ДА
Size: a a a
2021 April 01
ничего не гарантирует, просто не будет "телебонькать" и клиент и сервер в случае проблем с сетью
Интересно, как это выглядит? Если я о правляю сокет то он обломится у обоих и будет снова повторяться?
AP
напиши всё на сокетах и начни пользоваться своим приложением из глухого села с плохим мобильным интернетом, так примерно будет понятно что нужно на вебсокетах делать, а что на эндпоинтах
ДА
напиши всё на сокетах и начни пользоваться своим приложением из глухого села с плохим мобильным интернетом, так примерно будет понятно что нужно на вебсокетах делать, а что на эндпоинтах
Звучит как идеальные грабли😁👌
Спасибо за ответ!
Спасибо за ответ!
AP
в село ехать не обязательно, можно конечно сэмулировать это всё если есть кое какой бэкграунд в администрировании сетей
M
Ребята как установить и использовать пакет с npm в angularjs проекте?
NM
Ребята как установить и использовать пакет с npm в angularjs проекте?
Там же тоже вебпаком можно собирать проект
M
Там же тоже вебпаком можно собирать проект
Проект собран грантом
NM
Проект собран грантом
Я раньше вручную добавлял библиотеки когда работал с грунтом. Потом c грунта перешел на вебпак. Сейчас как делают не знаю с грунтом. Если проект не большой советую на вебпак переписать, удобнее будет поддерживать проект. ИМХО не навязываю)
M
Это проект на саппорте, никто его не будет переписывать. И тут боль не столько от гранта, сколько от первого ангуляра
NM
Это проект на саппорте, никто его не будет переписывать. И тут боль не столько от гранта, сколько от первого ангуляра
Сожалею
Д
I

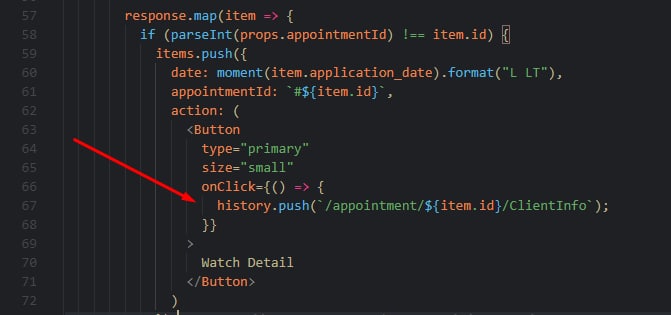
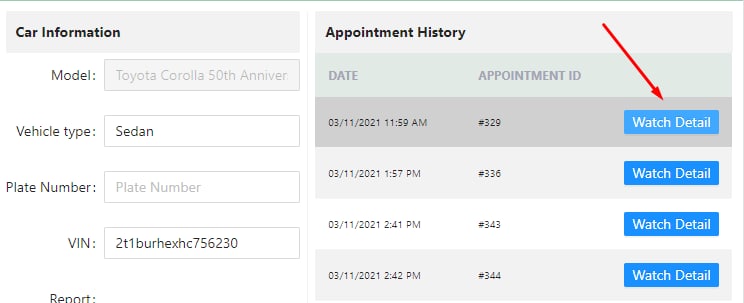
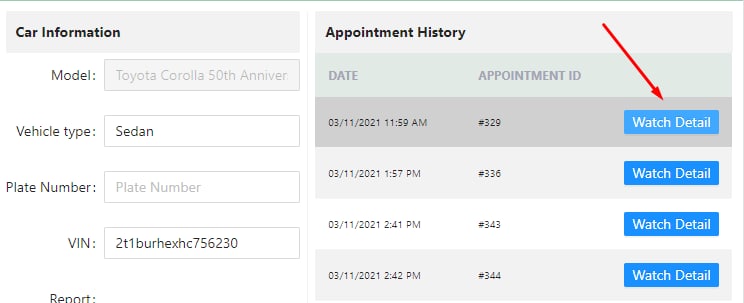
помогите, пожалуйста. у меня тут такая ситуация в реакт проекте: при клике на кнопку должна выводиться инфа. это работает. но после клика меняется айдишник на предыдущий! так быть не должно. айдишники должны оставаться на местах)) 🤬🤬
в коде нашел подключенный хук useHistory. Получается, такое поведение как раз из-за этого хука. Верно? И если да, то как бы без него прописать все тоже самое? 😖
в коде нашел подключенный хук useHistory. Получается, такое поведение как раз из-за этого хука. Верно? И если да, то как бы без него прописать все тоже самое? 😖
NO
🤔 зачем в маппе пуш?
NO

помогите, пожалуйста. у меня тут такая ситуация в реакт проекте: при клике на кнопку должна выводиться инфа. это работает. но после клика меняется айдишник на предыдущий! так быть не должно. айдишники должны оставаться на местах)) 🤬🤬
в коде нашел подключенный хук useHistory. Получается, такое поведение как раз из-за этого хука. Верно? И если да, то как бы без него прописать все тоже самое? 😖
в коде нашел подключенный хук useHistory. Получается, такое поведение как раз из-за этого хука. Верно? И если да, то как бы без него прописать все тоже самое? 😖
Скриншот не показывает всю картину ниже
I
Скриншот не показывает всю картину ниже
уже решил. убрал if и айдишники теперь отображаются как нужно
Л
@xanf_ua Помнится анонс планировался сегодня. Всё по плану?
IK
Лена
@xanf_ua Помнится анонс планировался сегодня. Всё по плану?
Нет, даже близко (если вы о базовом курсе)
Л
Нет, даже близко (если вы о базовом курсе)
Да, о нём. А когда его стоит ожидать? Хоть примерно
IK
В этом месяце, мы все переделываем (включая линейку цен)