фреймворка React, оптимизировать внутренние процессы подразделения для улучшения time-to-market.
Для решения этих задач от тебя потребуется: не менее 3 лет опыта работы с javascript, react, redux/mobx, html5, css.
Дополнительным плюсом будет: опыт управления командой разработки, опыт написания unit-тестов, знание python3.
Задачи вызовы и современные стеки технологий помогут прокачать свои лидерские и профессиональные навыки.
Присоединяйся к команде по ссылке или пиши на почту alexander.elsukov@megafon.ru.
Необходимо курировать команду разработки, разрабатывать, внедрять и интегрировать IoT платформы на JavaScript с использованием фреймворка React, оптимизировать внутренние процессы подразделения для улучшения time-to-market.
Для решения этих задач от тебя потребуется: не менее 3 лет опыта работы с javascript, react, redux/mobx, html5, css.
Дополнительным плюсом будет: опыт управления командой разработки, опыт написания unit-тестов, знание python3.
Задачи вызовы и современные стеки технологий помогут прокачать свои лидерские и профессиональные навыки.
Присоединяйся к команде по ссылке или пиши на почту alexander.elsukov@megafon.ru.


👾Начните осваивать разработку приложений/смартапов для виртуальных ассистентов!
20 июля в OTUS пройдет demo-занятие в рамках онлайн-курса «Разработчик чат-ботов и приложений для виртуальных ассистентов».
📍За 1,5 часа вы рассмотрите, как обрабатывать пользовательские запросы на естественном языке, используя SaluteJS.
📍Разберетесь в механике взаимодействия сценарий - платформа - натив - фронтенд.
📍В режиме реального времени вместе с преподавателем Антоном Виноградовым вы разработаете навык, который сможет не только понимать пользователя и отвечать на его вопросы, но и будет иметь роскошный пользовательский интерфейс.
Для регистрации на занятие пройдите вступительный тест: https://otus.pw/ujqC/
20 июля в OTUS пройдет demo-занятие в рамках онлайн-курса «Разработчик чат-ботов и приложений для виртуальных ассистентов».
📍За 1,5 часа вы рассмотрите, как обрабатывать пользовательские запросы на естественном языке, используя SaluteJS.
📍Разберетесь в механике взаимодействия сценарий - платформа - натив - фронтенд.
📍В режиме реального времени вместе с преподавателем Антоном Виноградовым вы разработаете навык, который сможет не только понимать пользователя и отвечать на его вопросы, но и будет иметь роскошный пользовательский интерфейс.
Для регистрации на занятие пройдите вступительный тест: https://otus.pw/ujqC/
2021 July 18

Знаете ли вы о CSS-селекторе :has?
Селектор, который может изменить подход к написанию CSS-кода: https://proglib.io/w/a6a68aa3
#css
Селектор, который может изменить подход к написанию CSS-кода: https://proglib.io/w/a6a68aa3
#css

Интерактивное руководство по CSS-переходам
Большой гайд с примерами: https://proglib.io/w/d499bab7
#css #animation
Большой гайд с примерами: https://proglib.io/w/d499bab7
#css #animation
2021 July 19


Frontend разработчик, хочешь решать амбициозные задачи? Ждем в МегаФоне!
Тебе предстоит: исследовать и внедрять новые технологии, развивать и поддерживать интерфейс проекта, принимать участие в построении архитектуры проектов, взаимодействовать с дизайнерами и командой разработчиков.
Ждем, что ты уже имеешь опыт коммерческой разработки интерфейсов от 1 года, высокий уровень знания фреймворков React.js, знаешь как работать с Figma и библиотеками Redux, MobX.
Откликайся прямо сейчас по ссылке или пиши на почту elena.dudoladova@megafon.ru.
Тебе предстоит: исследовать и внедрять новые технологии, развивать и поддерживать интерфейс проекта, принимать участие в построении архитектуры проектов, взаимодействовать с дизайнерами и командой разработчиков.
Ждем, что ты уже имеешь опыт коммерческой разработки интерфейсов от 1 года, высокий уровень знания фреймворков React.js, знаешь как работать с Figma и библиотеками Redux, MobX.
Откликайся прямо сейчас по ссылке или пиши на почту elena.dudoladova@megafon.ru.
2021 July 20





Как начать развиваться в профессиональной кибербезопасности?
Команда практикующих безопасников школы HackerU приглашает вас на новый интенсив «RED, BLUE & APPSEC»
Что будет на интенсиве?
— 3 дня практических занятий онлайн по трем направлениям ИБ
— Разбор основных инструментов и техник анализа безопасности кода
— CTF-турнир
— Расскажем о карьерных лайфхаках на рынке ИБ и существующих программах обучения
Для всех участников интенсива будут доступны бонусы % на курсы по кибербезопасности от HackerU!
Записывайтесь на интенсив по ссылке и начните свой путь в кибербезопасности: https://is.gd/MbjdQn
Команда практикующих безопасников школы HackerU приглашает вас на новый интенсив «RED, BLUE & APPSEC»
Что будет на интенсиве?
— 3 дня практических занятий онлайн по трем направлениям ИБ
— Разбор основных инструментов и техник анализа безопасности кода
— CTF-турнир
— Расскажем о карьерных лайфхаках на рынке ИБ и существующих программах обучения
Для всех участников интенсива будут доступны бонусы % на курсы по кибербезопасности от HackerU!
Записывайтесь на интенсив по ссылке и начните свой путь в кибербезопасности: https://is.gd/MbjdQn