IK
Size: a a a
2020 September 09
я о том что в случае с перемещением не возникает же вопроса что этим должна заниматься файловая система (репозиторий)
IK
так вот она должна заниматься всеми такими вопрсами
M
то есть, это будет что то типа "реализаци" fs но для моих файлов ? Спс)
IK
то есть, это будет что то типа "реализаци" fs но для моих файлов ? Спс)
Да
IK
И файлов тоже в кавычках :)
M
))
M
спасибо)
A
Ребят, привет 👋🏼
Как в современном ангуляре получают рефу на дом-элемент ✨?
Как в современном ангуляре получают рефу на дом-элемент ✨?
СП

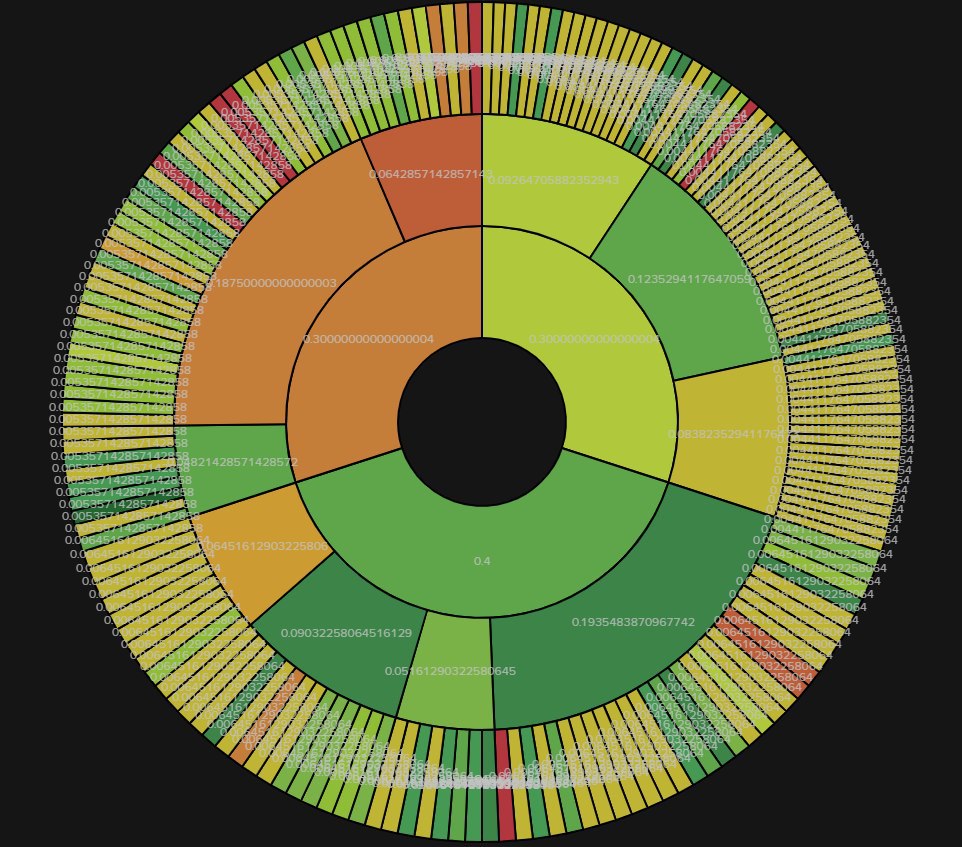
Всем привет, подскажите пожалуйста, как в chart.js убрать эти лейблы с графика?
OB
Привет) Ребят, у меня есть сервер, по моему плану, я сечу http only куки на клиент и потом все действия с удалением обновление токенов брал бы на себя сам сервер, клиенту об этом ни нужно было бы и задумываться кроме запросов на нужные роуты. Но мне нужен SSR и это слегка ломает планы, как поступить? Очень хотелось бы оставить логику с куками
ЮР
data2 = {
datasets: [{
data: [1,2,3,4,5,6],
backgroundColor: ['#00cf3e', '#ff4748', '#ffcc00', '#007cff', '#e206f0', '#d4d4d4']
}],
labels: {}
};
Вот так передай или просто false
datasets: [{
data: [1,2,3,4,5,6],
backgroundColor: ['#00cf3e', '#ff4748', '#ffcc00', '#007cff', '#e206f0', '#d4d4d4']
}],
labels: {}
};
Вот так передай или просто false
СП
data2 = {
datasets: [{
data: [1,2,3,4,5,6],
backgroundColor: ['#00cf3e', '#ff4748', '#ffcc00', '#007cff', '#e206f0', '#d4d4d4']
}],
labels: {}
};
Вот так передай или просто false
datasets: [{
data: [1,2,3,4,5,6],
backgroundColor: ['#00cf3e', '#ff4748', '#ffcc00', '#007cff', '#e206f0', '#d4d4d4']
}],
labels: {}
};
Вот так передай или просто false
не работает
ЮР
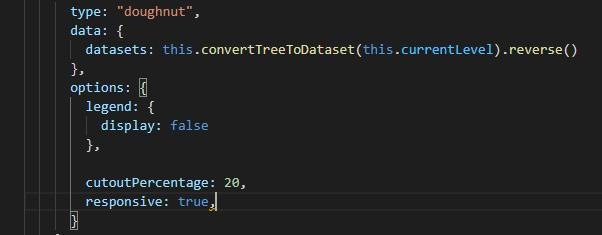
Кидай свой код графика
ЮР
можно так передав это в option
tooltips: {
callbacks: {
label: function(tooltipItem) {
return tooltipItem.yLabel;
}
}
}
tooltips: {
callbacks: {
label: function(tooltipItem) {
return tooltipItem.yLabel;
}
}
}
СП
можно так передав это в option
tooltips: {
callbacks: {
label: function(tooltipItem) {
return tooltipItem.yLabel;
}
}
}
tooltips: {
callbacks: {
label: function(tooltipItem) {
return tooltipItem.yLabel;
}
}
}
это не лейбл, это тултип
V
Привет!
Поделитесь, пожалуйста, опытом или соображениями.
Кто-то практиковал написание e2e тестов в командах, где фронтендеры отдельно, а бэкендеры отдельно?
Кто занимался подготовкой данных, кто писал непосредственно сами тесты и т. д.?
Спасибо заранее)
Поделитесь, пожалуйста, опытом или соображениями.
Кто-то практиковал написание e2e тестов в командах, где фронтендеры отдельно, а бэкендеры отдельно?
Кто занимался подготовкой данных, кто писал непосредственно сами тесты и т. д.?
Спасибо заранее)
А почему не тестировать фронт e2e без бэкенда?
V
И тоже самое делать с бэком
Вы просто мокаете данные в той структуре, которая вам нужна
Типизация , если есть, поможет вам если вдруг структура поменяется. Если используете graphql и шарите схему с сервера на клиент, то вообще отлично. Структура всегда будет правильной
Задача тестов на фронте(как мне кажется) в первую очередь проверить работоспособность клиента
Что вы где-то что-то не отломали
Вы просто мокаете данные в той структуре, которая вам нужна
Типизация , если есть, поможет вам если вдруг структура поменяется. Если используете graphql и шарите схему с сервера на клиент, то вообще отлично. Структура всегда будет правильной
Задача тестов на фронте(как мне кажется) в первую очередь проверить работоспособность клиента
Что вы где-то что-то не отломали
AD
А почему не тестировать фронт e2e без бэкенда?
Смысл e2e в том, чтоб как раз с бэкендом тестировать)