KN
Size: a a a
2019 July 12
ну точнее не во всём
KN
так-то да)
ну если они на это решились, значит им виднее
ну если они на это решились, значит им виднее
ну так когда sdl релизили его подхватили потому, что это переносимая штука
KN
хоть жаба, хоть жс, хоть пхп
KN
а тут уже привязка к платформе и поведению
e
по-моему photonjs может генерить модельки gql с их нового dsl
так что совместимость есть, просто придется держать их модели как основной источник правды
upd. чекнул их доки, к сожалению, про генерацию моделей с их нового dsl ни слова 😐, у них для этого nexus кривобокий есть (но может чет сделают, чтобы еще и сам нексус с их dsl генерился, а нексус в свою очередь уже все остальное генерил)
а пример ниже это бойлерплет для того, чтобы показать возможности photon orm
—
ну в принципе я бы поюзал photonjs в качестве orm, а если еще бы аггрегации добавили, было бы тоже неплохо
а так typeorm все-равно проще и удобнее, code-first все-таки
хотя... для реляционок их орм это мастхев
так что совместимость есть, просто придется держать их модели как основной источник правды
upd. чекнул их доки, к сожалению, про генерацию моделей с их нового dsl ни слова 😐, у них для этого nexus кривобокий есть (но может чет сделают, чтобы еще и сам нексус с их dsl генерился, а нексус в свою очередь уже все остальное генерил)
а пример ниже это бойлерплет для того, чтобы показать возможности photon orm
—
ну в принципе я бы поюзал photonjs в качестве orm, а если еще бы аггрегации добавили, было бы тоже неплохо
а так typeorm все-равно проще и удобнее, code-first все-таки
хотя... для реляционок их орм это мастхев
OG
Ray
Привет всем) Может немного не в тему, но я набросал утилиту для формирования мок данных на основе схемы gql) Что вы думаете по этому поводу? Как вам идея?) Я могу объяснить суть, если вдруг нужно будет) Если не трудно дайте фидбэк, пожалуйста)
https://github.com/world-kit/kit-assistant/tree/master/packages/gql-mock
https://github.com/world-kit/kit-assistant/tree/master/packages/gql-mock
а чем дефольное из аполо не угодило ? не то чтобы я против просто чем это решение лучше ?
AZ
а чем дефольное из аполо не угодило ? не то чтобы я против просто чем это решение лучше ?
Тем что ты можешь указать какие то свои значения и указать в одном месте и использовать их) и + другие смогут использовать твои моки) и ещё не хранить моки у себя в проекте)
AZ
Aleksey Zikrackiy
Тем что ты можешь указать какие то свои значения и указать в одном месте и использовать их) и + другие смогут использовать твои моки) и ещё не хранить моки у себя в проекте)
Ну это на сколько я понял)
OG
Aleksey Zikrackiy
Ну это на сколько я понял)
ну если я праивльно понял то apollo это тоже умеет из коробки
OG
возможно как то иначе потому и спросил )
R
Aleksey Zikrackiy
Тем что ты можешь указать какие то свои значения и указать в одном месте и использовать их) и + другие смогут использовать твои моки) и ещё не хранить моки у себя в проекте)
Все верно)
R
ну если я праивльно понял то apollo это тоже умеет из коробки
Он умеет только hello world подставлять автоматом) а если хочешь свои моки то их надо писать, а здесь он на основе схем сгенерит и останется только свои значения подставить)
P@
1. По вашему опыту, почему стоит изучать JS?
JavaScript в последние годы стал набирать безумные обороты.
На это была простая причина: клиенты стали более требовательны к скорости работы и отзывчивости интерфейсов. Ставя лайк посетители хотят сразу увидеть +1, а не ждать пол секунды пока сервер ответит. Нажал кнопку, моментально получил реакцию. И это можно сделать, если избавиться от сетевых задержек между сервером и клиентом - перенести исполняемый код, который дает результат максимально близко к клиенту, т.е. в его браузер. А в браузерах обосновался "старичек" JavaScript. Причем если лет 5-10 назад было стыдно говорить, что ты программируешь на JavaScript, т.к. его было сложно считать "удобным" и "производительный" языком. То после выхода ES6 "удобство" резко возрасло и продолжает рости благадоря работе комитета TC39 (куда входят куча спецов из больших компаний), который развивает сиснтаксис языка. "Производительность" языка постоянно увеличивается. Но благодаря большому комьюнити интересу больших интернет гигантов к языку, неклонно растет количетво инструментария, которые сильно облегчает разработку - eslint (проверка стайил гайда кода), prettier - автоформатирование кода, babel - для транспилинга кода и напиcанию всяких AST-трансформеров, JIT-компиляторов. Но что не может радовать, так это TypeScript, который позволяет писать статически типизированный код (Flowtype проиграл для меня войну). Статическая типизация, позволяет писать более стабильный и качественный код, дает плюшки автоподстановки в IDE. Вобщем корпоративный сектор все больше задач может доверить миру JavaScript. Современный джаваскрипт с классами, декораторами, интерфейсами, типизацией все больше и больше становится похожим на Java, в хорошем смысле этого слова. А если учесть, что JavaScript сейчас работает как на клиенте (в браузере), так и на сервере (NodeJS), то это это для бизнеса открывает возможность писать изоморфные приложения.
2. Будет ли этот язык востребован в будущем?
За пару лет популярность JS должна будет только вырасти. Ведь столько еще "ушлепских" интерфейсов вокруг, столько мертвых страниц сгенерированных сервером. JS будет теснить PHP и Ruby.
Так или иначе JavaScript еще будет востребован как минимум лет 10, дальше спрогнозировать сложно.
Что угрожает JavaScript/TypeScript:
- WebAssembly моячит на горизонте, но он пока еще незрелый. Если проблемы с доступным функционалом и инструментарием. Со временем он отберет часть задач на себя, но убить JS не сможет.
- Страшнее всего для JS разработчика, это если сменится способ потребления контента. Допустим мы откажемся от браузеров, перейдем на голосовых помощников, или нам вставят электрод в голову, или приклеят хитрую линзу на роговицу. Тут может оказаться, что JS будет не тем языком, который будет использоваться в этих каналах передачи информации. Хотя поживем, увидим.
В любом случаем надо постоянно учиться и развиваться, чтоб соответствовать текущему времени. Но к бабке не ходи, лет через 10 надо точно будет чему-то сильно переучиваться.
3. Каковы перспективы разработчика JS на рынке труда?
Сейчас есть некий перекос в сторону фронтенд разработчиков, который производят wow-эффект на клиентов. К примеру, на Украине сейчас активно ищутся React/Vue/Angular разработчики. И нередко зарплата таких фронтенд специалистов с опытом 1-2 года по зарплате соизмерима со среднестатистическим Java бэкендером с опытом 6-8 лет. Нужны легкие деньги после универа?! Вперед в JS!
4. Почему новичку стоит обратить внимание на JS
Начав учить этот язык, вы сможете стать как фронтендером, так и бэкендером. Посмотреть на какой стороне вам больше нравится, понять к чему душа лежит - к удобству для людей или к производительности и нагрузкам на железяках.
JavaScript в последние годы стал набирать безумные обороты.
На это была простая причина: клиенты стали более требовательны к скорости работы и отзывчивости интерфейсов. Ставя лайк посетители хотят сразу увидеть +1, а не ждать пол секунды пока сервер ответит. Нажал кнопку, моментально получил реакцию. И это можно сделать, если избавиться от сетевых задержек между сервером и клиентом - перенести исполняемый код, который дает результат максимально близко к клиенту, т.е. в его браузер. А в браузерах обосновался "старичек" JavaScript. Причем если лет 5-10 назад было стыдно говорить, что ты программируешь на JavaScript, т.к. его было сложно считать "удобным" и "производительный" языком. То после выхода ES6 "удобство" резко возрасло и продолжает рости благадоря работе комитета TC39 (куда входят куча спецов из больших компаний), который развивает сиснтаксис языка. "Производительность" языка постоянно увеличивается. Но благодаря большому комьюнити интересу больших интернет гигантов к языку, неклонно растет количетво инструментария, которые сильно облегчает разработку - eslint (проверка стайил гайда кода), prettier - автоформатирование кода, babel - для транспилинга кода и напиcанию всяких AST-трансформеров, JIT-компиляторов. Но что не может радовать, так это TypeScript, который позволяет писать статически типизированный код (Flowtype проиграл для меня войну). Статическая типизация, позволяет писать более стабильный и качественный код, дает плюшки автоподстановки в IDE. Вобщем корпоративный сектор все больше задач может доверить миру JavaScript. Современный джаваскрипт с классами, декораторами, интерфейсами, типизацией все больше и больше становится похожим на Java, в хорошем смысле этого слова. А если учесть, что JavaScript сейчас работает как на клиенте (в браузере), так и на сервере (NodeJS), то это это для бизнеса открывает возможность писать изоморфные приложения.
2. Будет ли этот язык востребован в будущем?
За пару лет популярность JS должна будет только вырасти. Ведь столько еще "ушлепских" интерфейсов вокруг, столько мертвых страниц сгенерированных сервером. JS будет теснить PHP и Ruby.
Так или иначе JavaScript еще будет востребован как минимум лет 10, дальше спрогнозировать сложно.
Что угрожает JavaScript/TypeScript:
- WebAssembly моячит на горизонте, но он пока еще незрелый. Если проблемы с доступным функционалом и инструментарием. Со временем он отберет часть задач на себя, но убить JS не сможет.
- Страшнее всего для JS разработчика, это если сменится способ потребления контента. Допустим мы откажемся от браузеров, перейдем на голосовых помощников, или нам вставят электрод в голову, или приклеят хитрую линзу на роговицу. Тут может оказаться, что JS будет не тем языком, который будет использоваться в этих каналах передачи информации. Хотя поживем, увидим.
В любом случаем надо постоянно учиться и развиваться, чтоб соответствовать текущему времени. Но к бабке не ходи, лет через 10 надо точно будет чему-то сильно переучиваться.
3. Каковы перспективы разработчика JS на рынке труда?
Сейчас есть некий перекос в сторону фронтенд разработчиков, который производят wow-эффект на клиентов. К примеру, на Украине сейчас активно ищутся React/Vue/Angular разработчики. И нередко зарплата таких фронтенд специалистов с опытом 1-2 года по зарплате соизмерима со среднестатистическим Java бэкендером с опытом 6-8 лет. Нужны легкие деньги после универа?! Вперед в JS!
4. Почему новичку стоит обратить внимание на JS
Начав учить этот язык, вы сможете стать как фронтендером, так и бэкендером. Посмотреть на какой стороне вам больше нравится, понять к чему душа лежит - к удобству для людей или к производительности и нагрузкам на железяках.
P@
Писал для Hexlet'а. Что еще можно добавить/поправить по вашему мнению?
P@
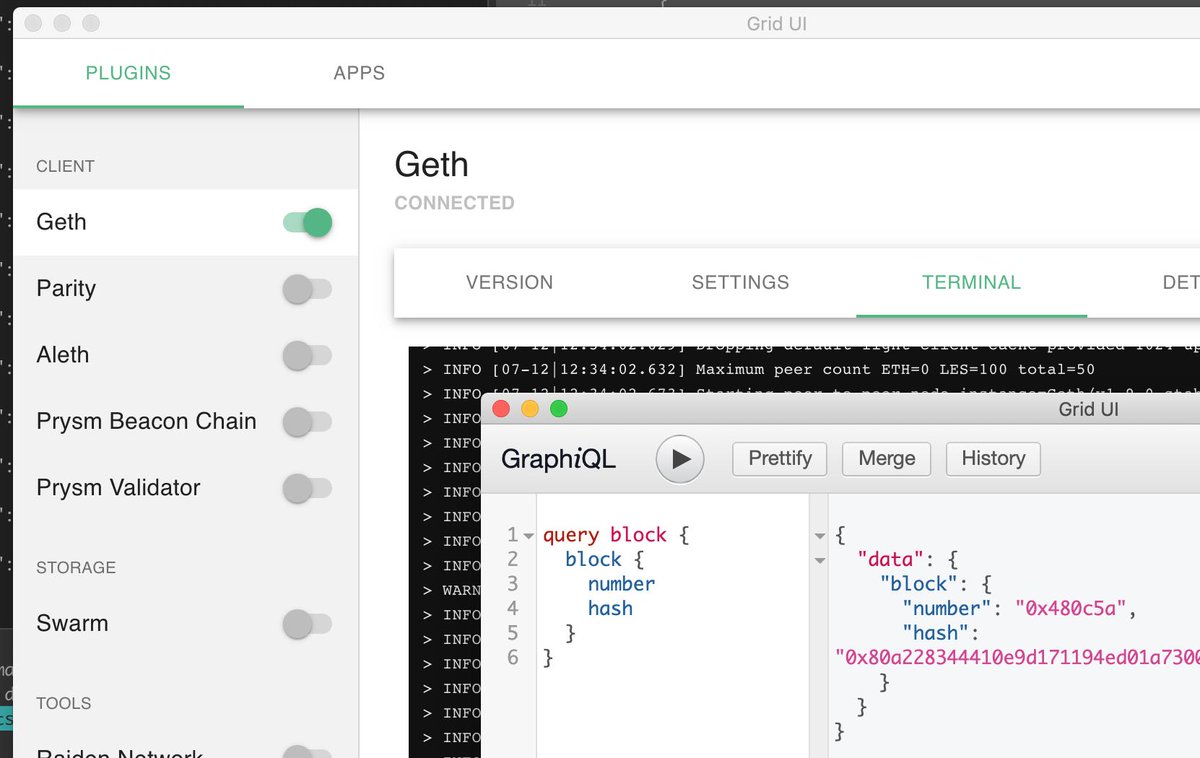
Как в эти буквы засунуть GraphQL? 🤣
U
На каком ЯП создаются самые первые утилиты для передовых технологий (блокчейн напр.) ? - js
U
Самые передовые фреймворки для веб разработки пишутся на JS (GraphQL)