DK
Size: a a a
2020 November 14
ios autolayout курсы без регистрации и смс
%%
ios autolayout курсы без регистрации и смс
скачать бесплатно
AI
скачать бесплатно
зачем качать?
%%
зачем качать?
чтоб не потерять
2020 November 15
A
Подскажите
A
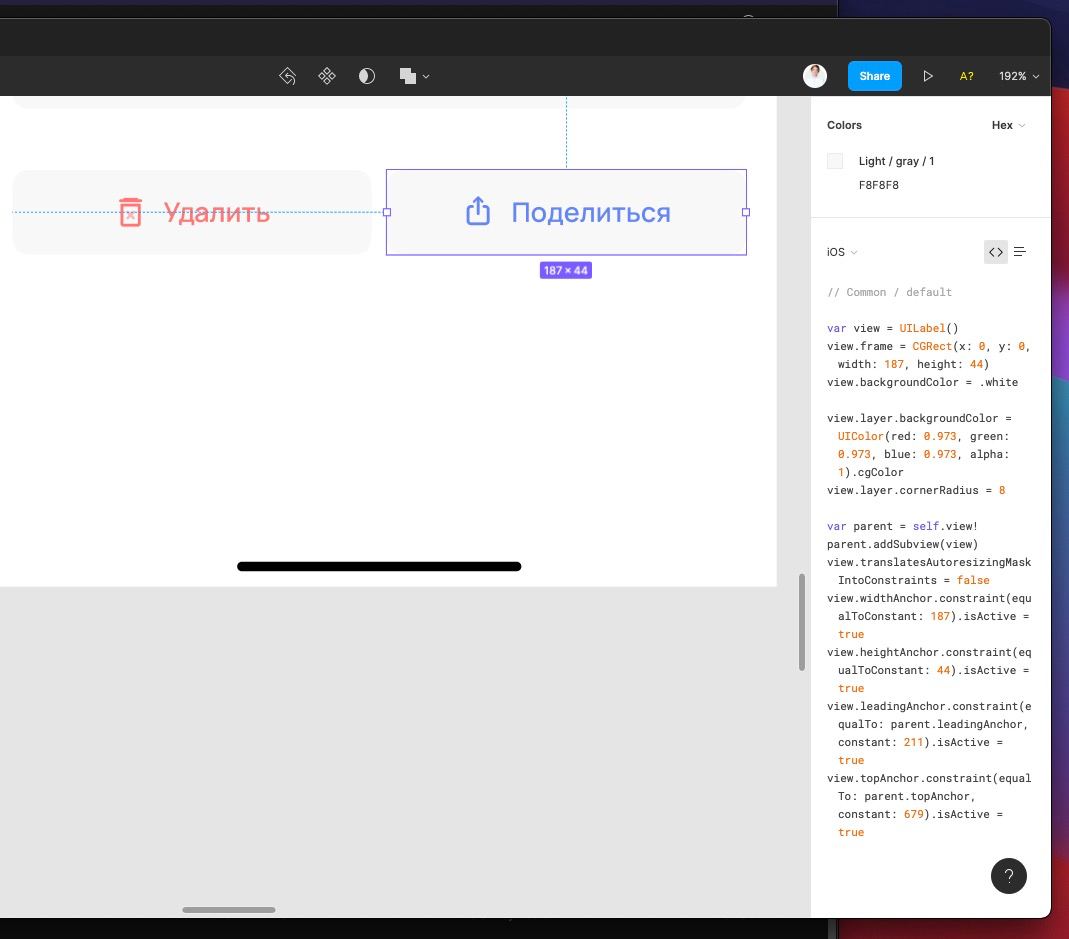
а вот из фигмы или откуда то есть что то чтобы портировать дизайн сразу в приложение?
C
эм?
A🐈
а вот из фигмы или откуда то есть что то чтобы портировать дизайн сразу в приложение?

у фигмы можно в инспекторе все подглядеть (костыльно) и есть плагины для экспорта
НО: всегда лучше самому делать UI, чем откуда-то копипастить
НО: всегда лучше самому делать UI, чем откуда-то копипастить
A
Это так я умею да...
ВР
В фигме есть, но то что она предоставляет не совсем правильно отрабатывает и все равно придется ручками править. Так что проще самому все что нужно сделать, разве что некоторые моменты с фигмы скопипастить
A
Да вот в этом и сложность - тяжело мне это дается через боль просто
A
я поэтому и смотрю в сторону флаттера - там проще верстать
b
я поэтому и смотрю в сторону флаттера - там проще верстать
Ой не скажи))))) Просто сверстай на флаттере один цветной фон, одну цветную кнопку в центре на 1/3 ширины экрана. При нажатии кнопки:
1. Фон становится рандомного цвета (всегда новый, это важно)
2. Кнопка рандомного цвета (также всегда новый)
3. Текст кнопки противоположного кнопке
4. Углы кнопки попеременно радиус то 0 то 10.
5. Все 4 пункта выше анимированные 1 сек (это самый важный пункт)!
Просто скажу заранее, на Swift это несколько строчек с простейшей логикой. Попробуй этот тест, расскажешь впечатления.
1. Фон становится рандомного цвета (всегда новый, это важно)
2. Кнопка рандомного цвета (также всегда новый)
3. Текст кнопки противоположного кнопке
4. Углы кнопки попеременно радиус то 0 то 10.
5. Все 4 пункта выше анимированные 1 сек (это самый важный пункт)!
Просто скажу заранее, на Swift это несколько строчек с простейшей логикой. Попробуй этот тест, расскажешь впечатления.
A
да я уже сделал на флаттере
b
да я уже сделал на флаттере
Самый важный пункт моего сообщения — #5
A
да вроде не тупит под ios он