N
Size: a a a
2021 February 23
A
Билдер не мой, не могу разобраться(
не твой же bilder
N
и чо?
всё понятно, можешь не писать дальше)
N
если не знаешь, лучше сразу промолчать))
J

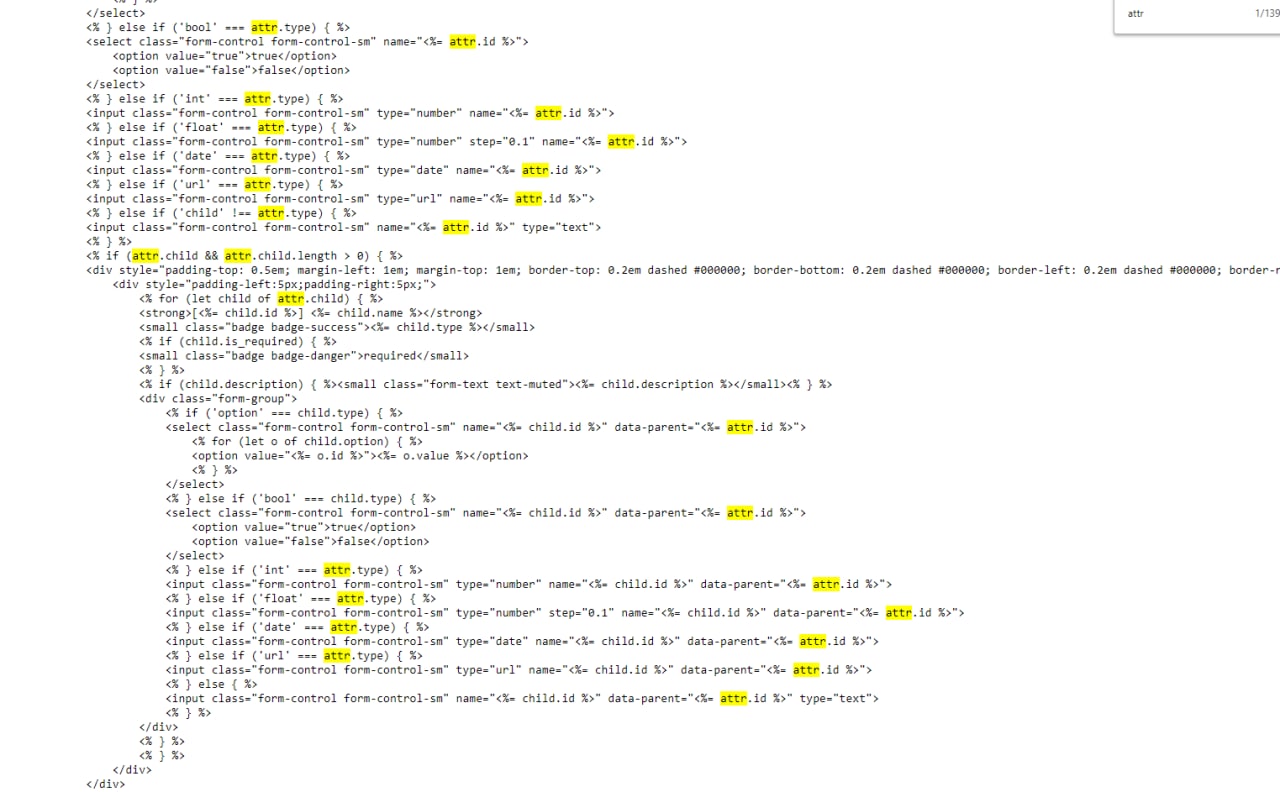
http://arakul.ru/ozon/test.php
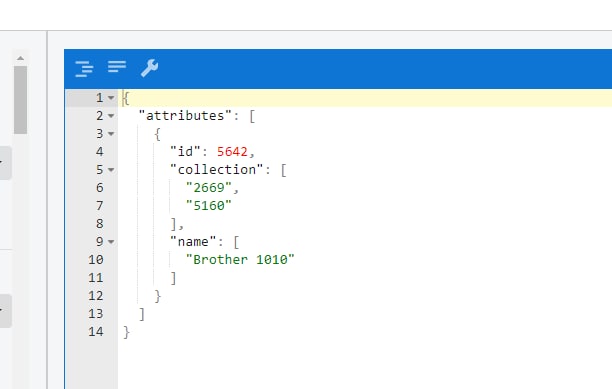
Вот у меня есть билдер json.
Скажите пожалуйста, как мне помимо collection добавлять name? А именно значение то что в input
Не могу разобраться, не получается(
Вот у меня есть билдер json.
Скажите пожалуйста, как мне помимо collection добавлять name? А именно значение то что в input
Не могу разобраться, не получается(
Получить значение поля - .val()
Добавить в массив - .push()
Добавить в массив - .push()
J
Если я правильно понял
N
нам надо для начала добавить data-name например
N
в кнопку add
N
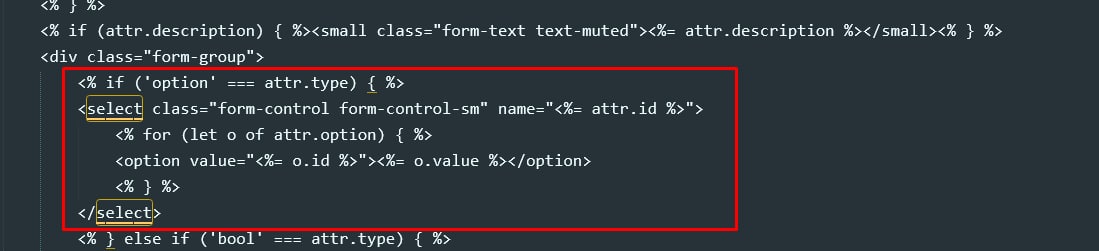
то что в select идет цикл
J
И в чём проблема?
J
Для добавления атрибутов тоже есть методы
N
$( "#myselect option:selected" ).text();
типо того?
типо того?
N
да, получилось, всё же
2021 February 24
AA
;(function($){
$.fn.fadeInDelay = function(){
var init = function(){
$(this).hide().delay($(this).data('delay')).fadeIn();
};
return this.each(init);
};
}(jQuery));
$('div').fadeInDelay();
Привет всем как привезать к определнному блоку
А то данный скрип срабатывает еще и на модальники на страницце
$.fn.fadeInDelay = function(){
var init = function(){
$(this).hide().delay($(this).data('delay')).fadeIn();
};
return this.each(init);
};
}(jQuery));
$('div').fadeInDelay();
Привет всем как привезать к определнному блоку
А то данный скрип срабатывает еще и на модальники на страницце
AA
<div class="df45" data-delay="500">
<span class="loader"></span>
</div>
html
<span class="loader"></span>
</div>
html