AO
Size: a a a
2020 December 18
Ну дестрой после перехода, все нормально
KV
IonViewDidLeave
не работает. Забыл сказать, это 6 Ангулар и кордова 😂😂😂
KV
И пару плагинов от Ионика
KV
Ну дестрой после перехода, все нормально
Я понимаю, как начинается уход со страницы
Ć
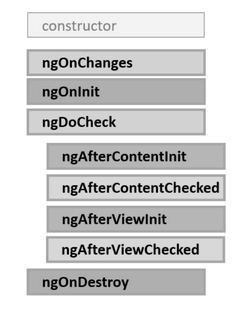
ngOnDestroy
Ć
Called immediately before Angular destroys the directive or component.
AO
Посмотри лайфсайкл айоника нужной версии. Но по идее тот хук - то что нужно
Ć
Посмотри лайфсайкл айоника нужной версии. Но по идее тот хук - то что нужно
Говорит там не айоник а голый Ангуляр
Ć
implements onDestroy
Ć
KV
Я ж говорю, что компонент дестроится после того, как отработал Резольвер
Ć
Я ж говорю, что компонент дестроится после того, как отработал Резольвер
заебаш туда setTimeout )
Ć
KV
я боюсь менять местную логику
KV
бо тут пиздец
KV
одну спичку вытащить - 10 метровая хуйня рассыпится
Ć

Это лайфсайкл от ангуляра и скорее всего единственный подходящий это последний)
KV
В целом проблема - есть devicesService. В нем хранится массив devices.
во всех компонентах, где он используется, объевляется филд devices, и передается ссылка
this.devices = devicesService.devices.
И блядь, когда происходит сортировка, удаление и прочии моменты - изменяется массив в devicesService, и т.к. в компонентах на него остается ссылка, то все работает ок.
Но тут блядь не предусмотрено, что если удалить девайс другого браузера, то здесь ничего не произойдет, т.к. список девайсов не обновляется.
Я добавил, чтобы при вызове метода с бека, массив devicesService.devices обнулялся = [] - но это работает, т.к. теряется ссылка на него в компонентах.
Если сделать devicesService.devices.lenght = 0 - обнулить элементы - то это в принципе то что надо.
Но из-за того, что вызывается сначала резольвер, и дергается метод, в котором я делаю devicesService.devices.lenght = 0, то на странице, с которой я ухожу, список девайсов становится пустым на секунду и выглядит это херово.
Думаю это можно решить, если хадекетить эвент, до вызова резольвера.
Ладно, на крайняк сделаю Subscription.
И блядь, такого пиздеца я еще не видел. Будто код писал ебучий Джеесер-реактовик-извращенец, потому что по всему проект тупо в перемешку промисы и rxjs
сорян, накипело ))
во всех компонентах, где он используется, объевляется филд devices, и передается ссылка
this.devices = devicesService.devices.
И блядь, когда происходит сортировка, удаление и прочии моменты - изменяется массив в devicesService, и т.к. в компонентах на него остается ссылка, то все работает ок.
Но тут блядь не предусмотрено, что если удалить девайс другого браузера, то здесь ничего не произойдет, т.к. список девайсов не обновляется.
Я добавил, чтобы при вызове метода с бека, массив devicesService.devices обнулялся = [] - но это работает, т.к. теряется ссылка на него в компонентах.
Если сделать devicesService.devices.lenght = 0 - обнулить элементы - то это в принципе то что надо.
Но из-за того, что вызывается сначала резольвер, и дергается метод, в котором я делаю devicesService.devices.lenght = 0, то на странице, с которой я ухожу, список девайсов становится пустым на секунду и выглядит это херово.
Думаю это можно решить, если хадекетить эвент, до вызова резольвера.
Ладно, на крайняк сделаю Subscription.
И блядь, такого пиздеца я еще не видел. Будто код писал ебучий Джеесер-реактовик-извращенец, потому что по всему проект тупо в перемешку промисы и rxjs
сорян, накипело ))
Ć
В целом проблема - есть devicesService. В нем хранится массив devices.
во всех компонентах, где он используется, объевляется филд devices, и передается ссылка
this.devices = devicesService.devices.
И блядь, когда происходит сортировка, удаление и прочии моменты - изменяется массив в devicesService, и т.к. в компонентах на него остается ссылка, то все работает ок.
Но тут блядь не предусмотрено, что если удалить девайс другого браузера, то здесь ничего не произойдет, т.к. список девайсов не обновляется.
Я добавил, чтобы при вызове метода с бека, массив devicesService.devices обнулялся = [] - но это работает, т.к. теряется ссылка на него в компонентах.
Если сделать devicesService.devices.lenght = 0 - обнулить элементы - то это в принципе то что надо.
Но из-за того, что вызывается сначала резольвер, и дергается метод, в котором я делаю devicesService.devices.lenght = 0, то на странице, с которой я ухожу, список девайсов становится пустым на секунду и выглядит это херово.
Думаю это можно решить, если хадекетить эвент, до вызова резольвера.
Ладно, на крайняк сделаю Subscription.
И блядь, такого пиздеца я еще не видел. Будто код писал ебучий Джеесер-реактовик-извращенец, потому что по всему проект тупо в перемешку промисы и rxjs
сорян, накипело ))
во всех компонентах, где он используется, объевляется филд devices, и передается ссылка
this.devices = devicesService.devices.
И блядь, когда происходит сортировка, удаление и прочии моменты - изменяется массив в devicesService, и т.к. в компонентах на него остается ссылка, то все работает ок.
Но тут блядь не предусмотрено, что если удалить девайс другого браузера, то здесь ничего не произойдет, т.к. список девайсов не обновляется.
Я добавил, чтобы при вызове метода с бека, массив devicesService.devices обнулялся = [] - но это работает, т.к. теряется ссылка на него в компонентах.
Если сделать devicesService.devices.lenght = 0 - обнулить элементы - то это в принципе то что надо.
Но из-за того, что вызывается сначала резольвер, и дергается метод, в котором я делаю devicesService.devices.lenght = 0, то на странице, с которой я ухожу, список девайсов становится пустым на секунду и выглядит это херово.
Думаю это можно решить, если хадекетить эвент, до вызова резольвера.
Ладно, на крайняк сделаю Subscription.
И блядь, такого пиздеца я еще не видел. Будто код писал ебучий Джеесер-реактовик-извращенец, потому что по всему проект тупо в перемешку промисы и rxjs
сорян, накипело ))
Может стоит поизвращаться и делать ngZone.run() ?
KV
А чем это поможет?