EK
Size: a a a
2019 April 02
Будет удобнее, если вы будете скидывать код, а не скриншоты
U
Будет удобнее, если вы будете скидывать код, а не скриншоты
не не, в данном случае лучше скриншоты, код плывёт, гляньте сообщения выше)
EK
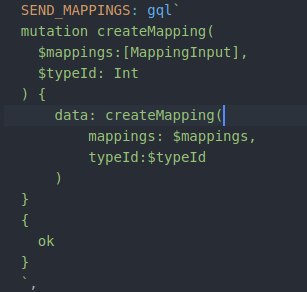
ПОпробуйте так:
Или это не совсем то, что нужно?
mutation createMapping($mappings: [MappingInput], $typeId: Int) {
data: createMapping(mappings: $mappings, typeId: $typeId) {
ok
}
}Или это не совсем то, что нужно?
EK
не не, в данном случае лучше скриншоты, код плывёт, гляньте сообщения выше)
Код хотя бы скопировать и отформатировать можно, не будут же люди перепечатывать (на самом деле будут, но это очень не удобно)
EK
Там была скобка не на своем месте :)
U
сори за офтоп, кто-нибудь работал с платёжкой https://stripe.com ? Нужна помощь по подпискам
👨K
Всем привет! Кто-нибудь в курсе, можно ли как-нибудь сгенерить в онлайне что-то вроде сервера, на который я бы мог слать GraphQL запросы и получать какие-нибудь замоканные данные. Просто чтобы сначала написать чуть-чуть фронт, а потом уже писать Back-end 😊
U
Всем привет! Кто-нибудь в курсе, можно ли как-нибудь сгенерить в онлайне что-то вроде сервера, на который я бы мог слать GraphQL запросы и получать какие-нибудь замоканные данные. Просто чтобы сначала написать чуть-чуть фронт, а потом уже писать Back-end 😊
именно в онлайне, или на своём серваке / на локали тоже подойдет?
👨K
Ну впринципе без разницы. Просто хочу пока пописать фронт с замоканными данными)
U
Ну впринципе без разницы. Просто хочу пока пописать фронт с замоканными данными)
yarn install && node app.js👨K
Вжух и на линушке не открылось) А можно zip? Если не трудно 😊
U
дак я на линушке и создавал : (
U
это всё убунты ваши скорее всего, где всё проприетарное вырезали)
👨K
Он говорит я не знаю такой) Поставь прогу ахах
U
👨K
Ну я Ubuntu эту ставил потому что она была на флешке, когда всё накрылось)
👨K
Спасибо 😌
👨K
Не было времени и выбора вообщем)
U
👨K
Окей, надеюсь разберусь 😊 Большое спасибо за код)