H
Size: a a a
2021 April 16
согласен)
V
блин, как настроить в VSCode автофикс еслинта на горячие клавиши? У меня подключен
eslint-config-prettier и @typescript-eslint/parser что бы линтер сам вызывал преттиер, но единственную комбинацию которую я знаю — это авто фикс преттиера и его конфиги отличаются от линтаV
это пзд запутанно что уже припекает
OJ
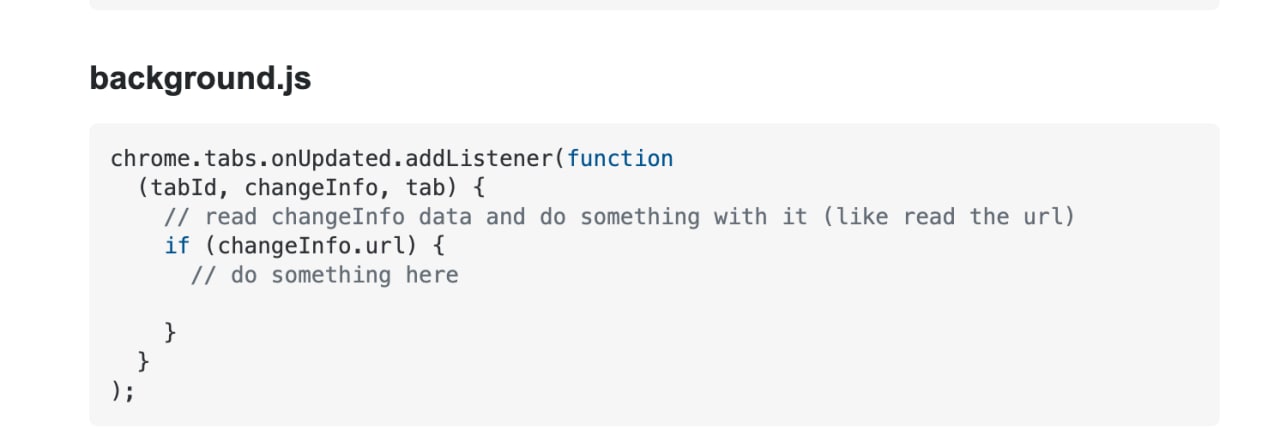
Здравствуйте! У меня такая задача что мне нужно "отлавливать" любое изменение урл адреса страницы и запускать некую функцию когда урл изменился. Не подскажете каким образом это можно реализовать?
T
такое дело сложное, у тебя SPA? потому как перезагрузка скорее всего будет убивать отслеживание, хотя может в локалсторедж сохранять
m
Тут кто-то сталкивался с проблеммой загрузки картинок реактом в тестах под Jest+ RTL ?
m
https://stackoverflow.com/questions/46898638/importing-images-breaks-jest-test
Ничего из этого не помогло
Ничего из этого не помогло
m
не хочет трансформировать
OJ
плагин для браузера. SPA - вот поэтому у меня проблема такая возникла. ну можно в сторадж, если нет вариантов
VL
у вас реакт?
OJ
я пишу расширение для github.com не знаю что там у них. не смотрел
VL
если расширение для хрома
OJ
спасибо
Ab
Есть кто хорошо разбирается в webrtc?
Код примерно такой:
```
```
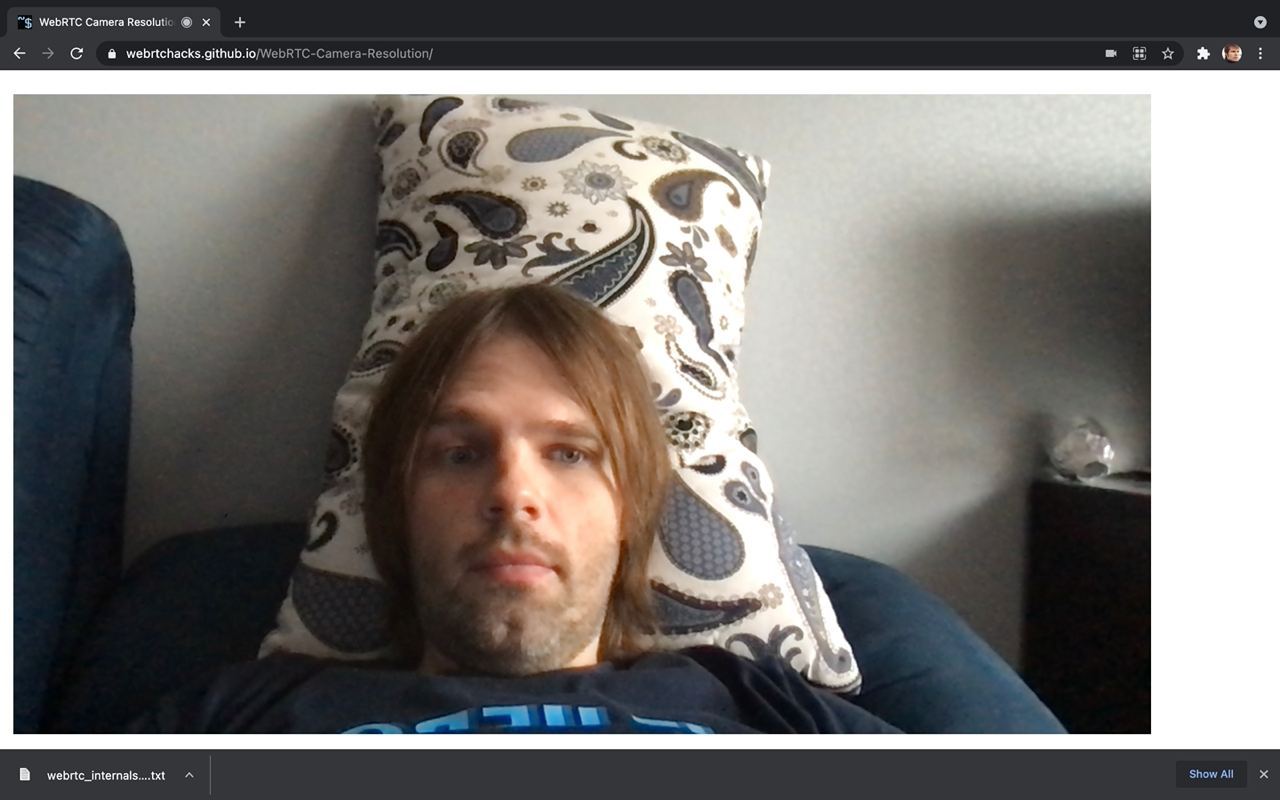
Хочу получить видео в разрешении 640 на 360.
Проблема: на всех макбуках, что мы тестили, выдает картинку, вырезанную из 1280 на 720, то есть как будто ее по бокам и по вертикали обрезали, чтобы получить нужное разрешение. Формально она 640 на 360, но хочется получить полную картинку в меньшем разрешении, а не вот это вот). resizeMode передавать пробовал, не помогает. Это ограничение железа и с этим ничего не сделать?
Код примерно такой:
```
const video = document.createElement('video');
video.autoplay = true;
video.muted = true;
navigator.mediaDevices
.getUserMedia({
audio: false,
video: {
// width: 1280,
// height: 720,
width: 640,
height: 360,
},
})
.then((stream) => {
video.srcObject = stream;
});
document.body.prepend(video);```
Хочу получить видео в разрешении 640 на 360.
Проблема: на всех макбуках, что мы тестили, выдает картинку, вырезанную из 1280 на 720, то есть как будто ее по бокам и по вертикали обрезали, чтобы получить нужное разрешение. Формально она 640 на 360, но хочется получить полную картинку в меньшем разрешении, а не вот это вот). resizeMode передавать пробовал, не помогает. Это ограничение железа и с этим ничего не сделать?
Ab

если наглядно - то вот
N
ой, делали экивоки для Яндекс игр на вебртц. МакБук ещё куда не шло, скоро ты дойдёшь до мобильного сафари и там вообще атас
N
точно не помню как решали, но помню что были штуки которые вообще не решались до конца
N
по-моему там надо было толи минимальную ширину и высоту задавать, толи ещё чего. прямые ограничения вроде не поддерживает