K
Size: a a a
2020 December 14
что делаею не так?
K
toggle предлогать не нужно
K
кнопки разные и задачи разные
J
У вас там, похоже, опечатка выделена, или нет?
J
fitler
J
Возможно, проблема где-то в другом месте
K
Возможно, проблема где-то в другом месте
БЛЯЯЯ БРОООО!!!! СУКА!!!! Я ВЕСЬ ДЕНЬ ПРОЕБАЛ ИЗ ЗА ЭТОЙ ОПЕЧАТКИ!!!! ТЫ ПРОСТО ВЫРУЧИЛ )))
K
K
кто бы знал
K
спасибо!
zN
кто бы знал
Ото я всегда пользуюсь подсветкой всех слов, если выделил какое то)
2020 December 16
Р🔐
где домены самые дешевые?
DD
Переслано от Do Din

подскажите пожалуйста какие варианты этой задачи
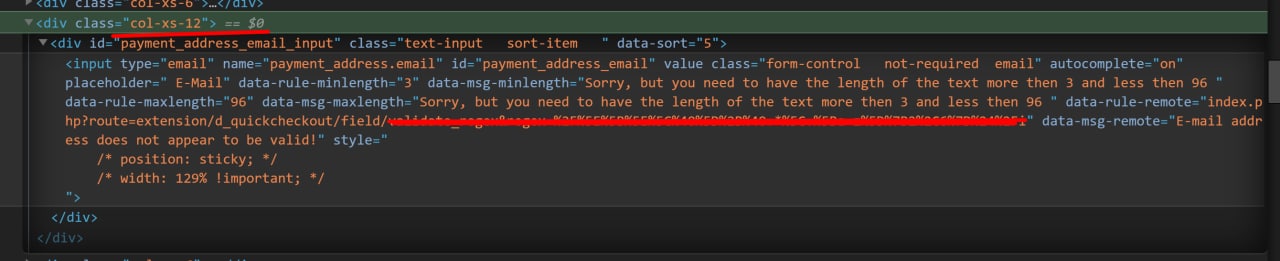
Нужно изменить div для конкретного поля
На каждое поле свой див с одним классом col-xs-6 нужно для некоторых полей выставить col-xs-12 но не могу подойти к правильной логике действий. Если ловить элемент и просто менять класс, то как он поймет какой именно див менять везде же классы одинаковы
Нужно изменить div для конкретного поля
На каждое поле свой див с одним классом col-xs-6 нужно для некоторых полей выставить col-xs-12 но не могу подойти к правильной логике действий. Если ловить элемент и просто менять класс, то как он поймет какой именно див менять везде же классы одинаковы
DD
Переслано от Do Din
попробовал вот таким еще способом, но на предыдущий не пошло элемент, только на текущий
$("#payment_address_email_input").prev().removeClass('col-xs-6').addClass('col-xs-12');
$("#payment_address_email_input").prev().removeClass('col-xs-6').addClass('col-xs-12');
cN
.parent () вместо .prev ()
А вообще через .closest () обычно делается
А вообще через .closest () обычно делается
K

K
как здесь доваить event.target
K
что бы копка работал на нажатый




