M
Size: a a a
2020 November 16
Сравнить даты, добавить класс.
я попытаюсь сделать это так
M
чеерез crearedrow
FВ
Menya
Переслано от Menya

строку сравниваете с числом.. 👍 интересно.
В начале привести к типу дата. а уж потом сравнивать жаты.
В начале привести к типу дата. а уж потом сравнивать жаты.
M

M
вот таким образом на простом html странице работает а вот в проекте ларавел никак не хочеть
M
хочет
FВ
Menya

ларавел php фреймворк! jquery клиентская библиотека.
Что вы хотите сделать? Работа с датами это не числа сравнивать...
Что вы хотите сделать? Работа с датами это не числа сравнивать...
M
ларавел php фреймворк! jquery клиентская библиотека.
Что вы хотите сделать? Работа с датами это не числа сравнивать...
Что вы хотите сделать? Работа с датами это не числа сравнивать...
у меня в таблице есть поля вход которое содержит время входа ,я хочу чтоб например когда это время входа будет >=10:10 строка стала красным полностью
M
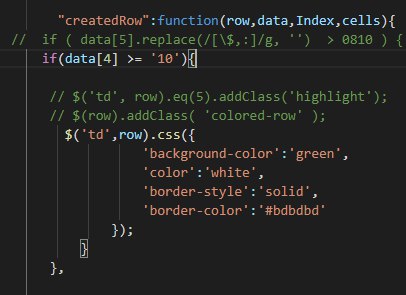
вот так например
M

M
здесь условия >= 09:10
FВ
Menya
у меня в таблице есть поля вход которое содержит время входа ,я хочу чтоб например когда это время входа будет >=10:10 строка стала красным полностью
А причем тут сервер. Сервер отдал дату дальше ее сравнивать. Или же сравнивать на сервере и в доп полем передавать парамет отвечающий за подсветку.
FВ
На php дата сравнивается по другому.
M

M
строку сравниваете с числом.. 👍 интересно.
В начале привести к типу дата. а уж потом сравнивать жаты.
В начале привести к типу дата. а уж потом сравнивать жаты.
вот таким образом тоже не реагирует ?
"createdRow":function(row,data,Index,cells){
// if ( data[5].replace(/[\$,:]/g, '') > 0810 ) {
if(data[0] >= 'Admin'){
"createdRow":function(row,data,Index,cells){
// if ( data[5].replace(/[\$,:]/g, '') > 0810 ) {
if(data[0] >= 'Admin'){
M

FВ
Menya
вот таким образом тоже не реагирует ?
"createdRow":function(row,data,Index,cells){
// if ( data[5].replace(/[\$,:]/g, '') > 0810 ) {
if(data[0] >= 'Admin'){
"createdRow":function(row,data,Index,cells){
// if ( data[5].replace(/[\$,:]/g, '') > 0810 ) {
if(data[0] >= 'Admin'){
вы строку смотрите... А нужно менять тип дата. не просто 08:30 а именно
new Date(2020/11 08:30:00) тогда вы будете работать с датой а не строкой...M
вы строку смотрите... А нужно менять тип дата. не просто 08:30 а именно
new Date(2020/11 08:30:00) тогда вы будете работать с датой а не строкой...так ?
if(data[1] >= new date(2020/11 08:30:00))
if(data[1] >= new date(2020/11 08:30:00))
FВ
Menya
так ?
if(data[1] >= new date(2020/11 08:30:00))
if(data[1] >= new date(2020/11 08:30:00))
ну если в data[1] у вас так же дата то да только
https://learn.javascript.ru/datetime
new Date("2020/11/16 08:30:00")
А вообще стоит почитать что такое дата и как с ней работать а не гадатьhttps://learn.javascript.ru/datetime
M
ну если в data[1] у вас так же дата то да только
https://learn.javascript.ru/datetime
new Date("2020/11/16 08:30:00")
А вообще стоит почитать что такое дата и как с ней работать а не гадатьhttps://learn.javascript.ru/datetime