S
Size: a a a
2020 October 07
спасибо большое , помог )
весь вопрос только в проверке чистоты того чем они торгуют...... мало ли...
ft
весь вопрос только в проверке чистоты того чем они торгуют...... мало ли...
Вот этот вопрос меня и интересует больше всего .
Гарантий нету ...
Гарантий нету ...
S
Вот этот вопрос меня и интересует больше всего .
Гарантий нету ...
Гарантий нету ...
что есть то есть...
S
если с гарантией то новье покупать
S
но кусается блин....
S
подождать неделю, посмотреть что выпустят?
S
подождать неделю, посмотреть что выпустят?
ничего хорошего не выпусят
S
очередные версии айфонов из разряда теже яйца только в профиль
S
хотя если они действительно корпус аля 4ка сделают - это будет хит
AM
в районе 120к рубликов ,что для разработки то взять можно под iOS приложения ? ...🤔
взять мак мини за 70 и апнуть оперативку до 32
KT
всем привет!
подскажите пожалуйста как то програмно можно контролировать цвет у uidocumentpickerviewcontroller?
у меня есть дарк мод в приложении и я хочу в зависимости от темы в приложении задавать цвет для него. сейчас контроллер всегда белый
подскажите пожалуйста как то програмно можно контролировать цвет у uidocumentpickerviewcontroller?
у меня есть дарк мод в приложении и я хочу в зависимости от темы в приложении задавать цвет для него. сейчас контроллер всегда белый
есть кто подскажет?
ГЛ
Всем привет)
Долго думаю над проблемой, если кто сталкивался - рад был бы услышать как решили
Нужно открыть картинку по тапу на контент внутри WkWebView. Все реализованно, получаем HTML по тапу, получаем картинку в бейс 64, конвертируем в изображение и показываем.
На iOS 13 можно делать js иньекцию, которая возвращает готовый html
На iOS 12 - все не так просто, сперва отлавливаю x и y тапа по контент вью, потом уже с помощью иньекции получаю html. Однако, тап не очень корректно работает, и открывает картинку если нажать выше её самой
Ктот сталкивался, буду очень благодарен за помощь
Долго думаю над проблемой, если кто сталкивался - рад был бы услышать как решили
Нужно открыть картинку по тапу на контент внутри WkWebView. Все реализованно, получаем HTML по тапу, получаем картинку в бейс 64, конвертируем в изображение и показываем.
На iOS 13 можно делать js иньекцию, которая возвращает готовый html
На iOS 12 - все не так просто, сперва отлавливаю x и y тапа по контент вью, потом уже с помощью иньекции получаю html. Однако, тап не очень корректно работает, и открывает картинку если нажать выше её самой
Ктот сталкивался, буду очень благодарен за помощь
ЛУ
Всем привет)
Долго думаю над проблемой, если кто сталкивался - рад был бы услышать как решили
Нужно открыть картинку по тапу на контент внутри WkWebView. Все реализованно, получаем HTML по тапу, получаем картинку в бейс 64, конвертируем в изображение и показываем.
На iOS 13 можно делать js иньекцию, которая возвращает готовый html
На iOS 12 - все не так просто, сперва отлавливаю x и y тапа по контент вью, потом уже с помощью иньекции получаю html. Однако, тап не очень корректно работает, и открывает картинку если нажать выше её самой
Ктот сталкивался, буду очень благодарен за помощь
Долго думаю над проблемой, если кто сталкивался - рад был бы услышать как решили
Нужно открыть картинку по тапу на контент внутри WkWebView. Все реализованно, получаем HTML по тапу, получаем картинку в бейс 64, конвертируем в изображение и показываем.
На iOS 13 можно делать js иньекцию, которая возвращает готовый html
На iOS 12 - все не так просто, сперва отлавливаю x и y тапа по контент вью, потом уже с помощью иньекции получаю html. Однако, тап не очень корректно работает, и открывает картинку если нажать выше её самой
Ктот сталкивался, буду очень благодарен за помощь
Привет! Я сталкивался, нужно отказаться от поддержки iOS 12
ГЛ
Хахахаах, ну это конечно верно, но тут задача на работе, + ца может юзать старые версии iOS
ЛУ
Ну пусть тогда с багами юзают, если не хотят обновлять
ГЛ
Всем привет)
Долго думаю над проблемой, если кто сталкивался - рад был бы услышать как решили
Нужно открыть картинку по тапу на контент внутри WkWebView. Все реализованно, получаем HTML по тапу, получаем картинку в бейс 64, конвертируем в изображение и показываем.
На iOS 13 можно делать js иньекцию, которая возвращает готовый html
На iOS 12 - все не так просто, сперва отлавливаю x и y тапа по контент вью, потом уже с помощью иньекции получаю html. Однако, тап не очень корректно работает, и открывает картинку если нажать выше её самой
Ктот сталкивался, буду очень благодарен за помощь
Долго думаю над проблемой, если кто сталкивался - рад был бы услышать как решили
Нужно открыть картинку по тапу на контент внутри WkWebView. Все реализованно, получаем HTML по тапу, получаем картинку в бейс 64, конвертируем в изображение и показываем.
На iOS 13 можно делать js иньекцию, которая возвращает готовый html
На iOS 12 - все не так просто, сперва отлавливаю x и y тапа по контент вью, потом уже с помощью иньекции получаю html. Однако, тап не очень корректно работает, и открывает картинку если нажать выше её самой
Ктот сталкивался, буду очень благодарен за помощь
Поправил, кому интересно будет:
нужно было просто отнимать safeArea (и контент инсет, на всякий)
JS код для получения по x и y
let tappedPoint: CGPoint = tapGesture.location(in: webView)
let x = Double(tappedPoint.x)
let y = Double(tappedPoint.y - webView.safeAreaInsets.top - webView.scrollView.contentInset.top)
return .just((x: x, y: y))нужно было просто отнимать safeArea (и контент инсет, на всякий)
JS код для получения по x и y
return "document.elementFromPoint(\(String(x)),\(String(y))).outerHTML.toString()"А
Всем привет. Может знает кто, как получить красивые локализированные названия системных звуков, лежащих в
Они еще в настройках называются: «прогулка у моря», «медленно в гору» и т.д.
System/Library/Audio/UISounds/nano/Они еще в настройках называются: «прогулка у моря», «медленно в гору» и т.д.
М

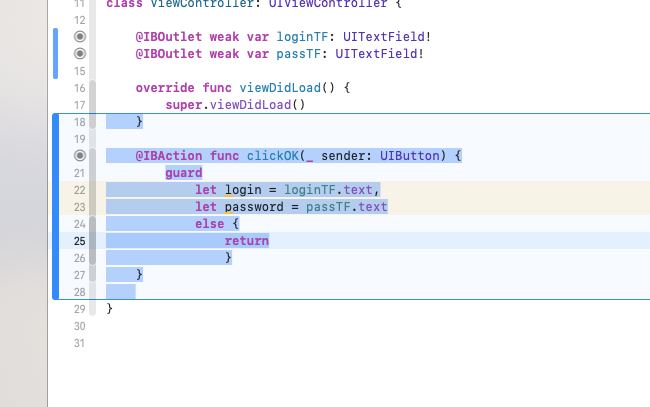
привет всем ) что за голубые полоски????
М
слева
AG
незакомиченные изменения