DD
Size: a a a
2020 November 08
Извиняюсь за спам
J
не, это перебор)
J
есть же проги для скриншотов
J
телеграм можно на компьютер поставить
FВ
Можно повесить счетчик и прибавлять его, четные срабатывает нечетные отменяет
счетчик это переменная. что бы ее сохранить после перезагрузки
Что бы только четные делается проверка
localstorege используют.Что бы только четные делается проверка
if(переменная %2)
четные сработали.
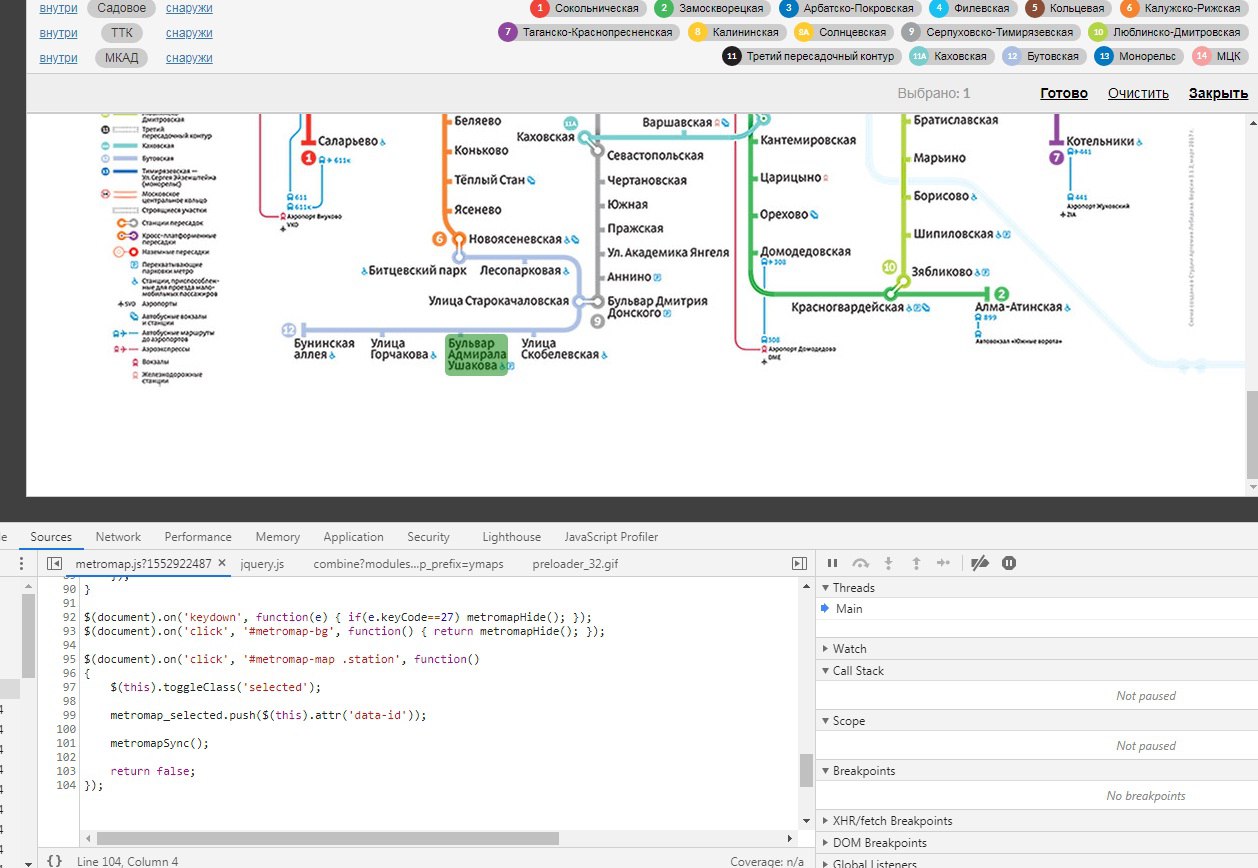
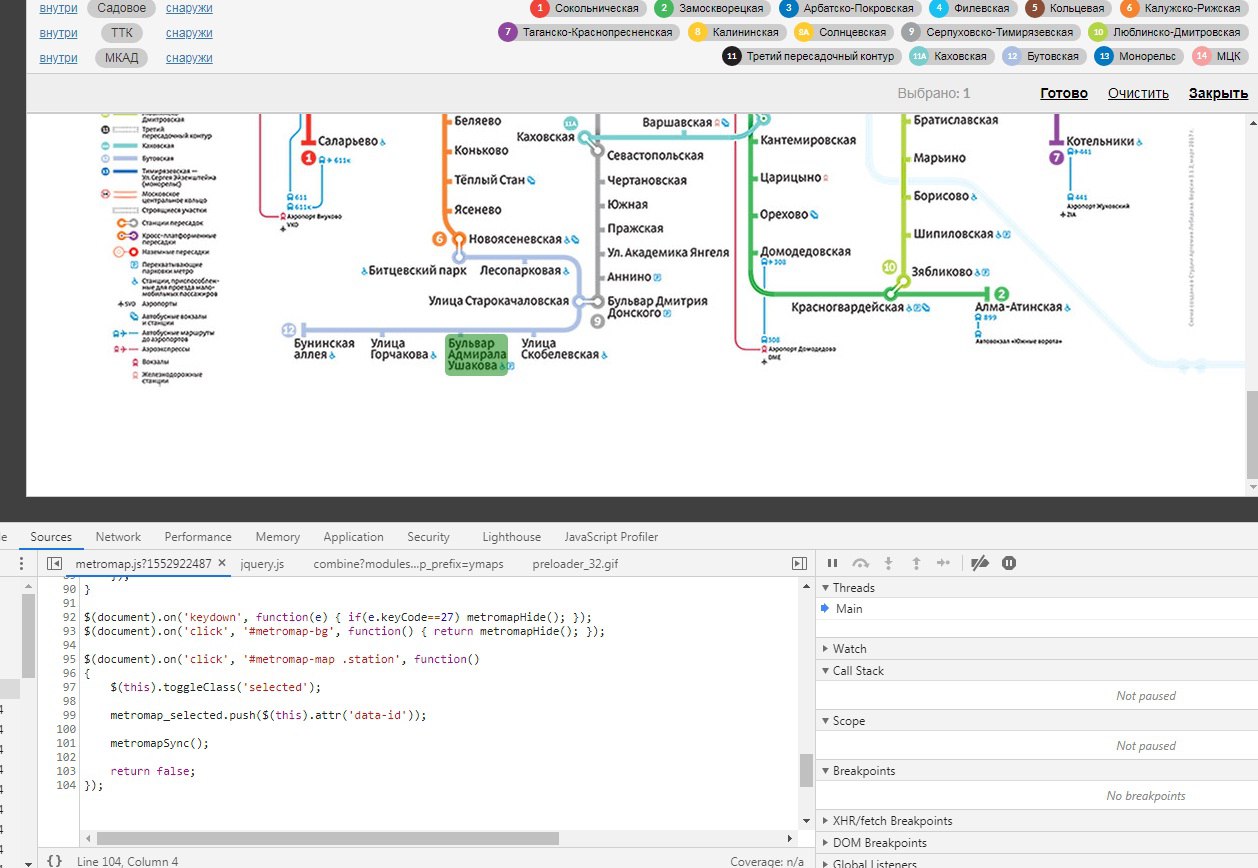
А по фото не то что не понятно вообще не поймешь что нужно то!DD

J
Di Di

Если я правильно понимаю, вы хотите вкл/выкл состояние для элемента. По клику делайте не toggleClass, а проверку на наличие этого класса либо на наличие элемента в вашей metromap_selected, если есть - удаляем класс и из переменной, иначе наоборот
DD
Спасибо буду пробовать
FВ
а есть кто в линуксах разбирается?
J
Тут люди винду 7 на мониторе фотографируют
FВ
Тут люди винду 7 на мониторе фотографируют
))) ну вдруг кто то молчи сидит и шарит...
DD
😂😂😂😂
DD
Ну да тут вин7 но не мой комп 😂😂😂
FВ
вовремя слился 😁👍
E
Привет, может у кого есть время посмотреть - https://jsfiddle.net/0thfmveg/
Есть несложная анимация (закрашивание слов). Она работает только если не делать сдвиг слов внутри блока. Но я хотел бы, чтобы сначала слова плавно подвинулись верх, после чего закрасились.
Есть несложная анимация (закрашивание слов). Она работает только если не делать сдвиг слов внутри блока. Но я хотел бы, чтобы сначала слова плавно подвинулись верх, после чего закрасились.
J
Привет, может у кого есть время посмотреть - https://jsfiddle.net/0thfmveg/
Есть несложная анимация (закрашивание слов). Она работает только если не делать сдвиг слов внутри блока. Но я хотел бы, чтобы сначала слова плавно подвинулись верх, после чего закрасились.
Есть несложная анимация (закрашивание слов). Она работает только если не делать сдвиг слов внутри блока. Но я хотел бы, чтобы сначала слова плавно подвинулись верх, после чего закрасились.
А если подвинуть весь блок?
E
А если подвинуть весь блок?
к сожалению не получится, так как думал давать задержку для анимации каждой <span>, чтобы по очереди двигались верх
J
Для сложных анимаций есть anime.js и подобные
0C
Помогите настроить нормально elevatezoom jquery плагин
0C
Он у меня работает неадекватно



