S
Size: a a a
2021 July 17
nvm -h
N
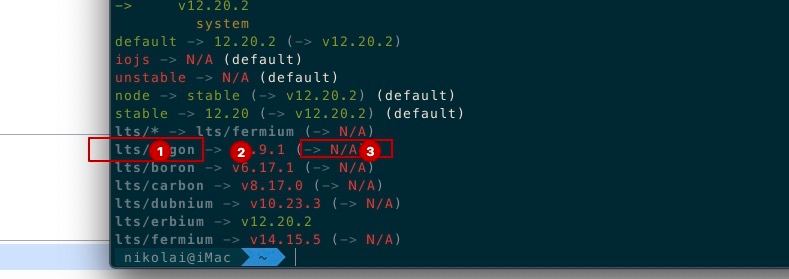
что за 3 пункт?
N
1 я так понимаю алиас?
N
а в скобках что? минорная версия?
N
и почему N\A ?
N
не могу сгуглить описание интерфейса
М
вроде в скобках установленная у вас совместимая версия
М
alias -> version (-> link на совместимую версию, установленную у вас)
M

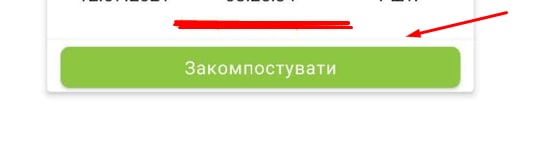
Как мне такой добавить сделать такой border top? я так понял шадов бокс такое, но как добавить shadow box в border top?) или как правильно делать такое?
MA
А почему нельзя через border-top сделать ?
MA
У вас есть контейнер и кнопка, в контейнере делаете нужный padding, центрируете кнопку и делаете border-top
M
border-top: 1px solid (и цвет с box-shadow)
M
как?
MA
Честно Вам скажу, я слабо понимаю к чему тут тень . Я border через box-shadow делаю только если этот бордер динамически появляется , и из-за него увеличивается CLS на странице (смещение контента)
M
Ну там же видно что там не просто цвет бордер, а какой то тенью
MA
Может скрин плохого качества, если вам нужно добавить тень к этому бордеру у вас есть 2 пути: смещать тень контейнера через box-shadow , или же сделать этот бордер отдельным блоком , и давать ему фиксированную высоту, ширину на всю ширину родителя и дать ему box-shadow
M
почему бы не сделать нижний блок просто дивом с бордер топ, внутри котрого кнопка?
N
спасибо Михаил!
M
Я так сделал, но там не просто цвет border-top