AK
Size: a a a
2020 July 15
Sergey Olegovich
Ну скорее всего что-то типа {number >=5 && <Link to='куда-то'}
Так линк будет пропадать:-)
SO
Так линк будет пропадать:-)
Ну тогда может пропс.пуш
SO
Или баттон с линком, а иначе без линка
AK
А ещё так расстраивает это реактовский подход, где смешивается логика и отображение:-(
A
Hi!
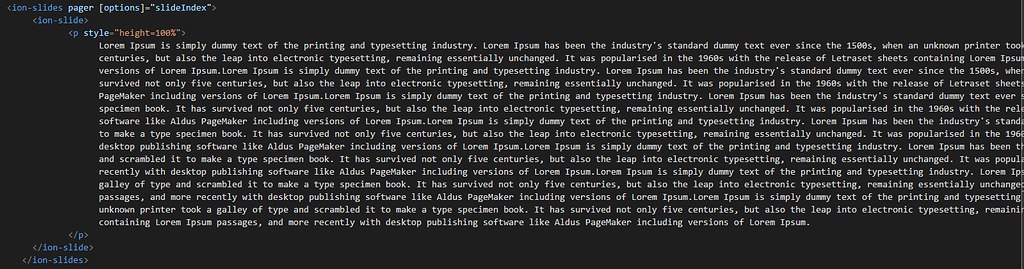
did anyone try to make overflow-scroll in ionic 3 slides ??
did anyone try to make overflow-scroll in ionic 3 slides ??
L
Всем добрый вечер
L
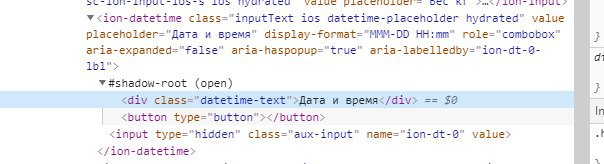
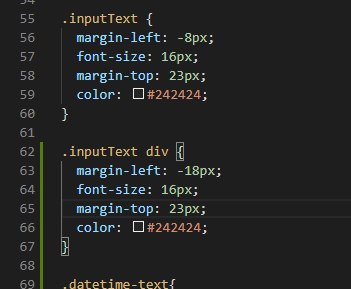
Ребят, не подскажите как влиять на внутренний, генерируемый элемент?
L
типа, я создал ИонИнпут, а он внутри сделал див
L

так чё-то не особо сработало
2020 July 16
SO
Вроде нужно через --ion-input ,ну попробуй по крайней мере, я пока не могу погуглить чтобы точно сказать
Н
Hi!
did anyone try to make overflow-scroll in ionic 3 slides ??
did anyone try to make overflow-scroll in ionic 3 slides ??
A
I have already tried this solution. But didn't work for me
Н
I have already tried this solution. But didn't work for me
Works for me
<ion-slides>
<ion-slide>
<ion-content>
...
</ion-content>
</ion-slide>
</ion-slides>
<ion-slides>
<ion-slide>
<ion-content>
...
</ion-content>
</ion-slide>
</ion-slides>
Ć
Works for me
<ion-slides>
<ion-slide>
<ion-content>
...
</ion-content>
</ion-slide>
</ion-slides>
<ion-slides>
<ion-slide>
<ion-content>
...
</ion-content>
</ion-slide>
</ion-slides>
Because you using ionic 5
Ć
Hi!
did anyone try to make overflow-scroll in ionic 3 slides ??
did anyone try to make overflow-scroll in ionic 3 slides ??
He needs ionic 3
Ć
Might be things changed on v 5
A
He needs ionic 3
👏
Н
For ionic 3 also works
https://forum.ionicframework.com/t/ionic-scroll-within-ionic-slide-not-working/47099/2
https://forum.ionicframework.com/t/ionic-scroll-within-ionic-slide-not-working/47099/2
Н
hmm, try disable scrolling of the parent element, and then set scrolling for the child element. As in the example. No one will do for you this) or see overflow docs