BO
Size: a a a
2021 July 03
Нет в нем сторы, буду перепилевать, ибо библиотека диктует другой подход
n
писать типы экшенов в редаксе вроде "fetch_start","fetch_failure","fetch_success" - Норм практика или есть что-то получше для отслеживания статуса лоадинга?
n
раздувается редьюсер
DZ
Нормально, но лучше взять rtk и не писать это руками https://redux-toolkit.js.org/api/createAsyncThunk. Или вообще обойтись без редакса, тк статус запроса обычно нужен только одному компоненту
n
как раз изучаю доку) всё, больше никакого редакса 👌🏻
n
спасибо)
DZ
Это он и есть)
n
ну я имею в виду никакого чистого редакса) раздутого)
2021 July 04
V
это одно из расширений хрома
DG
Всем привет! Есть вопрос по "динамическим" переменными в GraphQL. Т.е. переменная может быть использована для фильтрации, если она нужна и выбрана пользователем, а может быть не использована, если пользователь не задействовал какой-либо из фильтров. Вариантов, по каким переменным фильтровать, несколько, и они могу быть использованы в любом сочетании.
Сейчас, если в запросе участвует переменная, но она не передана, запрос либо фейлиться, либо возвращает пустоту.
Как это можно организовать, не написав шаблоны запросов на все возможные комбинации и не собирая gql в рантайме?
Сейчас шаблон запроса лежит в отдельном .gql файле.
Сейчас, если в запросе участвует переменная, но она не передана, запрос либо фейлиться, либо возвращает пустоту.
Как это можно организовать, не написав шаблоны запросов на все возможные комбинации и не собирая gql в рантайме?
Сейчас шаблон запроса лежит в отдельном .gql файле.
DP
Передавай переменную null если не выбрана - бек пусть будет к этому готов и игнорирует фильтр если он null.
DG
Ага, т.е. это больше от бека зависит?
ДМ

всем привет, подскажите плиз по ауэтентификации,
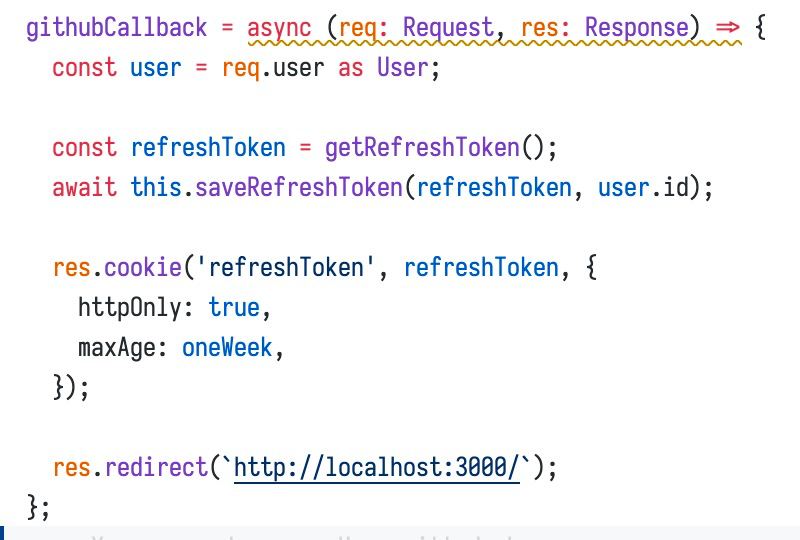
это колбек в который я попадаю после успешной аутентификации с помощью гитхаба,
я генерирую refreshToken который живет неделю, кладу его в куки, с этим проблем нет. Вопрос: как передать accessToken который живет мало
это колбек в который я попадаю после успешной аутентификации с помощью гитхаба,
я генерирую refreshToken который живет неделю, кладу его в куки, с этим проблем нет. Вопрос: как передать accessToken который живет мало
ДМ
положить его тоже в куки, но без httponly? После обычной аутентификации через email я кладу accessToken в localstorage, так как время жизни маленькое, относительно безопасно
ДМ
возможно есть лучше способы, что скажете?
F
можно в куки положить, вместо localstorage
ДМ
Fruk Det без httpOnly?
F
Да
W
Если у тебя на стороне клиента бразауэр:)) рекомендую добавить ещё sameSite. Иначе твои пользователи на хроме очень удивятся.
W
Да и на мозиле тож так-то)