0C
Size: a a a
2020 November 19
J

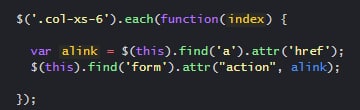
не .col-xs-6 а form, внутри var container = $(this).closest('.col-xs-6')
J
дальше alink = container.find() и $(this)
EB
В чем будет разница? Этот вариант тоже работает же
J
по сути, ни в чем, если вы уверены, что больше элементов с таким классом не будет. Но вообще, так семантически более правильно, мы же формы обрабатываем)
EB
по сути, ни в чем, если вы уверены, что больше элементов с таким классом не будет. Но вообще, так семантически более правильно, мы же формы обрабатываем)
Понял, спасибо, если есть время набросай правильный вариант, изучу
J
зачем hover'ы друг в друга вкладывать?
0C
зачем hover'ы друг в друга вкладывать?
этот код не я писал
J
этот код не я писал
Ну сюда ж вы его кидаете, к вам и вопросы)
0C
Ну сюда ж вы его кидаете, к вам и вопросы)
верно, но я не особо понимаю логику написания этого кода, потому и вопрос задал )
O
Всем привет! Сорри за возможно тупой вопрос. Есть страница, на ней фильтры. Кнопка поиск, по нажатию на которую страница обновляется, записи отфильтровываются в соответствии с тем, что стоит в селектах в фильтрах.
Мне нужно реализовать следующее. Открываем эту страницу из документа, в фильтр (т.е. соответствующее поле селект) по документу автоматически подставляется id этого документа. Это все работает. Но, чтобы фильтр применился, нужно нажать эту кнопку "поиск". Чтобы не делать это вручную, попытался применить примерно такой скрипт
$( document ).ready(function() {
$(".поиск").click();
});
Происходит следующее. Страница грузится, id документа в фильтр попадает, скрипт нажимает кнопку поиск (и это визуально хорошо видно)... но при этом никакой фильтрации не происходит, происходит полная перезагрузка страницы, фильтр с документом очищается. При этом, если эту кнопку при таких же условиях нажать вручную, все отлично, записи отфильтровываются по тому значению, которое в фильтре по документу, ничего никуда не пропадает.
По сути, я просто программно хочу эмулировать нажатие этой кнопки, но нужного результата не получаю...
Мне нужно реализовать следующее. Открываем эту страницу из документа, в фильтр (т.е. соответствующее поле селект) по документу автоматически подставляется id этого документа. Это все работает. Но, чтобы фильтр применился, нужно нажать эту кнопку "поиск". Чтобы не делать это вручную, попытался применить примерно такой скрипт
$( document ).ready(function() {
$(".поиск").click();
});
Происходит следующее. Страница грузится, id документа в фильтр попадает, скрипт нажимает кнопку поиск (и это визуально хорошо видно)... но при этом никакой фильтрации не происходит, происходит полная перезагрузка страницы, фильтр с документом очищается. При этом, если эту кнопку при таких же условиях нажать вручную, все отлично, записи отфильтровываются по тому значению, которое в фильтре по документу, ничего никуда не пропадает.
По сути, я просто программно хочу эмулировать нажатие этой кнопки, но нужного результата не получаю...
2020 November 20
G
ПОдскажите, плиз, есть 10 элементов с одним классом. Как определить на какой из них я навел?
Есть что-то вроде this в таких случаях?
Есть что-то вроде this в таких случаях?
G
только на es
N
Oleg
Всем привет! Сорри за возможно тупой вопрос. Есть страница, на ней фильтры. Кнопка поиск, по нажатию на которую страница обновляется, записи отфильтровываются в соответствии с тем, что стоит в селектах в фильтрах.
Мне нужно реализовать следующее. Открываем эту страницу из документа, в фильтр (т.е. соответствующее поле селект) по документу автоматически подставляется id этого документа. Это все работает. Но, чтобы фильтр применился, нужно нажать эту кнопку "поиск". Чтобы не делать это вручную, попытался применить примерно такой скрипт
$( document ).ready(function() {
$(".поиск").click();
});
Происходит следующее. Страница грузится, id документа в фильтр попадает, скрипт нажимает кнопку поиск (и это визуально хорошо видно)... но при этом никакой фильтрации не происходит, происходит полная перезагрузка страницы, фильтр с документом очищается. При этом, если эту кнопку при таких же условиях нажать вручную, все отлично, записи отфильтровываются по тому значению, которое в фильтре по документу, ничего никуда не пропадает.
По сути, я просто программно хочу эмулировать нажатие этой кнопки, но нужного результата не получаю...
Мне нужно реализовать следующее. Открываем эту страницу из документа, в фильтр (т.е. соответствующее поле селект) по документу автоматически подставляется id этого документа. Это все работает. Но, чтобы фильтр применился, нужно нажать эту кнопку "поиск". Чтобы не делать это вручную, попытался применить примерно такой скрипт
$( document ).ready(function() {
$(".поиск").click();
});
Происходит следующее. Страница грузится, id документа в фильтр попадает, скрипт нажимает кнопку поиск (и это визуально хорошо видно)... но при этом никакой фильтрации не происходит, происходит полная перезагрузка страницы, фильтр с документом очищается. При этом, если эту кнопку при таких же условиях нажать вручную, все отлично, записи отфильтровываются по тому значению, которое в фильтре по документу, ничего никуда не пропадает.
По сути, я просто программно хочу эмулировать нажатие этой кнопки, но нужного результата не получаю...
Слишком много текста
RS
ПОдскажите, плиз, есть 10 элементов с одним классом. Как определить на какой из них я навел?
Есть что-то вроде this в таких случаях?
Есть что-то вроде this в таких случаях?
O
Слишком много текста
Виноват!
J
Oleg
Всем привет! Сорри за возможно тупой вопрос. Есть страница, на ней фильтры. Кнопка поиск, по нажатию на которую страница обновляется, записи отфильтровываются в соответствии с тем, что стоит в селектах в фильтрах.
Мне нужно реализовать следующее. Открываем эту страницу из документа, в фильтр (т.е. соответствующее поле селект) по документу автоматически подставляется id этого документа. Это все работает. Но, чтобы фильтр применился, нужно нажать эту кнопку "поиск". Чтобы не делать это вручную, попытался применить примерно такой скрипт
$( document ).ready(function() {
$(".поиск").click();
});
Происходит следующее. Страница грузится, id документа в фильтр попадает, скрипт нажимает кнопку поиск (и это визуально хорошо видно)... но при этом никакой фильтрации не происходит, происходит полная перезагрузка страницы, фильтр с документом очищается. При этом, если эту кнопку при таких же условиях нажать вручную, все отлично, записи отфильтровываются по тому значению, которое в фильтре по документу, ничего никуда не пропадает.
По сути, я просто программно хочу эмулировать нажатие этой кнопки, но нужного результата не получаю...
Мне нужно реализовать следующее. Открываем эту страницу из документа, в фильтр (т.е. соответствующее поле селект) по документу автоматически подставляется id этого документа. Это все работает. Но, чтобы фильтр применился, нужно нажать эту кнопку "поиск". Чтобы не делать это вручную, попытался применить примерно такой скрипт
$( document ).ready(function() {
$(".поиск").click();
});
Происходит следующее. Страница грузится, id документа в фильтр попадает, скрипт нажимает кнопку поиск (и это визуально хорошо видно)... но при этом никакой фильтрации не происходит, происходит полная перезагрузка страницы, фильтр с документом очищается. При этом, если эту кнопку при таких же условиях нажать вручную, все отлично, записи отфильтровываются по тому значению, которое в фильтре по документу, ничего никуда не пропадает.
По сути, я просто программно хочу эмулировать нажатие этой кнопки, но нужного результата не получаю...
По сути, вы пытаетесь закостылить то, что не знаете, как сделать правильно
J
Что значит "открываем эту страницу из документа"?
J
Фильтр методом get работает?
J
Покажите лучше саму страницу, словами это слишком долго будет, мне кажется




