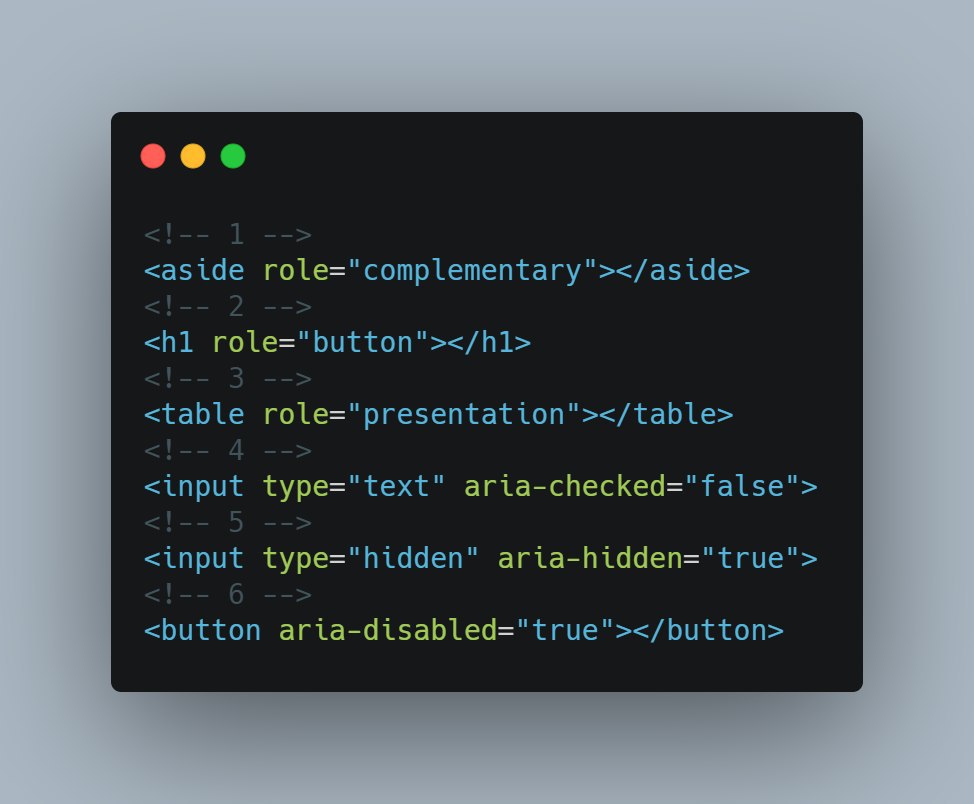
Реализация #1. Цикл for-in перебирает индексы массива, а не значения.
Реализация #6. Оператор in также работает с индексами (ключами), а не со значениями
Реализация #8. Результатом работы метода findIndex является порядковый индекс элемента, который может быть равен 0. Поэтому некорректно преобразовывать это значение в булево.
Многие операции в JS можно выполнить несколькими способами. Обычно мы выбираем самый понятный, самый короткий или самый производительный из них.
25 полезных сокращений, которые пригодятся любому разработчику: https://www.sitepoint.com/shorthand-javascript-techniques/
#javascript #core #bestpractices