MS
Пишу проект на Django, есть необходимость применить AJAX + jquery, а именно :
Сделать под событием кнопки "пойду" и "не пойду". Соответственно нужно, чтобы например:
при нажатии "пойду" , текст кнопки "пойду' менялся на" отменить", а кнопка "не пойду" становилась недоступной.
Это необходимо для внесения пользователя на бэкэнде в список тех, кто "пойдёт" или "не пойдёт" соответственно.
Честно говоря, во фронте не шарю вообще (немножко только html и css).
Поэтому буду признателен, если вы укажете на источник информации (книга в приоритете, желательно на русском, либо другой источник), где я бы мог изучить подробнее эту тему и где обязательно есть решение данного конкретного вопроса в том числе, так как мне в первую очередь сейчас нужно решить эту задачу.
Ну либо просто указать, в сторону чего копать, что сможет решить эту задачу ) к примеру, знаю, что в html есть checkbox, а есть radio - type, который как раз такую задачу и решил бы.
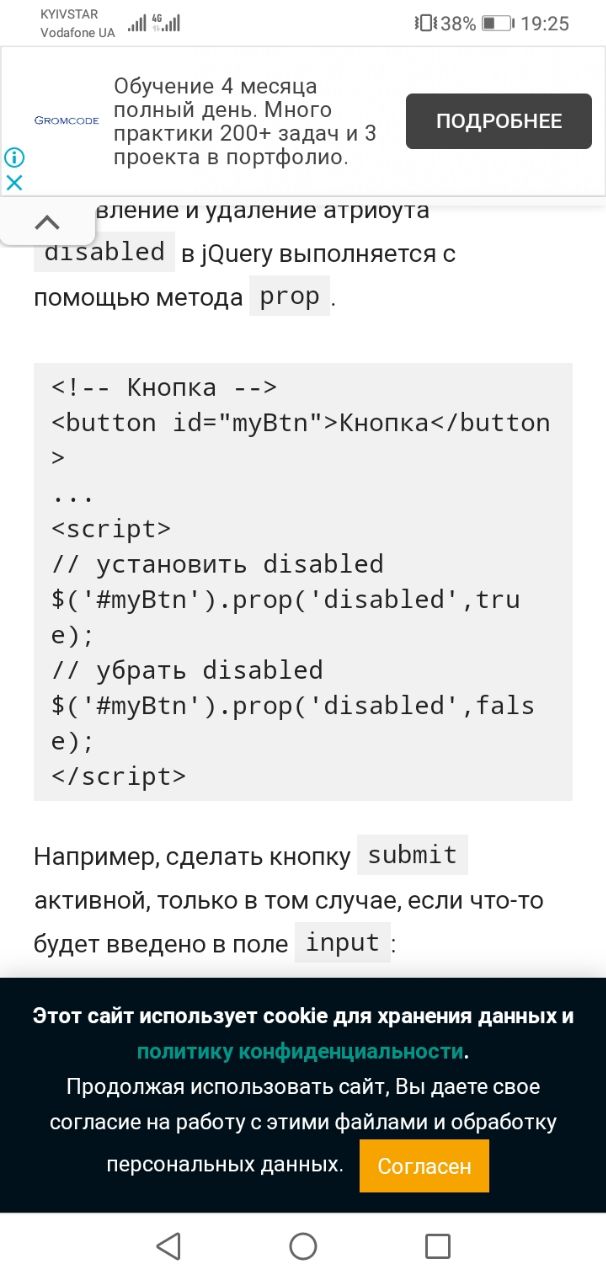
Также я нашёл код html по похожей задаче. Может быть, мне просто можно как-то модернизировать его? Код в следующем сообщении