
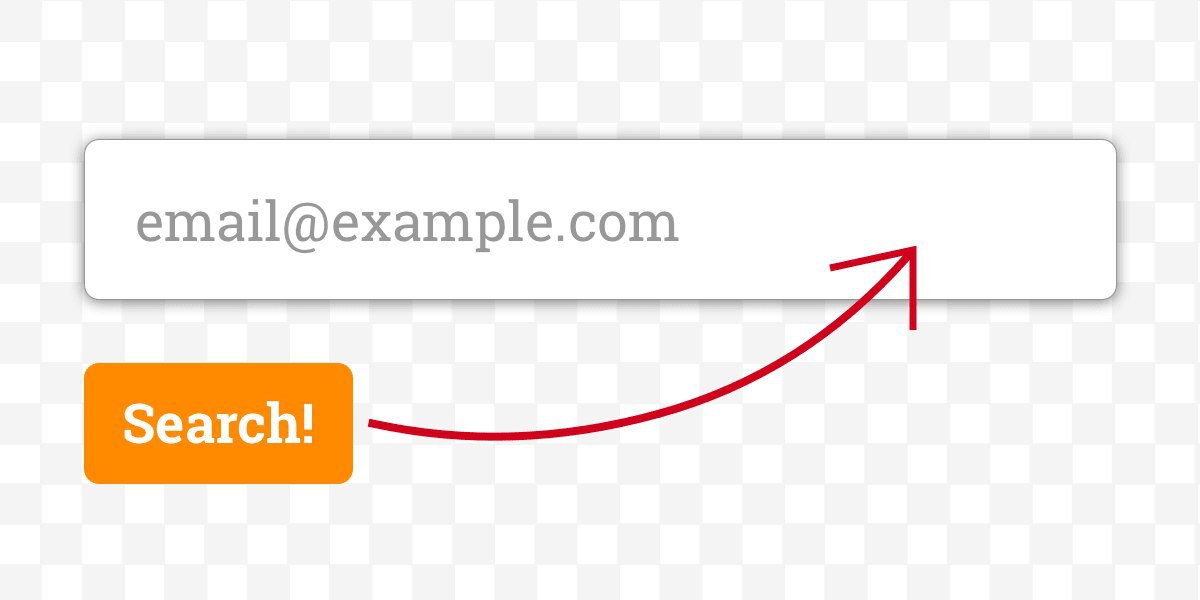
Небольшая заметка по улучшению UX поисковой формы с помощью селектора
:placeholder-shownПодробнее: https://prglb.ru/3oygl
#interface #css
Size: a a a


:placeholder-shown










super в дочерних классах и что произойдет, если этого не сделать?





border-radius на кнопках вызывает побочные эффекты. Разбираемся, какие и как их лечить.