A
Size: a a a
2021 January 24
типа такого
Ю
Как получить текущею высоту блока?
Цель, когда юзер опускается по скролу до определенного блока, то в консоль, к примеру, что-то выводится
Как я понимаю, нужно все время получать текущею высоту блока
интересует решение только на джс
Цель, когда юзер опускается по скролу до определенного блока, то в консоль, к примеру, что-то выводится
Как я понимаю, нужно все время получать текущею высоту блока
интересует решение только на джс
Ю
document.addEventListener("scroll", () => {
var scroll = this.scrollY;
var stop = document.querySelector('.stop'); // блок, нужно чтобы когда юзер дошел по скроллу к нему, то вывелось сообще в консоль
if (scroll > 250){
console.log('test 1') // работает
}
if (scroll > stop){
console.log('test 2')
}
});
var scroll = this.scrollY;
var stop = document.querySelector('.stop'); // блок, нужно чтобы когда юзер дошел по скроллу к нему, то вывелось сообще в консоль
if (scroll > 250){
console.log('test 1') // работает
}
if (scroll > stop){
console.log('test 2')
}
});
A
document.addEventListener("scroll", () => {
var scroll = this.scrollY;
var stop = document.querySelector('.stop'); // блок, нужно чтобы когда юзер дошел по скроллу к нему, то вывелось сообще в консоль
if (scroll > 250){
console.log('test 1') // работает
}
if (scroll > stop){
console.log('test 2')
}
});
var scroll = this.scrollY;
var stop = document.querySelector('.stop'); // блок, нужно чтобы когда юзер дошел по скроллу к нему, то вывелось сообще в консоль
if (scroll > 250){
console.log('test 1') // работает
}
if (scroll > stop){
console.log('test 2')
}
});
f
типа такого
Помогло, спасибо большое 🙂
A
fsociety
Помогло, спасибо большое 🙂
не за что
NL
Hi
NL
I need one help
NL
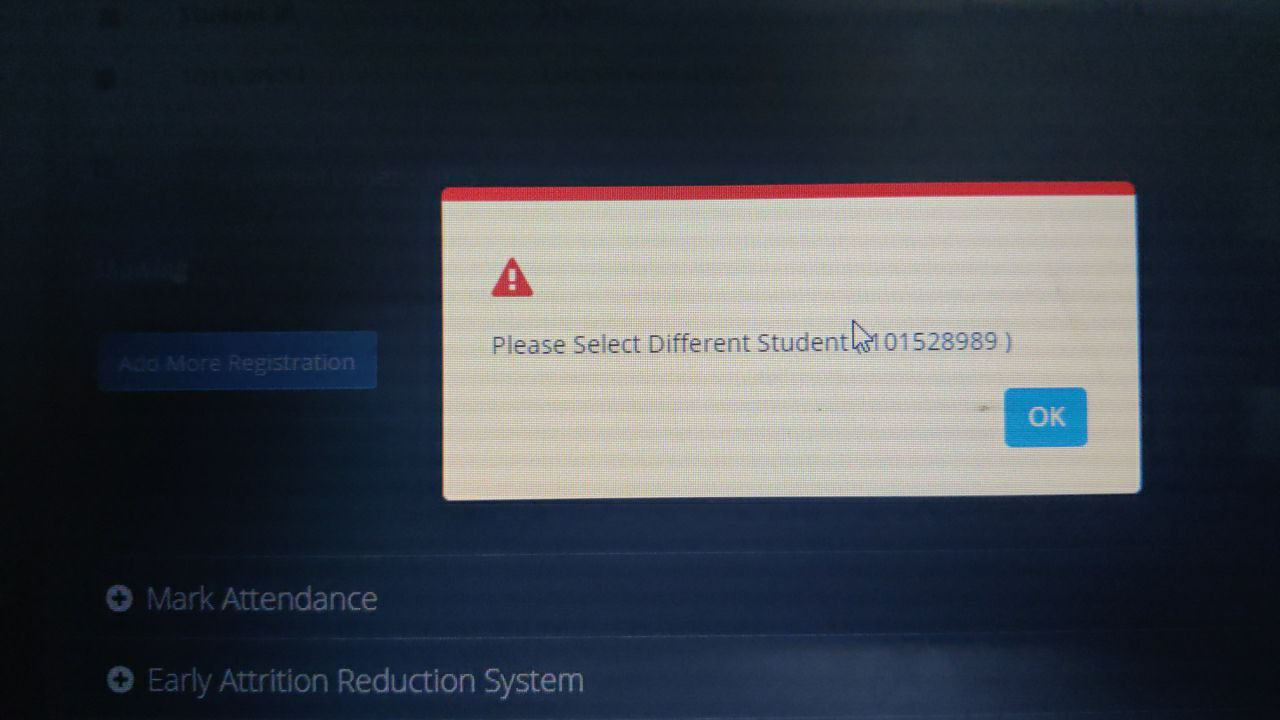
I want to display with border red color in datatable cell
NL

Here I am displaying duplicate student details at the same time I want to highlight that cell with red colour
NL

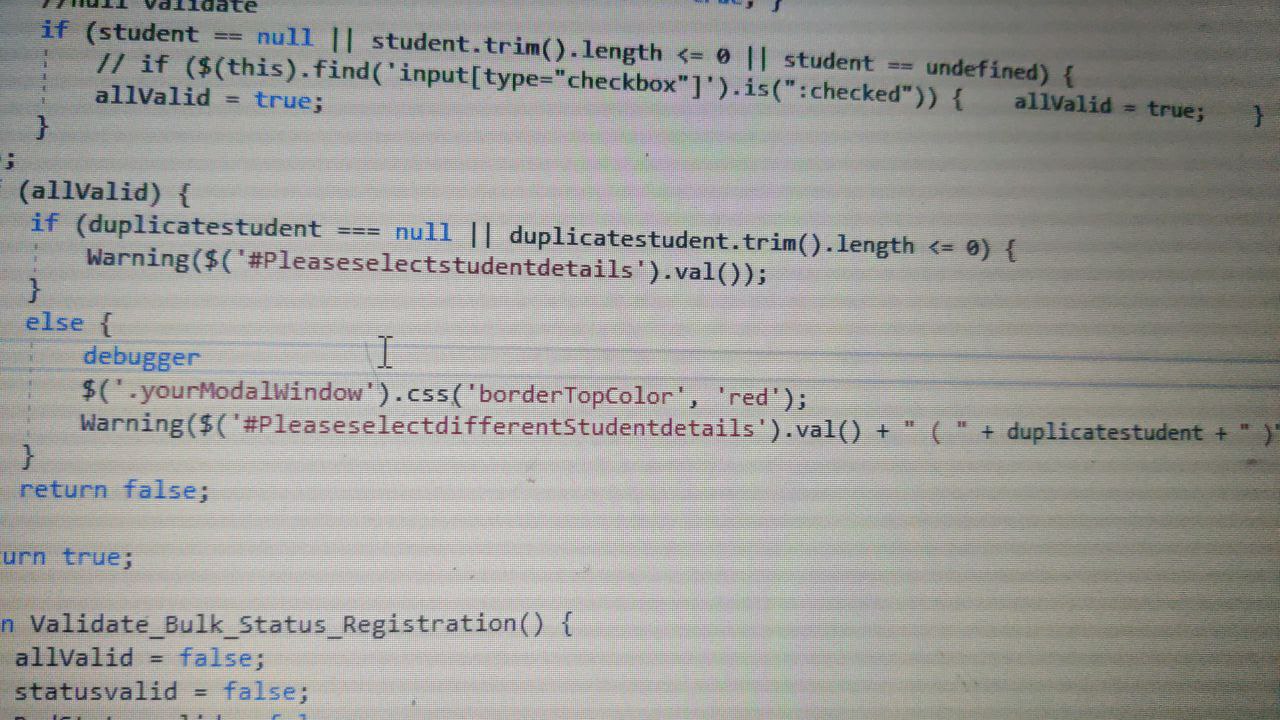
This is my code in else block I am showing message
NL
Can any one help with code
cN
Naga Lakshmi
Can any one help with code
$('.yourModalWindow').css ('borderTopColor','red');
NL

NL
Not working
2021 January 25
F
я здесь
JS
всем привет! подскажите, как сделать фиксированную ширину в option у selecta , чтобы если текст был длинный внутри option,то он разбивался на строки
A
John Smith
всем привет! подскажите, как сделать фиксированную ширину в option у selecta , чтобы если текст был длинный внутри option,то он разбивался на строки
со стандартным select не получится так сделать, только через кастомный, типа select2 или другой какой, погугли, их много
JS
со стандартным select не получится так сделать, только через кастомный, типа select2 или другой какой, погугли, их много
да я инпут с блоком выпадющим сделал)




