A
Size: a a a
2021 June 24
Проверю, ок, может недоглядел я
AD
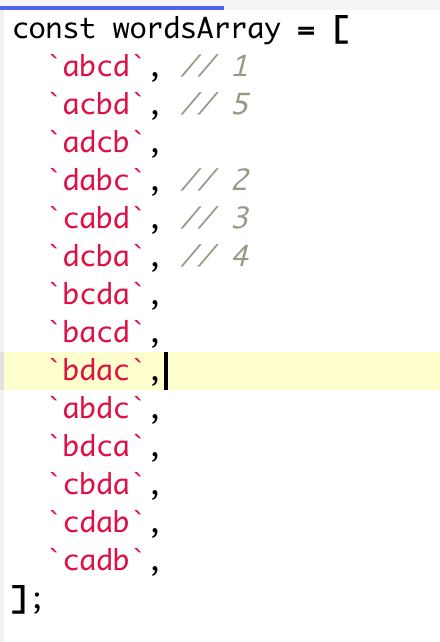
больше на d не начинаются
A

A
Стрелку не нарисовал тока
D
> when you create a Generic function you allow someone using the function to make a new version of it more specialised. So if a make a newer version that only accepts true values your default value will break that possible specialised version
AD
так вроде бы изначально условия были что каждый раз сначала массива смотрит?
получается что пятое слово (индекс 1) использется в конце
получается что пятое слово (индекс 1) использется в конце
AD
тогда нужно добавить условия конкретные самого движения, я делал так,
берем элемент
Вырезаем его из массива и сверху вниз повторно идет
то есть самый первый который начинается на "а" возьмется первым
дальше самый первый который найден и начинается на "d"
то есть индекс в массиве это приоритет
берем элемент
Вырезаем его из массива и сверху вниз повторно идет
то есть самый первый который начинается на "а" возьмется первым
дальше самый первый который найден и начинается на "d"
то есть индекс в массиве это приоритет
AD
можно сделать и по другому, главное логику тогда понять)
AD
можно не сбивать счетчик и запоминать индекс например, если мы забиваем на те ключи которые пропустили и ищем ближайший нижний
A
MK
Сделать find вместо foreach
MK
Найти так подходящий элемент, а потом ниже в коде произвести требуемые действия
2021 June 25
B
Сделать флаг вне цикла. Флаг, который бы говорил "forEach не должен выполняться больше". И в начале for each проверять этот флаг и делать rerurn если потребуется.
D
Напомнило невыдуманную историю.
Пришел тимлид в комманду, первые несколько месяцев вкатывался в менеджерскую часть должности. Стоить отметить, что на том проекте тимлид это 100% менеджмент.
И вдруг ему уже очень сильно захотелось законтрибутить, что он себе багу взял. Да и решил её.
В мерж реквесте я читаю: forEach завернутый в try/catch и бросает ошибку. Мне понадобилось несколько долгих минут, чтобы понять, что эта конструкция нужна для остановки работы forEach.
На вопрос почему бы не взять православный for loop и написать каноничный break когда надо, услышал такой ответ: "ну, не функционально как-то" 🤦♂
Пришел тимлид в комманду, первые несколько месяцев вкатывался в менеджерскую часть должности. Стоить отметить, что на том проекте тимлид это 100% менеджмент.
И вдруг ему уже очень сильно захотелось законтрибутить, что он себе багу взял. Да и решил её.
В мерж реквесте я читаю: forEach завернутый в try/catch и бросает ошибку. Мне понадобилось несколько долгих минут, чтобы понять, что эта конструкция нужна для остановки работы forEach.
На вопрос почему бы не взять православный for loop и написать каноничный break когда надо, услышал такой ответ: "ну, не функционально как-то" 🤦♂
G
Народ, всем привет! Подскажите плз, как вы организовываете работу с линтингом кода. У меня есть eslint и stylelint в проекте. Несколько правил на warn, остальные на error. Я, честно говоря, заколебался перезапускать дев сервер из-за того, что eslint ловит ошибку и делает process.exit(1). Есть ли какой-то флаг, как можно запустить react-scripts с "тихим" линтером, который показывал бы все как warn? А например в .gitlab-ci.yml запускать его в "строгом" режиме, который будет падать в случае ошибок?
II
неа, такого нет
G
Тогда наверное лучше 2 конфига сделать, да?
IK
Есть