ЮЦ
Size: a a a
2021 March 13
Точнее в чём профит поддержки лисой pwa для гугла?
А приложение ты откуда ставить будешь?
HI
А приложение ты откуда ставить будешь?
В плане? Там ставится по кнопке в браузере, если зайти на сайт сам.
HI
Либо я что то не понимаю, и именно оффлайн приложения как то с гуглом связаны.
c
Либо я что то не понимаю, и именно оффлайн приложения как то с гуглом связаны.
хасл, реально забей
HI
потому что дискорд и твич юзал как pwa, и через эдж тоже.
HI
но если открывать ссылку в дискорде в такой кофигурации, то ссылки открываются в эдже.
R
Ну ты ещё скажи, что после нажатия всё станет понятно)

ЮЦ
Я, короче, прочитал за тебя. И скажу что таки да, вы интернетные опять доебались до несуществующей истории)
Никакого PWA в десктопном Firefox отродясь не было.
У них была своя наколеночная реализация технологии SSB (это когда для сайта можно сделать ярлык на рабочем столе и браузер откроет такой ярлык без своего стандартного интерфейса).
Реализация забагованная и отнимающаяся кучу времени.
Оставить нельзя, развивать тоже не смысла - технология оказалась тупиковой.
В мобильном Firefox (а PWA как бы для Мобил и придумана) поддержка PWA есть. Про её качество ничего не знаю, конечно)
Никакого PWA в десктопном Firefox отродясь не было.
У них была своя наколеночная реализация технологии SSB (это когда для сайта можно сделать ярлык на рабочем столе и браузер откроет такой ярлык без своего стандартного интерфейса).
Реализация забагованная и отнимающаяся кучу времени.
Оставить нельзя, развивать тоже не смысла - технология оказалась тупиковой.
В мобильном Firefox (а PWA как бы для Мобил и придумана) поддержка PWA есть. Про её качество ничего не знаю, конечно)
ЮЦ
И что? Это какой-то источник истины?)
R
И что? Это какой-то источник истины?)
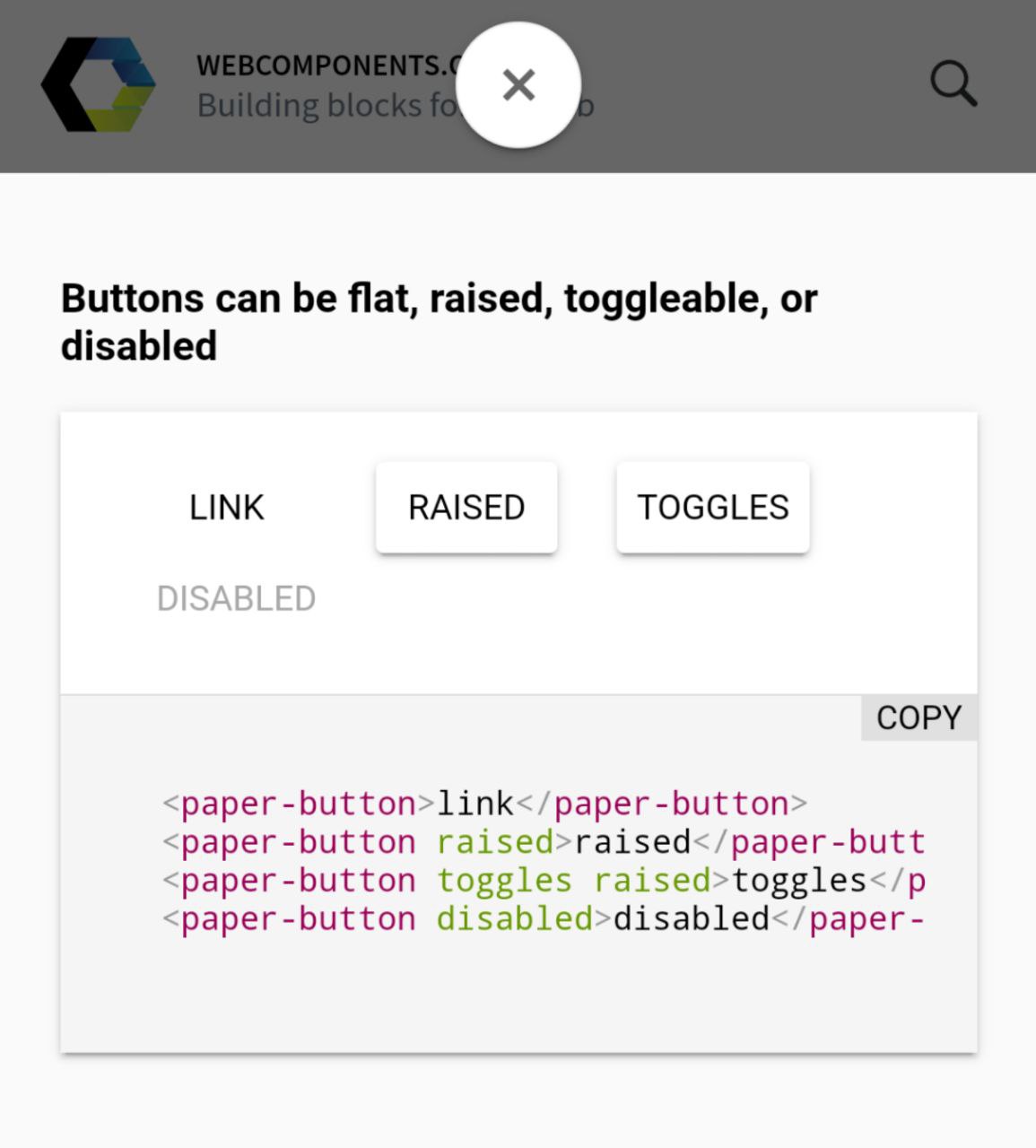
Привожу пример разновидности кнопок)
ЮЦ
А у ошиблись они, бывает, потом через пару лет передумают и поменяют. Не в первый раз же) Будет новый дизайн, будешь его защищать)
HI
Я, короче, прочитал за тебя. И скажу что таки да, вы интернетные опять доебались до несуществующей истории)
Никакого PWA в десктопном Firefox отродясь не было.
У них была своя наколеночная реализация технологии SSB (это когда для сайта можно сделать ярлык на рабочем столе и браузер откроет такой ярлык без своего стандартного интерфейса).
Реализация забагованная и отнимающаяся кучу времени.
Оставить нельзя, развивать тоже не смысла - технология оказалась тупиковой.
В мобильном Firefox (а PWA как бы для Мобил и придумана) поддержка PWA есть. Про её качество ничего не знаю, конечно)
Никакого PWA в десктопном Firefox отродясь не было.
У них была своя наколеночная реализация технологии SSB (это когда для сайта можно сделать ярлык на рабочем столе и браузер откроет такой ярлык без своего стандартного интерфейса).
Реализация забагованная и отнимающаяся кучу времени.
Оставить нельзя, развивать тоже не смысла - технология оказалась тупиковой.
В мобильном Firefox (а PWA как бы для Мобил и придумана) поддержка PWA есть. Про её качество ничего не знаю, конечно)
ssb как pwa и использовали так то. Потому что десктопная лиса его не поддерживала вообще.
HI
Но юзкейс почти одинаковый.
HI
как бы не обязательно чтобы сайт поддерживал pwa чтобы его в контейнер такой засунуть.
R
А у ошиблись они, бывает, потом через пару лет передумают и поменяют. Не в первый раз же) Будет новый дизайн, будешь его защищать)
Так они расширяют а не меняют кардинально, ну когда действительно поменяют тогда и поговорим)
HI
просто сайт который поддерживает pwa и без интернета может работать в таком режиме, если я правильно понимаю.
HI
а для сайта без поддержки это просто вкладка, никакой разницы.
ЮЦ
Это хороший пример того, как Гугл ломает стандарты, плюёт на доступность и делает плохие интерфейсы, спасибо) Лучше не придумаешь.
HI
в эдже оно так же работает, просто там именно pwa а не ssb



