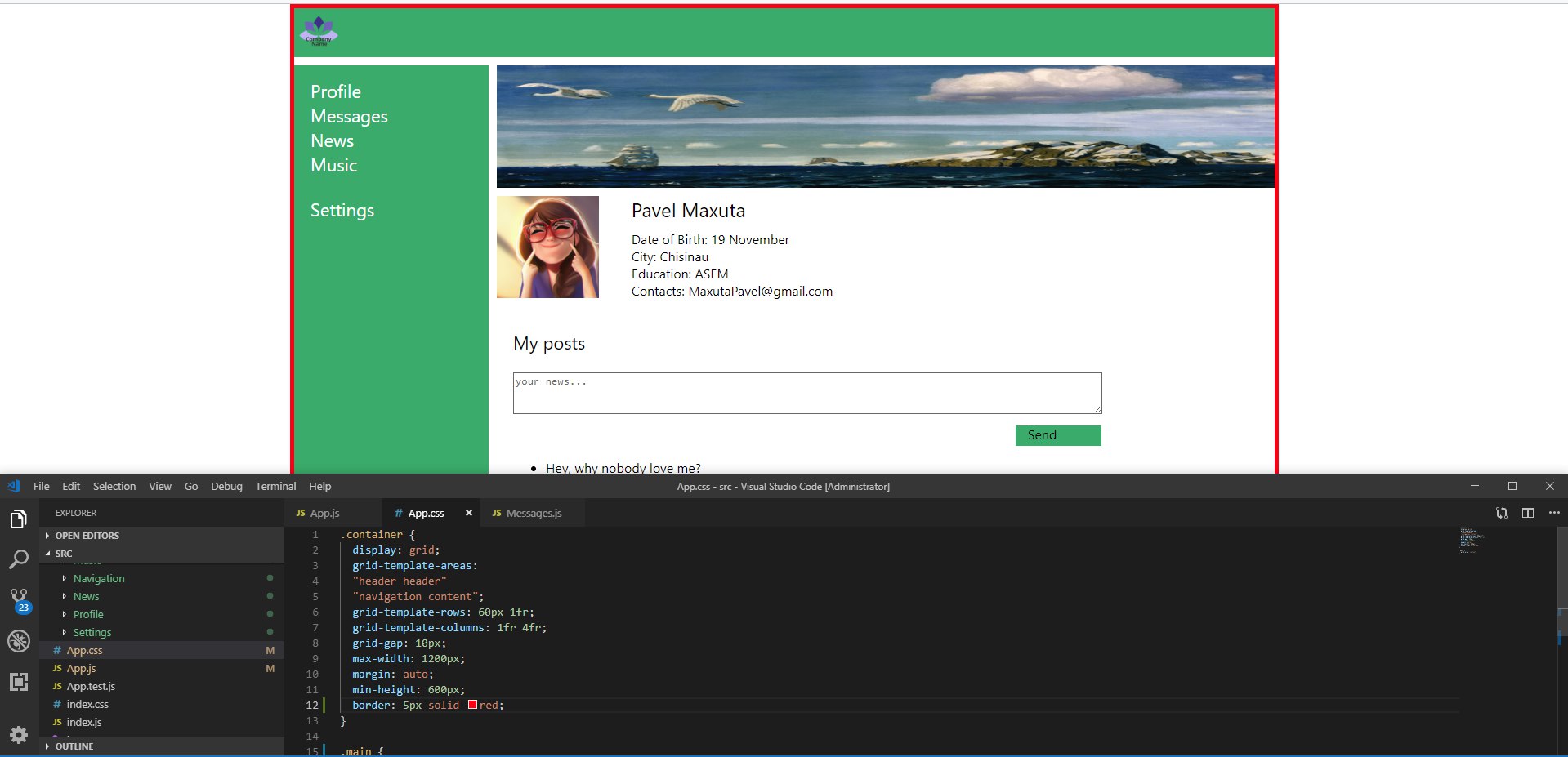
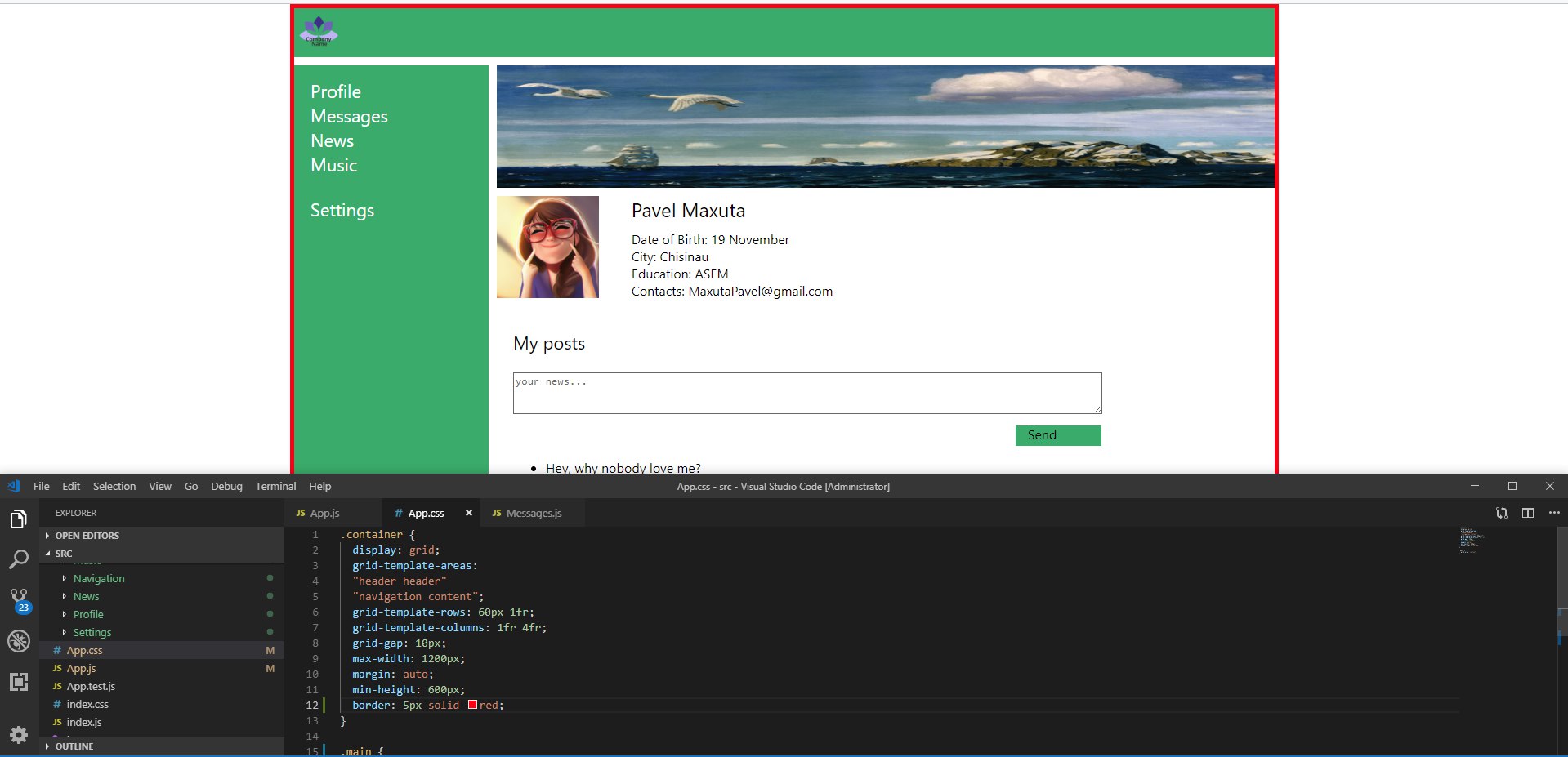
Понял. Если кратко - такого тега нет, чтобы объединить всё вместе, ибо это обычно и не требуется. Но, в принципе, если тебе нужны границы именно контента, то ты можешь сделать псевдоэлемент для body, задать ему такие же маргины, паддинги и ширину, как и для контейнеров, высоту в 100%, и уже этому псевдоэлементу задать границы. Всё лучше, чем засорять разметку. Хотя, зависит от того, зачем тебе это)