AK
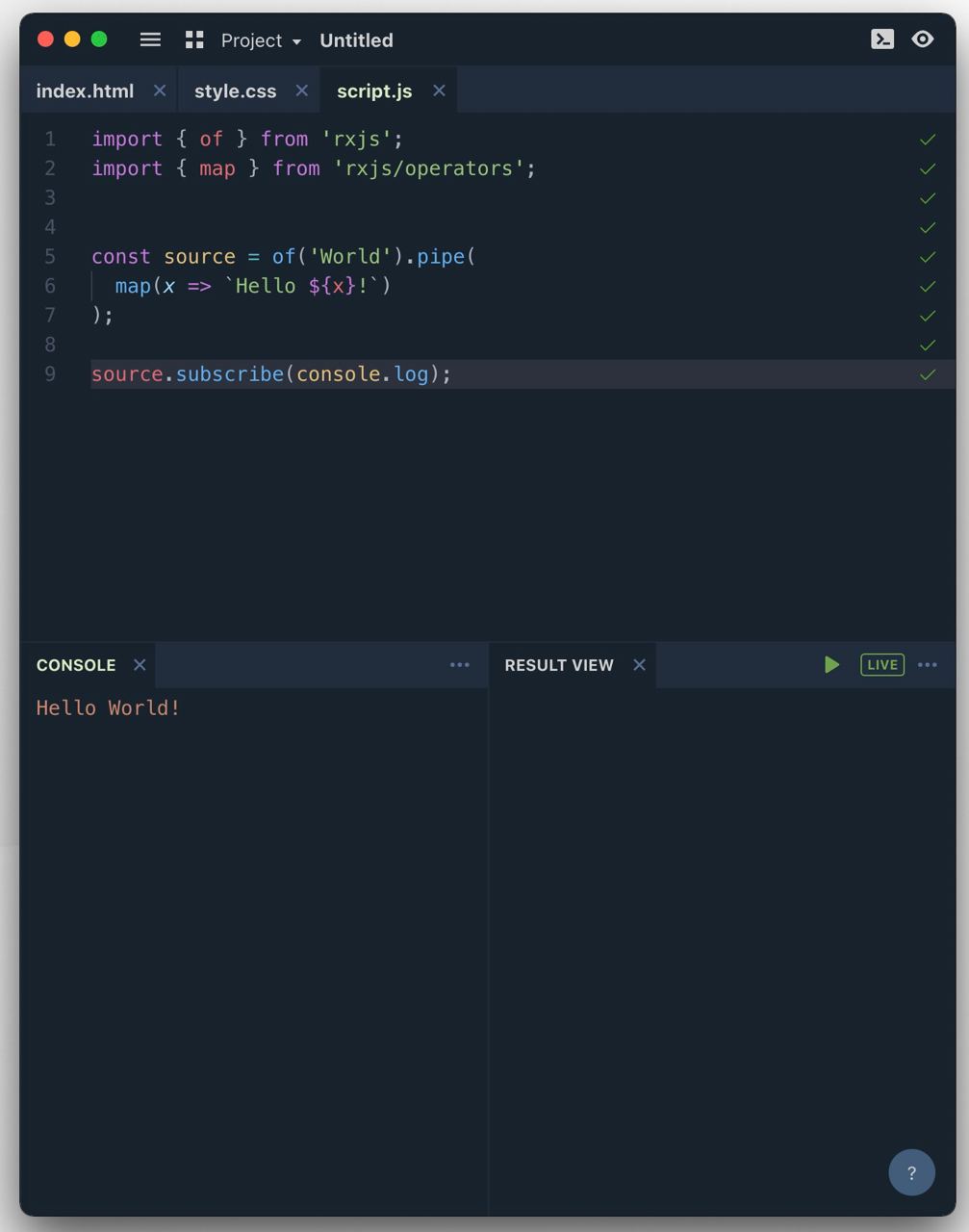
Но использовал лишь когда нужно каким-то образом написать функцию для преобразований данных, состоящую и нескольких filter/map/reduce, чтобы сразу видеть результат, который выводился в консоль. При этом "браузерную" часть вообще не использовал ни разу. А использовал именно этот сервис, так как проще всего начать что-то писать — просто открыл новую страницу и получил уже готовый редактор. Ник нужно ни авторизовываться, ни тип проекта выбирать