J
Size: a a a
2021 February 10
Или, возможно, because тиндер не использует jQuery)
A
а где там jQuery?
J
а где там jQuery?
А, ну да
J
Ну, неважно
A
Ю
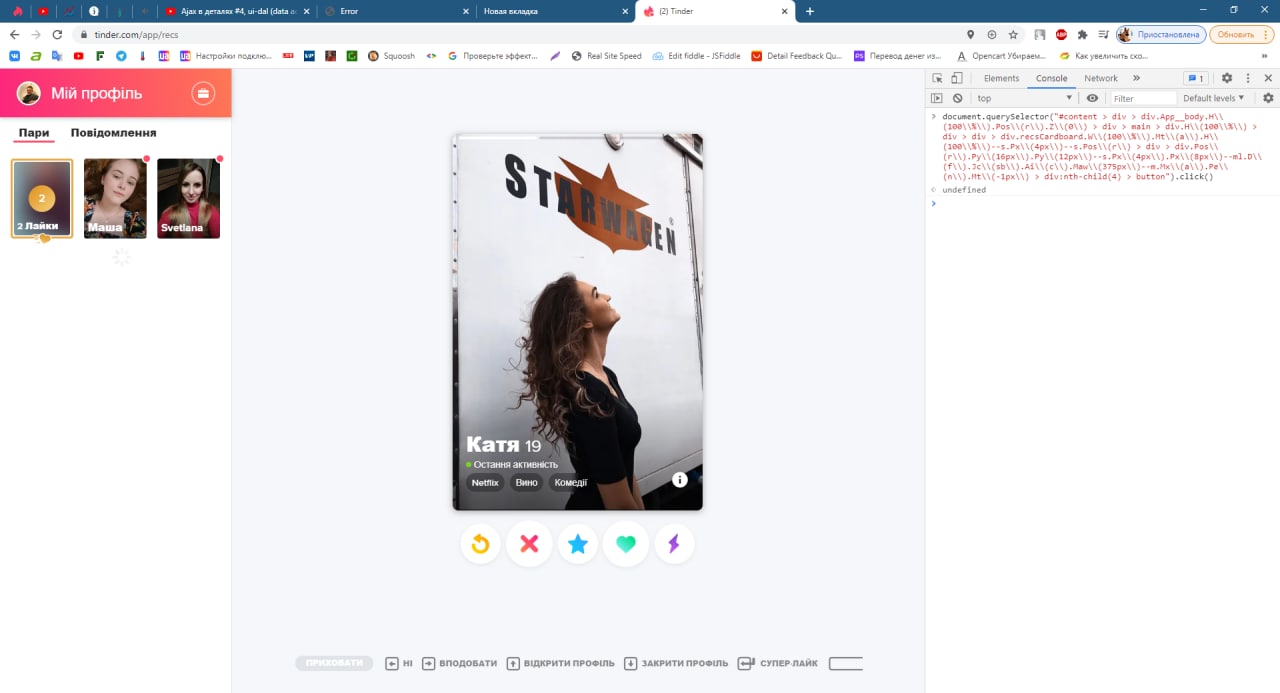
при клике - фотка меняется
A
при клике - фотка меняется
ну и? в чем вопрос?
J
Не проще ли автокликер скачать?
Ю
Не проще ли автокликер скачать?
неа
Ю

обратился, к самой кнопке - заработало
J
А зачем такая длинная строка селектора?
Ю
а это чтобы не искать класс, сразу копируешь через "copy js path"
Ю
оно показывает сразу как обратиться к определенному элементу
2021 February 11
EB
Господа подскажите, как добавить два класса(две кнопки), то есть есть кнопка с классом .button и кнопка .button2 как сделать чтобы функция отрабатывала по нажатию на любую из кнопок $(".button").click(function () {
A
Господа подскажите, как добавить два класса(две кнопки), то есть есть кнопка с классом .button и кнопка .button2 как сделать чтобы функция отрабатывала по нажатию на любую из кнопок $(".button").click(function () {
через запятую
.button,.button2
.button,.button2
EB
Хммм, спс!
R
Или задать общий класс
R
Что бы не строчить доп классы
R
Сразу евент вешается на обе кнопки и он не переьирает ноду



