M
Size: a a a
2021 April 05
тоже думаю менять
VS
19 года на i7 уничтожит?
В скорости запуска вроде бы да. Но в скорости рендера видео против не интегрированного граф проца думаю нет.
В скорости билда webpack да также. Там оперативка и накопитель быстрые.
В скорости билда webpack да также. Там оперативка и накопитель быстрые.
I
кто-нибудь использовал платформу Azure?
IK
кто-нибудь использовал платформу Azure?
Угу
AS
Коллеги, кто-нибудь знает проект / api / либу / нейронку, чтобы определять эмоциональный окрас сообщения?
типа чтобы на сообщение "вы лучшие - чмоки чмоки" он бы выдал "положительный"
а на "вы сволочи, верните мои бабки!" выдал "отрицательный"
типа чтобы на сообщение "вы лучшие - чмоки чмоки" он бы выдал "положительный"
а на "вы сволочи, верните мои бабки!" выдал "отрицательный"
AS
спасибо! Еще в яндекс толоке есть возможность такое распознавать как я понял. Тока хз можно ли добавлять задания по одному туда - в примерах загружают сразу пачку
I
Угу
я вот никогда не пользовался. мне прислали ссылку приглашение в проект. перехожу по ней, а там: 401 - Uh-oh, you do not have access. Служба поддержки молчит. Аккаунт создал, карту подвязал. На той стороне ребята говорят, что я не принимаю их приглашение. И так по кругу. Может сталкивался с таким и знаешь, что делать?
VC
раз в джаваскрипт примитивные типы данных передаются не по ссылке, то что получается если так сделаю
const str = "строка 100mb!!!"
const func = (string) => { string //??? }
func(str)
что в памяти прям вся строка скопируется?
const str = "строка 100mb!!!"
const func = (string) => { string //??? }
func(str)
что в памяти прям вся строка скопируется?
R
как отследить закрытые конкрентной подписки?
нашел onDisconnect но он срабатывает когда обрывается соединениею А мне нужно когда конкрентная подписка падает
graphql
нашел onDisconnect но он срабатывает когда обрывается соединениею А мне нужно когда конкрентная подписка падает
graphql
IK
Valera CSS_Junior
раз в джаваскрипт примитивные типы данных передаются не по ссылке, то что получается если так сделаю
const str = "строка 100mb!!!"
const func = (string) => { string //??? }
func(str)
что в памяти прям вся строка скопируется?
const str = "строка 100mb!!!"
const func = (string) => { string //??? }
func(str)
что в памяти прям вся строка скопируется?
почитайте про copy-on-write
Ш
Valera CSS_Junior
раз в джаваскрипт примитивные типы данных передаются не по ссылке, то что получается если так сделаю
const str = "строка 100mb!!!"
const func = (string) => { string //??? }
func(str)
что в памяти прям вся строка скопируется?
const str = "строка 100mb!!!"
const func = (string) => { string //??? }
func(str)
что в памяти прям вся строка скопируется?
да скопируется все в оперативную память)
IS
Тестовое задание курса js инженер будет доступно после анонса?
IK
да, чтобы все были в равных условиях
A
19 года на i7 уничтожит?
У меня как раз такая конфигурация рабочего компа. И да, если для разработки, то все заметно лучше. Видео я на рабочем не монтировал
qa
Тестовое задание курса js инженер будет доступно после анонса?
а когда анонс?
CF
Всем привет)
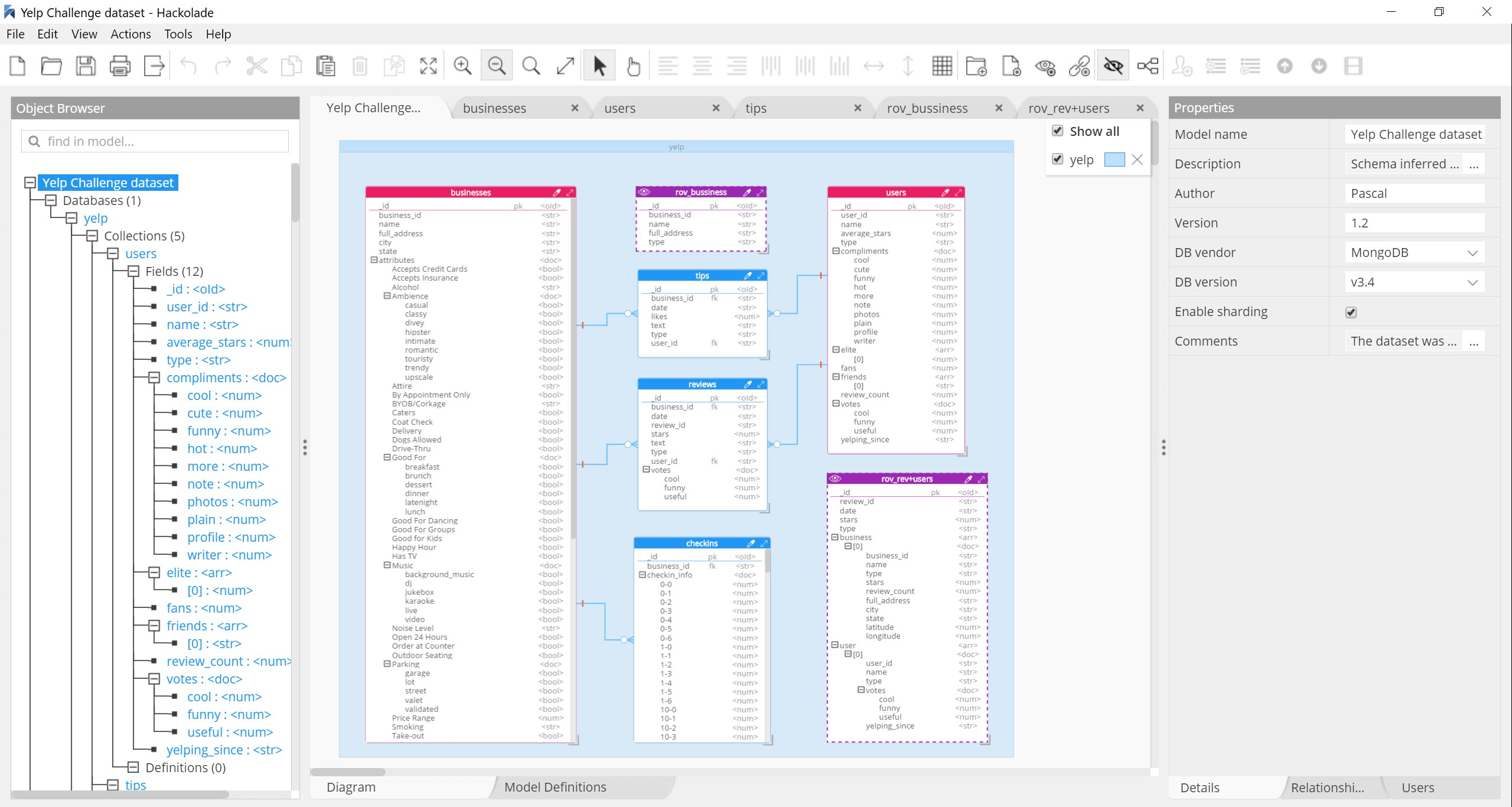
Подскажите плиз удобный инструмент для моделирования структуры NoSql базы данных.
Или подскажите как обычно моделируют. Я Понимаю, как интерфейсами описать, могу json объектом, но программу для графического отображения этого дела, найти не могу.
На сколько я понимаю вот эта неплохая, но чем платить 150 евро, хотелось бы найти фри аналог, тем более что для реляционных баз есть бесплатные решения.
Подскажите плиз удобный инструмент для моделирования структуры NoSql базы данных.
Или подскажите как обычно моделируют. Я Понимаю, как интерфейсами описать, могу json объектом, но программу для графического отображения этого дела, найти не могу.
На сколько я понимаю вот эта неплохая, но чем платить 150 евро, хотелось бы найти фри аналог, тем более что для реляционных баз есть бесплатные решения.
CF
CF
У меня в старой IDE (Netbeans) это дело рашалось простым плагином
CF
Может есть такой на VSCode или Jetbrains
I
Добрый вечер, возможно ли в принципе реализовать такую фичу, что бы клике на кнопку Назад в браузере, перекидывало на нужную мне страницу ( лежит в той же директории ) ?
пытался делать pushState({}, '', 'нужнаяСтраница.html') на событии window.onpopstate, но безрезультатно
пытался делать pushState({}, '', 'нужнаяСтраница.html') на событии window.onpopstate, но безрезультатно