AL
Size: a a a
2020 August 28
так мне и для бека и нужен. я наверно неверно описал. фронт это просто как ui для взаимодействия
A
Возможно, для работы с таким бэком вам подойдет внедрение bff, что бы согласовать фронт с бэком
IK
(тихонько так: logux)
A
Спасибо. Надо почитать )
AL
Илья спасибо за наводку, почитаю. и очень жду курс про архитектуру. )) мне его очень нахватает
A
Кстати, вот там работа через indexedDb. У нас как то был баг с ней, команда open зависала без каких либо результатов не было событий success, error или onupgradeneeded. Из за чего пришлось отказаться от indexeddb. Кто-нибудь встречался с подобным?
A
Причем это повторялось только у одоного или двух пользователей
DN
подскажите плз, есть input который я дописал и по клику выделяктся символ на который кликнули, стрелкой вверх например идет увеличение этого символа и потом я после его изменения оставляю выделение на нем же с помощью
e.currentTarget.setSelectionRange(this.selectionStart, this.selectionStart +1)
Но оно не срабатывает. А если оборачиваю это выделение в таймаут на 1 мс, то срабатывает. Где оно может перебиватся что бы сделать без таймаута?
e.currentTarget.setSelectionRange(this.selectionStart, this.selectionStart +1)
Но оно не срабатывает. А если оборачиваю это выделение в таймаут на 1 мс, то срабатывает. Где оно может перебиватся что бы сделать без таймаута?
IK
нигде
IK
вы должны дать DOM шанс обновиться )
IK
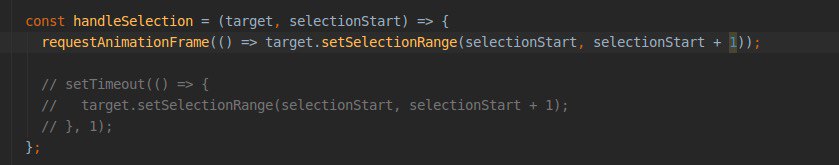
только оберните не в setTimeout а в requestAnimationFrame
DN
просто подобное выделение делается по клику для выделения символа и там без таймаута прокатывает
IK
потому что там вы не изменяете значение
DN
DN
типа так будет без асинхронщины и когда прийдет время обновится и оно выполнит, а не просто отложит в ивент луп, да?
IK
типа так будет без асинхронщины и когда прийдет время обновится и оно выполнит, а не просто отложит в ивент луп, да?
это точно так же event loop и асинхронщина
DN
это точно так же event loop и асинхронщина
а в чем тогда разница? типа более предсказуемей? когда готово обновить обновит, а не непонятно когда в таймауте или как?
AЬ
а в чем тогда разница? типа более предсказуемей? когда готово обновить обновит, а не непонятно когда в таймауте или как?
в другую очередь должно ложить - либо микротасков либо под рендер которая
AЬ
сет таймаут как макротаск делает
AЬ
рендер очередь вроде более оптимизирована под ДОМ и анимации