EМ
Size: a a a
2020 August 27
Подскажите как открыть попап или любое окно по id вытащив из data-attr который висит на кнопке ??
РГ
Всем привет у меня появилась такая задача, у меня есть несколько блоков div в каждом есть текст, при клике на div мне нужно добавить option в селект с текстом этого div. Заранее всем спасибо
A
Всем привет у меня появилась такая задача, у меня есть несколько блоков div в каждом есть текст, при клике на div мне нужно добавить option в селект с текстом этого div. Заранее всем спасибо
$('div').each(function(){})
A
$('div').each(function(){
$('select')append('option').text($(this).text());
})
$('select')append('option').text($(this).text());
})
A
Примерно так
A
Только не each(), а click()
2020 August 28
DM

Ребят привет. Подскажите такой момент: у меня есть блок
Я сделал обработчик для
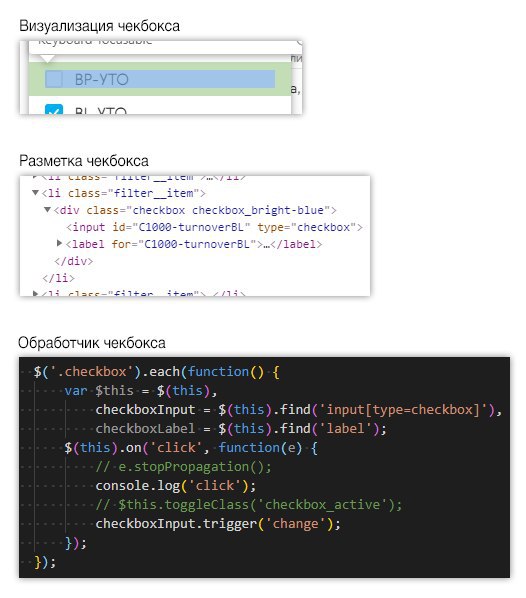
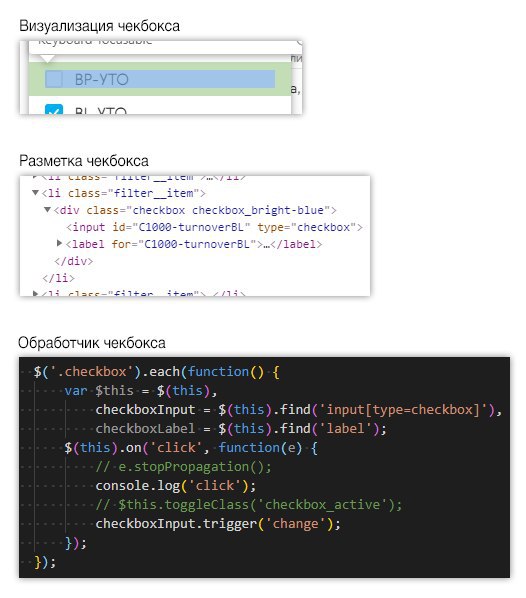
.checkbox, внутри него лежат input[type="checkbox"] и label – само поле скрыто прозрачностью и его перекрывает лейбл со стилизованной галочкой в псевдоэлементе.Я сделал обработчик для
.checkbox при нажатии на который должен сработать тириггер change на поле, всё вроде хорошо, но когда в область клика попадают поле и/или лейбл, то регистрируется два клика. Подскажите где искать проблему? Посторонних библиотек или скриптов взаимодействующих с .checkbox нет. Для полноты картины прикладываю скриншот.A

Ребят привет. Подскажите такой момент: у меня есть блок
Я сделал обработчик для
.checkbox, внутри него лежат input[type="checkbox"] и label – само поле скрыто прозрачностью и его перекрывает лейбл со стилизованной галочкой в псевдоэлементе.Я сделал обработчик для
.checkbox при нажатии на который должен сработать тириггер change на поле, всё вроде хорошо, но когда в область клика попадают поле и/или лейбл, то регистрируется два клика. Подскажите где искать проблему? Посторонних библиотек или скриптов взаимодействующих с .checkbox нет. Для полноты картины прикладываю скриншот.Ты же знаешь что есть такое понятие как всплытие. Когда клик попадает на элемент внутри .checkbox событие всплывает до родительского элемента на котором обработчик висит. Вот два раза и срабатывает. Если так хочется сделать это через js, пресекай всплытие, но правильнее вообще сделать без js. Внутри .checkbox ставишь сначала инпут, потом лэйбл, инпут скрываешь с помощью прозрачности и позиции, для лэйбла через псевдоэлемент рисуешь квадратик и галочку. Потом в css по селектору input:checked ~ label пишешь для галочки opacity 1. В общем погугли. Не нужен тебе тут js.
DM
Ты же знаешь что есть такое понятие как всплытие. Когда клик попадает на элемент внутри .checkbox событие всплывает до родительского элемента на котором обработчик висит. Вот два раза и срабатывает. Если так хочется сделать это через js, пресекай всплытие, но правильнее вообще сделать без js. Внутри .checkbox ставишь сначала инпут, потом лэйбл, инпут скрываешь с помощью прозрачности и позиции, для лэйбла через псевдоэлемент рисуешь квадратик и галочку. Потом в css по селектору input:checked ~ label пишешь для галочки opacity 1. В общем погугли. Не нужен тебе тут js.
Ну у меня так и было, только поле лежало рядом с лейблом, перепозиционировал их и всё вроде бы нормально. JS там скорее всего ещё пригодится, пока не утверждён окончательный функционал. Спасибо за помощь!
A
Ну у меня так и было, только поле лежало рядом с лейблом, перепозиционировал их и всё вроде бы нормально. JS там скорее всего ещё пригодится, пока не утверждён окончательный функционал. Спасибо за помощь!
Конкретно для появления галочки в поле использовать js на мой взгляд избыточно.
DM
Конкретно для появления галочки в поле использовать js на мой взгляд избыточно.
Не могу не согласиться 😊
A
А если нужен ещё какой-то функционал, то обработчик надо на поле вещать, в частности если нужно отслеживать изменения в input, то вешай обработчик change, зачем тебе на блок обертку что-то цеплять.
A
Всем привет, нужно сделать фильтрацию товаров на сайте, не подключал БД так как товаров всего 100, решил делать просто в JSON файле, не пойму как это делать динамически, у меня есть 4 кнопки выбора ткани и 4 кнопки выбора размера, и не знаю как это реализовать, кто знает помогите пожалуйста буду благодарен!
A
Всем привет, нужно сделать фильтрацию товаров на сайте, не подключал БД так как товаров всего 100, решил делать просто в JSON файле, не пойму как это делать динамически, у меня есть 4 кнопки выбора ткани и 4 кнопки выбора размера, и не знаю как это реализовать, кто знает помогите пожалуйста буду благодарен!
data атрибуты тебе в помощь, у каждой кнопки свой data-filter, у каждого товара соответствующего этому фильтру такой же атрибут, при клике на кнопку оставляешь видимыми только те товары у которых атрибут совпадает с атрибутом нажатой кнопки.
A
data атрибуты тебе в помощь, у каждой кнопки свой data-filter, у каждого товара соответствующего этому фильтру такой же атрибут, при клике на кнопку оставляешь видимыми только те товары у которых атрибут совпадает с атрибутом нажатой кнопки.
Да я так и сделал поначалу как вы сказали, только у меня проблема у меня при заходе на сайт уже должно быть все отсортировано по дэфолту, типо ткань такая то, размер такой то, если бы у меня сразу все товары вывелись сделать сортировку легко, но я не пойму как отсортировать уже при заходе на сайт по заданному фильтру и уже потом сортировать по другим фильтрам
A
Два варианта, если у ссылки есть get параметры, то бери их и при загрузке страницы сортирую, если их нет, бери данные у одной из кнопок, если и это не подходит и нужно сортировать в зависимости от действий пользователя используй localStorage.
A
Два варианта, если у ссылки есть get параметры, то бери их и при загрузке страницы сортирую, если их нет, бери данные у одной из кнопок, если и это не подходит и нужно сортировать в зависимости от действий пользователя используй localStorage.
Думаю сделать так: вывод всех товаров и при загрузке сайта отфильтровать так как мне нужно, а потом при клике опять все перефильтровывать, но тут столкнулся с такой проблемой как мне получить json файл на нативном js? Знаю как на ноде и jquery, а на нативном нет, поскажите пожалуйста!
A
А что в файле? И зачем он?
A
Это типо вместо бд выгрузка из него будет товаров
A
Ну ты это... погугли как файлы читать, я хз)))



