ОЛ
Size: a a a
2021 September 19
Критикуется не сам подход, а то что ошибка возвращает слишком много данных о самом беке. Поэтому автором предлагается форматировать ее, заменяя потенциально уязвимые данные о системе дефолтным названием. Это все же разные вещи
AO
ну, или, скажем, вот пример из документации graphene, самая популярная реализация GraphQL сервера на Python (интеграционный пакет с Django), https://docs.graphene-python.org/projects/django/en/latest/mutations/ тут показывают ошибки внутри data (в самом конце страницы)
ОЛ
Юнион типы очень спорная вещь. Как по мне в типизированной системе их не должно быть, либо это не верно спроектированные решения. Не вижу ни одного плюса такого подхода. Но это имхо
AO
Плюс - возможность проверки по _typename вместо какого-нибудь поля status, скажем
AO
(Если что, я не утверждаю, что именно так правильнее, а пытаюсь разобраться и найти плюсы/минусы)
AO
То есть разработчики Relay (Facebook?) прямо говорят про "the recommended approach is to model and expose the error information as part of your GraphQL schema."
AB
А если у тебя поисковый запрос?
ОЛ
А чем тип String не подходит?) либо я не понял :)
AO
Полагаю, Александр подразумевал разные типы найденных сущностей: документы, задачи, код…
b
Привет, друзья. Немного затуп с GQL,нужно увеличить кол-во запрашиваемых данных, кто-то может подсказать в какую сторону смотреть и где это менеджится? В самом приложении (react native) в реквесте никаких фильтров и цифр нет
b
nevermind, тут кто-то локально редюсил уже загруженные данные 🤷
ДП

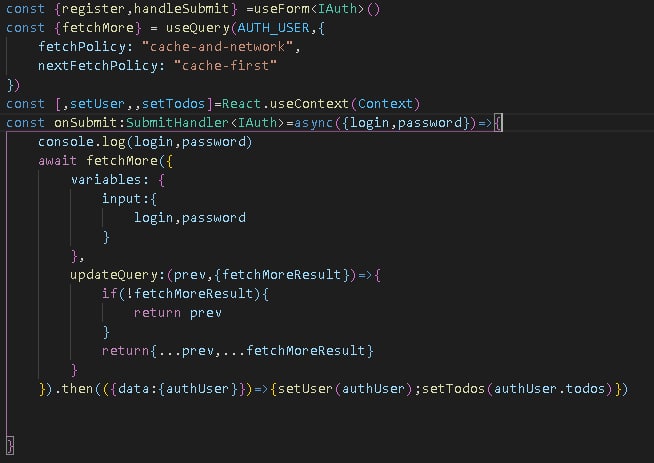
Всем привет .Можете подсказать это нормально когда отправляется,при каждом рендеринге компонента в Реакте useQuery отправляет запрос и при событие клика с помощью fetchMore тоже отправляется два запроса: один с данными ,а второй пустой? И как это исправить ?
y
Тут наверное лучше lazy query использовать внутри сабмита
ОЛ
Мне кажется правильнее не завязываться на получение данных сразу же при авторизации. А вынести в отдельный компонент. Когда логика по входу отработает, тогда и на странице запросятся данные по todo. А это выглядит как натягивание реста на graphql. Сам Аполло решает многие вопросы с инвалидацией данных
2021 September 20
y
Вообще да, контекст тут кажется не нужен. Должно через кэш всё работать. У себя пытался как-то контекст юзать, оказалось не нужно абсолютно. Обычно данные по мере доступности отражаются, где-то через пропсы прокинуть, где-то можно аполовскими методами вытащить из кэша. Всякие айдишники или супер важные вещи глобальные, я через makeVar делаю.
y
makeVar вообще офигенная штука. Как аналог глобальных переменных очень удобно юзать. Главное не срать ими беспорядочно и использовать для конкретных целей. Удобно там хранить, например, часто используемые variables для других кверей, либо стейты которым предстоит куча манипуляций, которые аполовскими методами почти нереально сделать.
a
Привет, подскажите, можно ли в фильтры засунуть значение по умолчанию?
у меня есть
в associations можно указать, что в поле name будет всегда "associations" ??
у меня есть
users(
associations: FilterInput @builder(method: "App\\Models\\Users\\User@filter")
input FilterInput {
name: FilterNameEnum!
value: String!
}в associations можно указать, что в поле name будет всегда "associations" ??
K
WebSocket connection to 'ws://localhost:5000/graphql' failed: по какой причине graphql может выдавать ошибку? Мутации и запросы работают нормально по этому адресу http://localhost:5000/graphql, но подписки вообще никак?