KV
Size: a a a
2020 October 07
да, в этом согласен. Думаю идеально сейчас подойдет для проектов, где минимум нативщины
A
Всем привет! А тут работы постят?
AS
Всем привет! А тут работы постят?
Да, тематические вакансии можно постить, только с полной инфой, чтобы не провоцировать обсуждение.
A
Секндочку
A
Существующий проект для всегосударственной организации в Германии, которое состоит из мобильного приложения и админ панели. Проект существует уже более 4-х лет.
Требуется добавление нового функционала для конечных пользователей и для админов.
Mobile App:
Ionic 5
TypeScript
Angular 8
Требуется добавление нового функционала для конечных пользователей и для админов.
Mobile App:
Ionic 5
TypeScript
Angular 8
A
Необходим разговорный английский язык
A
По всем вопросам можете обращаться в личку. Буду очень благодарен если посоветуете колег которые готовы приступить в ближайшем будущем
A
Старт через две недели
G
@alexkotlyar отписался вам в лс
A
Отлично, есть еще желающие? Мне нужно несколько человек
MM

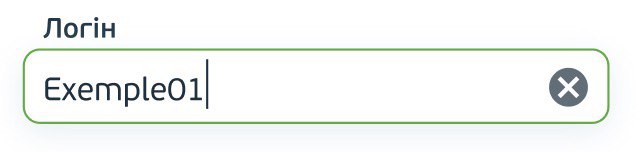
подскажите плз, есть ли адекватный вариант ion-input стилизировать вот таким образом?
потому что сейчас получается что лейбл и инпут обвернуты в итем и у них как бы общий бордер. что вообще не нравится, какую бы позицию лейблу не давал все равно он в итеме, а мне нужно вот как на картинке. или забить на ионик и сделать просто по старинке?(
потому что сейчас получается что лейбл и инпут обвернуты в итем и у них как бы общий бордер. что вообще не нравится, какую бы позицию лейблу не давал все равно он в итеме, а мне нужно вот как на картинке. или забить на ионик и сделать просто по старинке?(
MM
мои варианты пока что выглядят как то “костыльно” мне не нравится
MM
типа убрать все стили с итема, и навесить только на ион-инпут. а это и реакции все(фокус, ошибка И так далее)
получается проще отказаться вовсе от ион и делать кастомно
получается проще отказаться вовсе от ион и делать кастомно
MM
ion-label position="stacked" проде как и то, лейбл над инпутом. но я не могу инпут вот так оформить пототому что если я сделаю бордер по кругу то и лейбл будет внутри, разве что его поднимать стилем выше но это как то костыльноMM
чем чреват отказ от ion полей?
2020 October 08
m
всем привет! InAppBrowser с Capacitor нормально встает? или лучше что-то другое заюзать?
m
в консоли XCode получаю
⚡️ [warn] - Native: InAppBrowser is not installed or you are running on a browser. Falling back to window.open.
плагин установлен вроде как, wtf?
⚡️ [warn] - Native: InAppBrowser is not installed or you are running on a browser. Falling back to window.open.
плагин установлен вроде как, wtf?
MM
есть варианты как сделать что бы ion-content не уходил под ion-footer а они скролились вместе? нужно что бы футер всегда был внизу но если что то не над контентом
Ć
есть варианты как сделать что бы ion-content не уходил под ion-footer а они скролились вместе? нужно что бы футер всегда был внизу но если что то не над контентом
засунь ion-footer в ion-content
MM
засунь ion-footer в ion-content
пробовал но тогда футер не внизу экрана))