В
Size: a a a
2021 April 12
RM
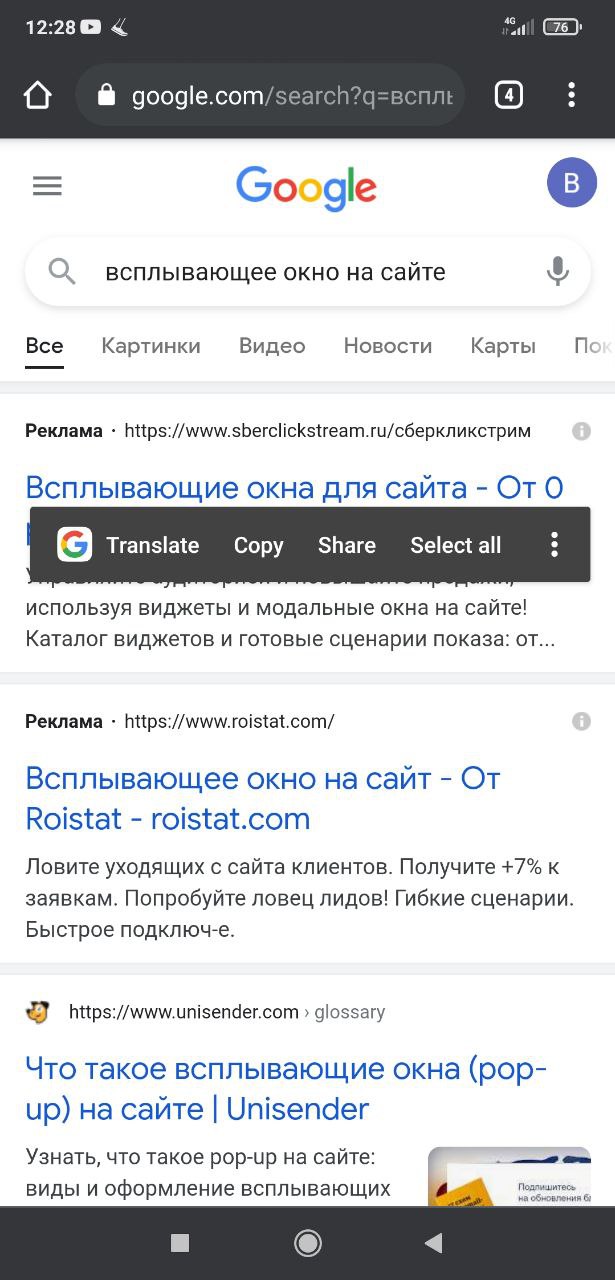
ну то, что ты скинул больше походит на окно от браузера, а не сайта
RM
а так, через position: fixed + координаты, где нужно отобразить
RM
+ при скролле/ресайзе обновлять эти координаты
В
Хочу выводить такое меню над выделенным текстом
RM
M
вот почему не стоит читать лишь топовые ответы на вопросы
M
There are events on to keep track of selection:
elem.onselectstart – when a selection starts on speficially elemen elem (or inside it). For instance, when the user presses the mouse button on it and starts to move the pointer.
Preventing the default action cancels the selection start. So starting a selection from this element becomes impossible, but the element is still selectable. The visitor just needs to start the selection from elsewhere.
document.onselectionchange – whenever a selection changes or starts.
Please note: this handler can be set only on document, it tracks all selections in it.
elem.onselectstart – when a selection starts on speficially elemen elem (or inside it). For instance, when the user presses the mouse button on it and starts to move the pointer.
Preventing the default action cancels the selection start. So starting a selection from this element becomes impossible, but the element is still selectable. The visitor just needs to start the selection from elsewhere.
document.onselectionchange – whenever a selection changes or starts.
Please note: this handler can be set only on document, it tracks all selections in it.
U
RM
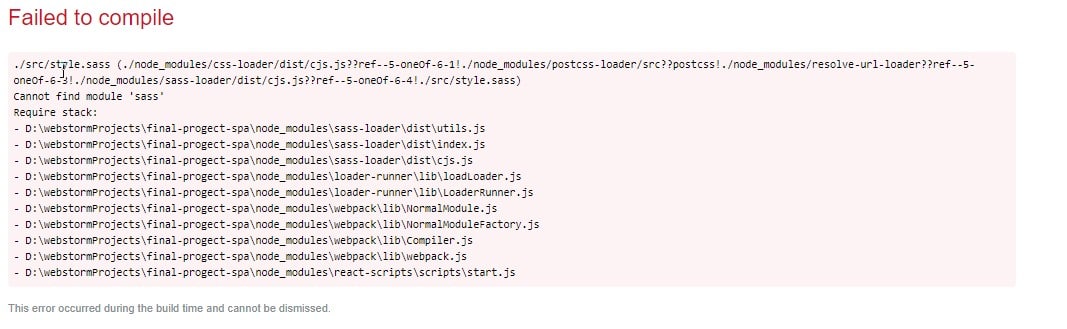
npm install node-sass
R
Как в сущность в поле айди записать не интеджер а uuid? Strapi
W
Тут это контекстное меню браузера конкретной оси.
Если хочешь свое кастомное меню - сделай его, слушай вызов контектного меню и показывай, отменняя дефолт.
Но тогда, чтобы юзеры в страхе не покидали сайт от великолепного UX, придется делать и дефолт функционал, типа копи, паст и тд.
Можно ещё по выделению текста вместо вызова контекст меню показывать меню, но тут по желанию, тут вроде проще выглядит.
Если хочешь свое кастомное меню - сделай его, слушай вызов контектного меню и показывай, отменняя дефолт.
Но тогда, чтобы юзеры в страхе не покидали сайт от великолепного UX, придется делать и дефолт функционал, типа копи, паст и тд.
Можно ещё по выделению текста вместо вызова контекст меню показывать меню, но тут по желанию, тут вроде проще выглядит.
В
Своё меню это интересно. Как оно реализуется? Просто даже не смог корректно запрос сформировать в поисковик об этом. Если есть какие-то материалы, буду благодарен
В
Само выделение текста уже обрабатываю.
M
tooltip называется
В
Благодарю! Буду смотреть, пробовать
W
Какой-то единой реализации не видел (хотя возможно и есть какие-то готовые либы), но общая логика примерно в том, что ловишь событие выделения, оборачиваешь выделенное в какой-то хтмл блок(для применения стилей выделения, например), отображаешь свое кастомное меню (да, его ещё и придумать надо)) или тот же тултип с кнопками, если ок такой вариант, фиксируешь расположение меню относительно выделенного блока, как нужно.
В
Я единую и не искал. Искал вообще с какой стороны к этому меню подойти. Событие на выделение уже отрабатывает. Осталось прикрутить меню и ему дописать функционал. Благодарю за подсказки
M
Ребята, как можно получить элемент в который был вложен iframe?
.parent возвращает не то, что надо