VI
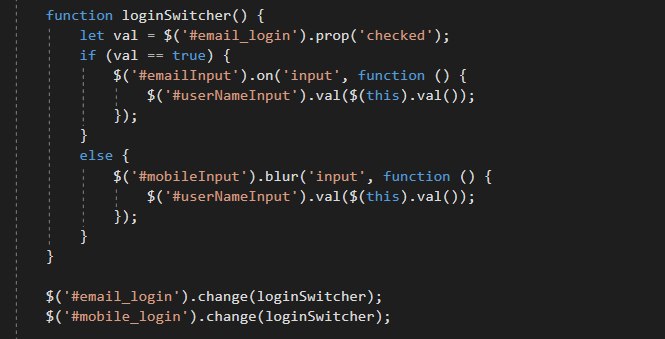
let val = $('#email_login').prop('checked');
if (val == true) {
$('#emailInput').on('input', function () {
$('#userNameInput').val($(this).val());
});
}
else {
$('#mobileInput').on('input', function () {
$('#userNameInput').val($(this).val());
});
}
}
$('#email_login').on('click',loginSwitcher);
$('#mobile_login').on('click',loginSwitcher);
Это неправильно?