#инструмент дня
#css #img #placeholder
Помните пост про плейсхолдеры для ваших проектов и CodePen-ов?
https://t.me/htmlshit/431Помимо задачи поставить временное изображение, существует и задача отобразить что-то, пока грузится основная картинка. Для этого можно или поставить серое поле, или применить различные техники под общим названием LQIP — Low Quality Image Preview. Название пошло вот от этого проекта:
https://github.com/zouhir/lqipЕсть решение LQIP на базе SVG, оно так и называется, SQIP:
https://github.com/axe312ger/sqip (но произносится сквиб, спросите у Гарри Поттера, почему так).
Задача у них одна: показать вместо оригинального изображения что-то минимальное по размеру, но передающее хоть какую-то информацию об исходнике. Например, цвет.
И вот на сцену выходит компания Wolt со своим решением под названием BlurHash:
https://blurha.sh/. Ссылка на GitHub:
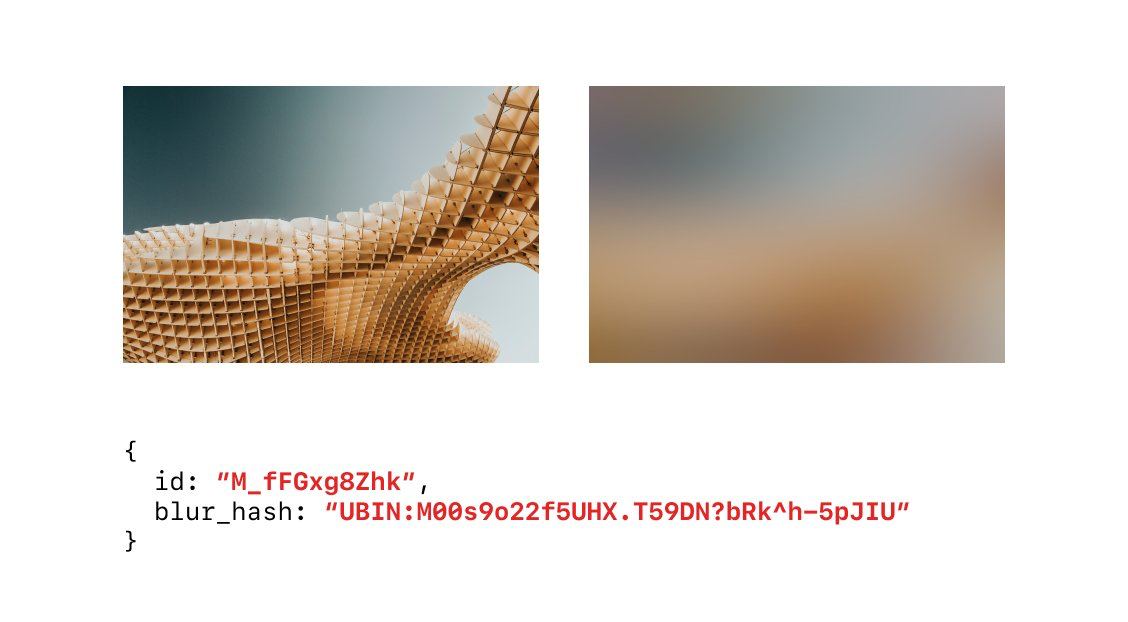
https://github.com/woltapp/blurhashОно генерирует максимально размытое изображение на базе хеша вида:
LEHV6nWB2yk8pyo0adR*.7kCMdnj (для генерации используется ограниченный набор из 83 доступных символов) и рисует его в canvas. Плагины есть под любые мыслимые средства, от Gulp и Eleventy до Flutter.
Если в вашем приложении или сайте требуется загрузить огромное число изображений — подобные техники очень вам помогут снизить пиковую нагрузку на сервер и ускорить процесс загрузки для пользователя, попутно сделав его более приятным и, кхрм, цветным.