
Size: a a a
2021 October 24

#выходные
Канал напичкан буднями, но выходные же тоже есть. Мне сегодня есть чем поделиться :)
В общем, в Финляндии существует огромное количество общественных пространств. В большинстве своём это библиотеки.
Библиотеки — не только места с книгами. Во многих из них имеются места для досуга типа настольных игр или пинг-понга, а в крупнейших — ещё и разнообразные мастерские и студии.
В том числе 3D-принтеры и лазерные станки.
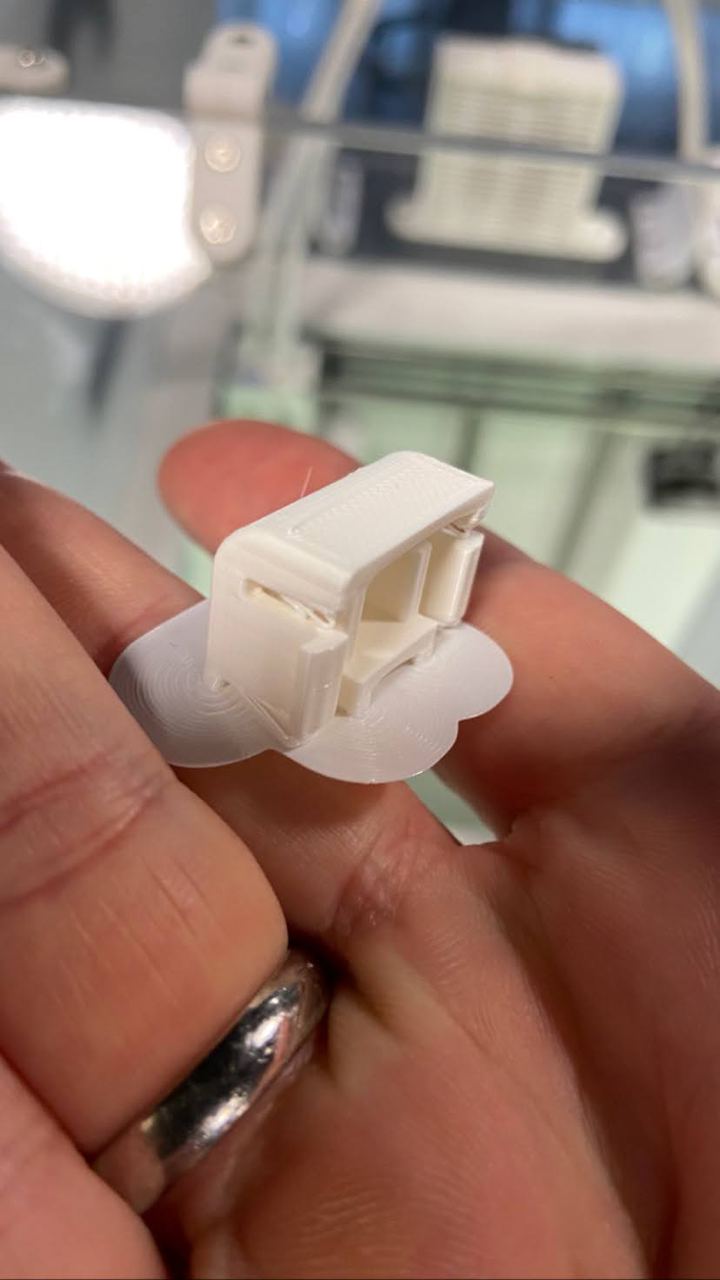
И вот на детской коляске сломался фиксатор ручки. Лучше задачи не придумаешь, согласитесь :)
Забукал слот на 3D-принтер в центральной библиотеке, Oodi. Скачал модель на thingiverse.com. И пошёл печатать, с женой и дочкой.
Поставили на печать, пошли в кафетерий. Через полчаса запустил альтернативную модель. И вуаля — всё готово.
За всё про всё отдал 70 евроцентов. За материалы.
В следующий раз пойдём на вышивальный станок, поиздеваемся над футболками.
#life #fi
Канал напичкан буднями, но выходные же тоже есть. Мне сегодня есть чем поделиться :)
В общем, в Финляндии существует огромное количество общественных пространств. В большинстве своём это библиотеки.
Библиотеки — не только места с книгами. Во многих из них имеются места для досуга типа настольных игр или пинг-понга, а в крупнейших — ещё и разнообразные мастерские и студии.
В том числе 3D-принтеры и лазерные станки.
И вот на детской коляске сломался фиксатор ручки. Лучше задачи не придумаешь, согласитесь :)
Забукал слот на 3D-принтер в центральной библиотеке, Oodi. Скачал модель на thingiverse.com. И пошёл печатать, с женой и дочкой.
Поставили на печать, пошли в кафетерий. Через полчаса запустил альтернативную модель. И вуаля — всё готово.
За всё про всё отдал 70 евроцентов. За материалы.
В следующий раз пойдём на вышивальный станок, поиздеваемся над футболками.
#life #fi
2021 October 26

#библиотека дня
Виджет выбора цвета, color picker — пипетка, по-нашему — нечастый гость в интерфейсах, но уж если нужен, то максимально удобный.
Да, в браузерах есть встроенный (`input type=“”color`), но давайте честно, они все полное говно. Сложно приходится.
Встречайте: https://github.com/Simonwep/pickr
Прекрасный пикер, несколько режимов выбора цвета и максимально универсальный дизайн.
А вот и пример подъехал: https://codepen.io/serg-by/details/qBXqJxL
К слову, о системных пикерах. Мой любимый на Linux: https://www.kryogenix.org/code/pick/
На macOS: ColorSlurp.
#pickr #colorpicker
Виджет выбора цвета, color picker — пипетка, по-нашему — нечастый гость в интерфейсах, но уж если нужен, то максимально удобный.
Да, в браузерах есть встроенный (`input type=“”color`), но давайте честно, они все полное говно. Сложно приходится.
Встречайте: https://github.com/Simonwep/pickr
Прекрасный пикер, несколько режимов выбора цвета и максимально универсальный дизайн.
А вот и пример подъехал: https://codepen.io/serg-by/details/qBXqJxL
К слову, о системных пикерах. Мой любимый на Linux: https://www.kryogenix.org/code/pick/
На macOS: ColorSlurp.
#pickr #colorpicker
2021 October 27

#ссылка дня
Все кругом обсуждают Photoshop for Web.
И всё очевидное: WebAssembly, Emscripten, многопоточность, SIMD. LitElements + React (странновато, ну допустим). Ну и ядро — от самого что ни на есть настоящего настольного Photoshop.
Есть даже статья на web.dev: https://web.dev/ps-on-the-web/ и там же и ссылка на бета-версию.
Вот только это пока лишь самые базовые операции плюс возможность комментирования. Подобие совместной работы завезли в фотошоп, удивительно даже.
Но я бы хотел вспомнить о не менее впечатляющем продукте: https://www.photopea.com/
Пилит один человек, уже много лет. С виду максимально напоминает просто внаглую спираченный фотошоп, но работает гораздо лучше настольного GIMP. Поддержка PSD уж точно лучше, интерфейс привычный.
Немного ужасает выбор модели монетизации, но сильно работать не мешает. Удобнее инструмента в сети чтобы подправить фотографию просто нет. И часть кодовой базы — в open source, не интерфейс, но библиотеки: https://github.com/photopea?tab=repositories
Года три назад автор вышел на Reddit и отвечал на вопросы о продукте: зачем сделал, что и как движет, почему не откроет. Очень воодушевляющее чтение, рекомендую: https://www.reddit.com/r/IAmA/comments/9urjmg/i_made_a_free_alternative_to_photoshop_that_is/
Но я серьёзно удивлён. GIMP за 20 лет и близко не подобрался в удобстве к этому веб-приложению. Это очень удивляет, видимо, цели другие.
#photoshop #photopea
Все кругом обсуждают Photoshop for Web.
И всё очевидное: WebAssembly, Emscripten, многопоточность, SIMD. LitElements + React (странновато, ну допустим). Ну и ядро — от самого что ни на есть настоящего настольного Photoshop.
Есть даже статья на web.dev: https://web.dev/ps-on-the-web/ и там же и ссылка на бета-версию.
Вот только это пока лишь самые базовые операции плюс возможность комментирования. Подобие совместной работы завезли в фотошоп, удивительно даже.
Но я бы хотел вспомнить о не менее впечатляющем продукте: https://www.photopea.com/
Пилит один человек, уже много лет. С виду максимально напоминает просто внаглую спираченный фотошоп, но работает гораздо лучше настольного GIMP. Поддержка PSD уж точно лучше, интерфейс привычный.
Немного ужасает выбор модели монетизации, но сильно работать не мешает. Удобнее инструмента в сети чтобы подправить фотографию просто нет. И часть кодовой базы — в open source, не интерфейс, но библиотеки: https://github.com/photopea?tab=repositories
Года три назад автор вышел на Reddit и отвечал на вопросы о продукте: зачем сделал, что и как движет, почему не откроет. Очень воодушевляющее чтение, рекомендую: https://www.reddit.com/r/IAmA/comments/9urjmg/i_made_a_free_alternative_to_photoshop_that_is/
Но я серьёзно удивлён. GIMP за 20 лет и близко не подобрался в удобстве к этому веб-приложению. Это очень удивляет, видимо, цели другие.
#photoshop #photopea
2021 October 30

#видео дня
Рассказ о старых и новых математических функциях CSS.
C ними адаптивная верстка может быть совсем другой!
https://youtu.be/YtkGbZ3DxoQ
Рассказ о старых и новых математических функциях CSS.
C ними адаптивная верстка может быть совсем другой!
https://youtu.be/YtkGbZ3DxoQ
2021 October 31

#codepen дня
Что-то давно рубрики не было. Нехорошо.
Поскольку я очень люблю 3d-эксперименты в CSS, не ради практического применения, а просто для тренировки мозга (хотя разные карусели), решил принести очередное: https://codepen.io/jh3y/pen/dyzpVrY
Анимированный 3d-логотип Stack Overflow. Даже вращается.
Хотя почему никакого практического применения… можно забавный индикатор загрузки сварганить.
#css #3d #rotate
Что-то давно рубрики не было. Нехорошо.
Поскольку я очень люблю 3d-эксперименты в CSS, не ради практического применения, а просто для тренировки мозга (хотя разные карусели), решил принести очередное: https://codepen.io/jh3y/pen/dyzpVrY
Анимированный 3d-логотип Stack Overflow. Даже вращается.
Хотя почему никакого практического применения… можно забавный индикатор загрузки сварганить.
#css #3d #rotate
2021 November 01

#заметка дня
Я тут вспомнил, что эпопея с запуском WebKit в Windows — а это, суть, возможность тестировать настолько близко к Apple Safari, насколько возможно — была бы неполной без одного важного дополнения.
Давайте вначале вспомним, что было:
1. Краткая история Safari
2. Запуск WebKit-браузера Epiphany в Windows с WSL2
3. Запуск WebKit под Windows без виртуальных машин
4. Happy End в виде бесплатного Browserstack
У всего этого была одна небольшая проблема: WebKit во 2 и 3 вариантах был обычно слишком новый, что соответствовало последним сборкам Safari 14 и 15. Но что же делать, если нужно что-то чуть постарее? На официальном сервере сборки долго не живут.
Так вот, и такое есть: оказывается, старые сборки WebKit можно найти в старых же релизах Playwright: https://playwright.dev/docs/browsers/#managing-browser-binaries
Кто не знает, Playwright — средство для автоматизации тестирования.
Установили — забрали из каталога установки. Кажется, это вполне себе заявка.
#webkit #safari #windows
Я тут вспомнил, что эпопея с запуском WebKit в Windows — а это, суть, возможность тестировать настолько близко к Apple Safari, насколько возможно — была бы неполной без одного важного дополнения.
Давайте вначале вспомним, что было:
1. Краткая история Safari
2. Запуск WebKit-браузера Epiphany в Windows с WSL2
3. Запуск WebKit под Windows без виртуальных машин
4. Happy End в виде бесплатного Browserstack
У всего этого была одна небольшая проблема: WebKit во 2 и 3 вариантах был обычно слишком новый, что соответствовало последним сборкам Safari 14 и 15. Но что же делать, если нужно что-то чуть постарее? На официальном сервере сборки долго не живут.
Так вот, и такое есть: оказывается, старые сборки WebKit можно найти в старых же релизах Playwright: https://playwright.dev/docs/browsers/#managing-browser-binaries
Кто не знает, Playwright — средство для автоматизации тестирования.
Установили — забрали из каталога установки. Кажется, это вполне себе заявка.
#webkit #safari #windows
2021 November 02


#codepen дня
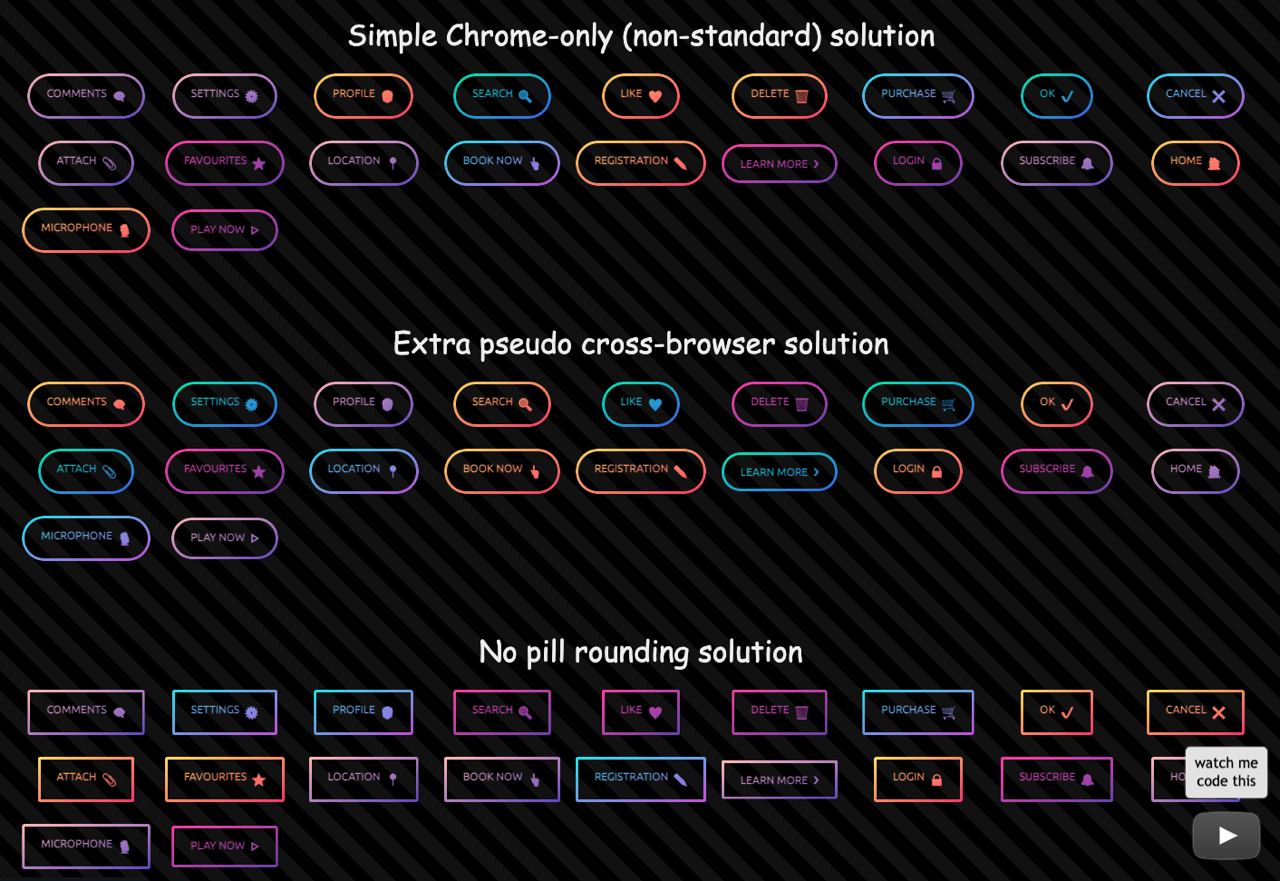
О, я точно знаю, что у нас тут есть люди, любящие прозрачные кнопки с градиентом. Да чтобы ещё текст тоже цветной.
Ну Ана Тюдор точно одна из таких: https://codepen.io/thebabydino/pen/ExvNBRY
1. Вариант только для Chrome/Blink, через маску
2. И два универсальных варианта через background-clip. Конечно же, о поддержке IE речи не идёт.
Так и хочется поставить Доге и Чимса с подписью “кросс-браузерная разработка в 2008 и 2021”… Но всё равно — впечатляет!
#gradient #css #buttons #clip
О, я точно знаю, что у нас тут есть люди, любящие прозрачные кнопки с градиентом. Да чтобы ещё текст тоже цветной.
Ну Ана Тюдор точно одна из таких: https://codepen.io/thebabydino/pen/ExvNBRY
1. Вариант только для Chrome/Blink, через маску
2. И два универсальных варианта через background-clip. Конечно же, о поддержке IE речи не идёт.
Так и хочется поставить Доге и Чимса с подписью “кросс-браузерная разработка в 2008 и 2021”… Но всё равно — впечатляет!
#gradient #css #buttons #clip
2021 November 03


2021 November 04

#статья дня
Игорь Камышев из Aviasales рассказывает о том, с чем же сталкивается компания подобного размаха при разработке своей веб-платформы.
От понимания проблемы до эволюционных решений.
https://blog.kamyshev.me/salo-selene/
Игорь Камышев из Aviasales рассказывает о том, с чем же сталкивается компания подобного размаха при разработке своей веб-платформы.
От понимания проблемы до эволюционных решений.
https://blog.kamyshev.me/salo-selene/
2021 November 06

#тред дня
Я очень люблю треды в Твиттере. К сожалению, в Телеграме подобный формат практически невозможен, разве что в виде комментариев. В блогах — только в Медиуме, но Медиум — это рак.
А в Твиттере каждый абзац — может быть законченной мыслью, каждый абзац может содержать альбомы и комментироваться отдельно, порождая новые ветки. В этом вся суть.
Ну а если какой-то тред охота сохранить — есть инструменты вроде https://threadreaderapp.com/
Так вот, сегодняшний тред — о проблемах программистов, пришедших с курсов.
TL;DR У них отсутствует инженерное мышление и желание это мышление получить.
Ну и ссылка, куда ж без неё: https://twitter.com/kalashnikovisme/status/1456880323929657348
И для тех, кому Твиттер не по душе: https://unrollthread.com/t/1456880323929657348/ (выглядит как обычный пост в блоге).
#twitter
Я очень люблю треды в Твиттере. К сожалению, в Телеграме подобный формат практически невозможен, разве что в виде комментариев. В блогах — только в Медиуме, но Медиум — это рак.
А в Твиттере каждый абзац — может быть законченной мыслью, каждый абзац может содержать альбомы и комментироваться отдельно, порождая новые ветки. В этом вся суть.
Ну а если какой-то тред охота сохранить — есть инструменты вроде https://threadreaderapp.com/
Так вот, сегодняшний тред — о проблемах программистов, пришедших с курсов.
TL;DR У них отсутствует инженерное мышление и желание это мышление получить.
Ну и ссылка, куда ж без неё: https://twitter.com/kalashnikovisme/status/1456880323929657348
И для тех, кому Твиттер не по душе: https://unrollthread.com/t/1456880323929657348/ (выглядит как обычный пост в блоге).
2021 November 07

#игра дня
Учить флексбокс? Но я хочу убивать зомби!
Ни слова больше!
https://flexboxzombies.com/p/flexbox-zombies
Раньше эта игра стоила 179 баксов. Сейчас бесплатно.
Забавно, конечно, что у них на сайте кнопка съехала. Мастера, так сказать, флексбокса…
#css #flexbox #flex #game
Учить флексбокс? Но я хочу убивать зомби!
Ни слова больше!
https://flexboxzombies.com/p/flexbox-zombies
Раньше эта игра стоила 179 баксов. Сейчас бесплатно.
Забавно, конечно, что у них на сайте кнопка съехала. Мастера, так сказать, флексбокса…
#css #flexbox #flex #game
2021 November 08

#фишка дня
Если вы любитель открывать кучу вкладок и нелюбитель использовать группы, для вас в Chrome есть прекрасное сочетание клавиш Ctrl-Shift-A или Cmd-Shift-A.
Это список вкладок с поиском! Очень удобная штука. Конечно, надо хоть немного помнить, что ты вообще открывал :)
Я просто к чему это, взглянул на экран «своего» джуна… ужас.
#chrome #feature #search
Если вы любитель открывать кучу вкладок и нелюбитель использовать группы, для вас в Chrome есть прекрасное сочетание клавиш Ctrl-Shift-A или Cmd-Shift-A.
Это список вкладок с поиском! Очень удобная штука. Конечно, надо хоть немного помнить, что ты вообще открывал :)
Я просто к чему это, взглянул на экран «своего» джуна… ужас.
#chrome #feature #search
2021 November 09

#статья дня
Помните, я разгонял про аккордеоны? Вот тут вот: https://t.me/htmlshit/591
Итогом было то, что анимировать высоту не так-то просто, нужно или анимировать max-height, или заранее всё считать.
Но тут оказалось, что Firefox умеет анимировать высоту в гриде! Вы только посмотрите: https://codepen.io/chriscoyier/pen/qBXoEMV
Через анимацию grid-template-rows!!
Давайте-ка поднажмём в issue Chromium: https://bugs.chromium.org/p/chromium/issues/detail?id=759665
Может, добавят.
#grid #accordion #animate
Помните, я разгонял про аккордеоны? Вот тут вот: https://t.me/htmlshit/591
Итогом было то, что анимировать высоту не так-то просто, нужно или анимировать max-height, или заранее всё считать.
Но тут оказалось, что Firefox умеет анимировать высоту в гриде! Вы только посмотрите: https://codepen.io/chriscoyier/pen/qBXoEMV
Через анимацию grid-template-rows!!
Давайте-ка поднажмём в issue Chromium: https://bugs.chromium.org/p/chromium/issues/detail?id=759665
Может, добавят.
#grid #accordion #animate
2021 November 10


#фишка дня
Ребятки, тут в Chrome Canary прилетел structuredClone! Кто не знает, это рекурсивное копирование объекта: https://developer.mozilla.org/en-US/docs/Web/API/structuredClone
Вот только structuredClone заодно может не просто скопировать, но и перенести некоторые данные в новый объект. В буквальном смысле.
Больше никаких самодельных рекурсивных обходов. Ну, скоро.
Раньше было только в Firefox, кстати. В Chromium добавил https://twitter.com/AndreuBotella/
#js #object #clone
Ребятки, тут в Chrome Canary прилетел structuredClone! Кто не знает, это рекурсивное копирование объекта: https://developer.mozilla.org/en-US/docs/Web/API/structuredClone
Вот только structuredClone заодно может не просто скопировать, но и перенести некоторые данные в новый объект. В буквальном смысле.
Больше никаких самодельных рекурсивных обходов. Ну, скоро.
Раньше было только в Firefox, кстати. В Chromium добавил https://twitter.com/AndreuBotella/
#js #object #clone
2021 November 12


#драма дня
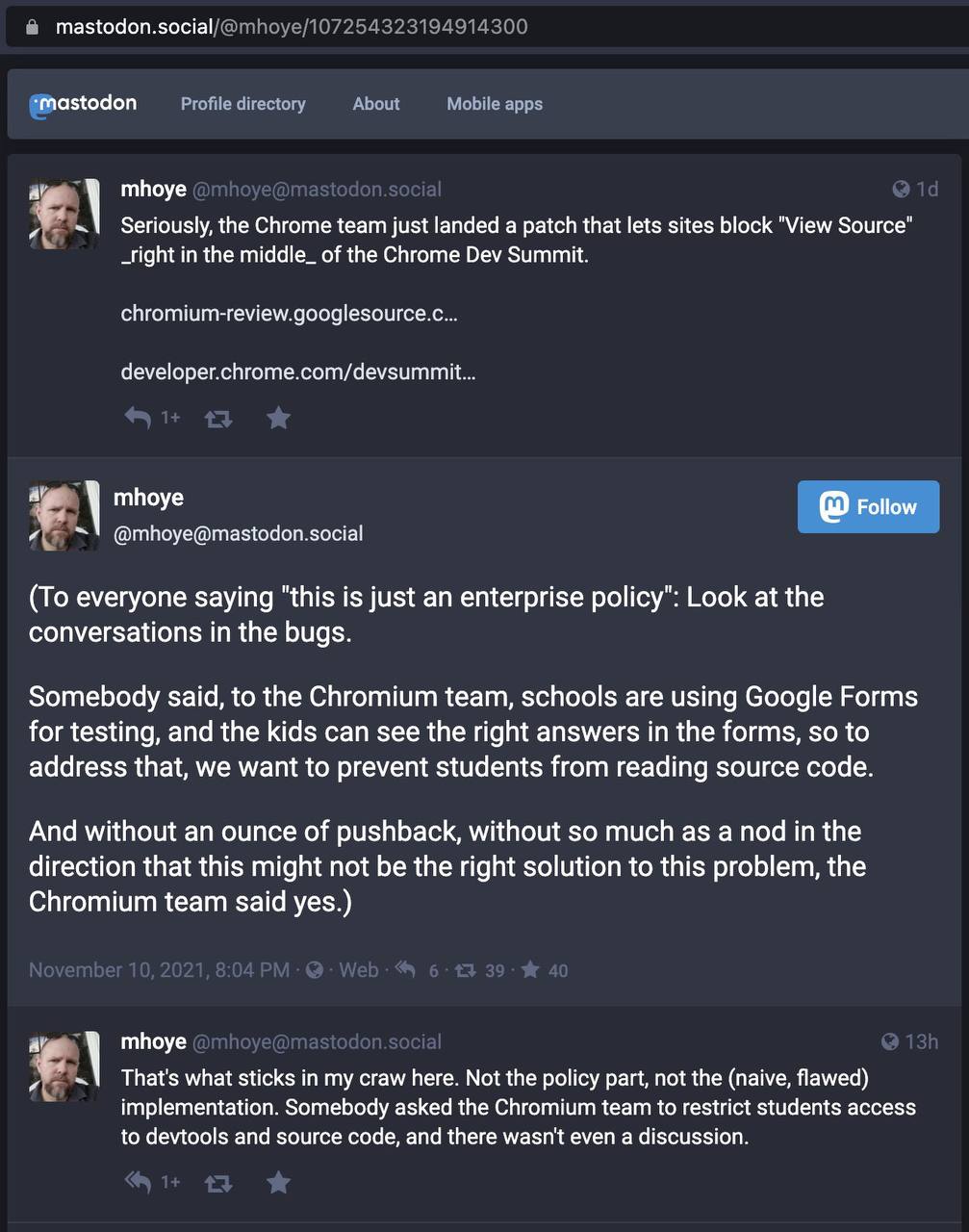
Тут такое дело. В общем, некто Эрик Лоуренс внёс в кодовую базу браузера Chromium исправление, позволяющее политикам безопасности блокировать просмотр исходного кода страницы: https://t.co/00MoEdcJry
Абсолютное большинство восприняло изменение в штыки. То ли они проигнорировали факт, что блокировка просмотра исходного кода регулируется администратором машины, а не сайтом. То ли то, что механизм блокировки URL и так давно уже был и это лишь ещё один протокол (view-source).
Прям скандал: https://twitter.com/textfiles/status/1458555850524663815
Мне нравится манипуляция вида: «in the middle of the Chrome Dev summit». Ну приплыли, это-то какое отношение имеет к делу?
Но знаете, что позабавило больше? Что в тестах на google forms можно посмотреть ответы в исходном коде! Мне лениво проверять, но я шокирован.
А вы тоже в начале своего пути смотрели исходники на каждом встречном сайте? Я — да. Но данный багфикс меня никак не задел.
#chrome #chromium #twitter
Тут такое дело. В общем, некто Эрик Лоуренс внёс в кодовую базу браузера Chromium исправление, позволяющее политикам безопасности блокировать просмотр исходного кода страницы: https://t.co/00MoEdcJry
Абсолютное большинство восприняло изменение в штыки. То ли они проигнорировали факт, что блокировка просмотра исходного кода регулируется администратором машины, а не сайтом. То ли то, что механизм блокировки URL и так давно уже был и это лишь ещё один протокол (view-source).
Прям скандал: https://twitter.com/textfiles/status/1458555850524663815
Мне нравится манипуляция вида: «in the middle of the Chrome Dev summit». Ну приплыли, это-то какое отношение имеет к делу?
Но знаете, что позабавило больше? Что в тестах на google forms можно посмотреть ответы в исходном коде! Мне лениво проверять, но я шокирован.
А вы тоже в начале своего пути смотрели исходники на каждом встречном сайте? Я — да. Но данный багфикс меня никак не задел.
#chrome #chromium #twitter
2021 November 13

#новость дня
Буквально одной строкой.
Гуглохромовцы починили редактирование значений в девтулзах. То, что сломали не так давно: https://developer.chrome.com/ru/blog/new-in-devtools-96/#length
А могли бы просто не ломать, да.
#chrome #devtools
Буквально одной строкой.
Гуглохромовцы починили редактирование значений в девтулзах. То, что сломали не так давно: https://developer.chrome.com/ru/blog/new-in-devtools-96/#length
А могли бы просто не ломать, да.
#chrome #devtools