v
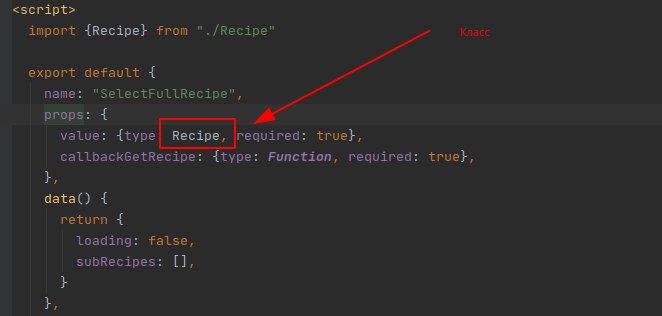
Слышал, что использования es5 классов в data на vue2-3 эт плохо..
Пример:
class User {
constructor(name){
this.name = name
}
методы(){ .... }
}
....
export default {
data() {
return {
user: new User('Иван')
}
}
}
Кто-нибудь в своих проектах использует классы в качестве data?