FR
Size: a a a
2019 May 07
В контексте жизненных обстоятельств)
QM
Весело было переходить с 3 на 4 галп
FR
Ну а потом пошел штудировать бутстрап, и в конечном итоге меня все заипало и я пошел грызть гранит Явы)
FR
Сейчас смотрю уроки Джедай Верстки #7 и радуюсь жизни
M
О, я смотрел #1)
QM
о я смотрел эти видосы. конечно очень он там разжевывает
QM
мне кажется даже обезьяна поймет как всерстать по его урокам
FR
О, я смотрел #1)
Неактуально же))айтипедия так сказал
QM
ух тут уже не поспоришь
M
Надо будет кстати глянуть на х2 скорости другие части)
FR

Я хз какое название шрифта тут дать, ковырялся в доках и тщетно...
VT

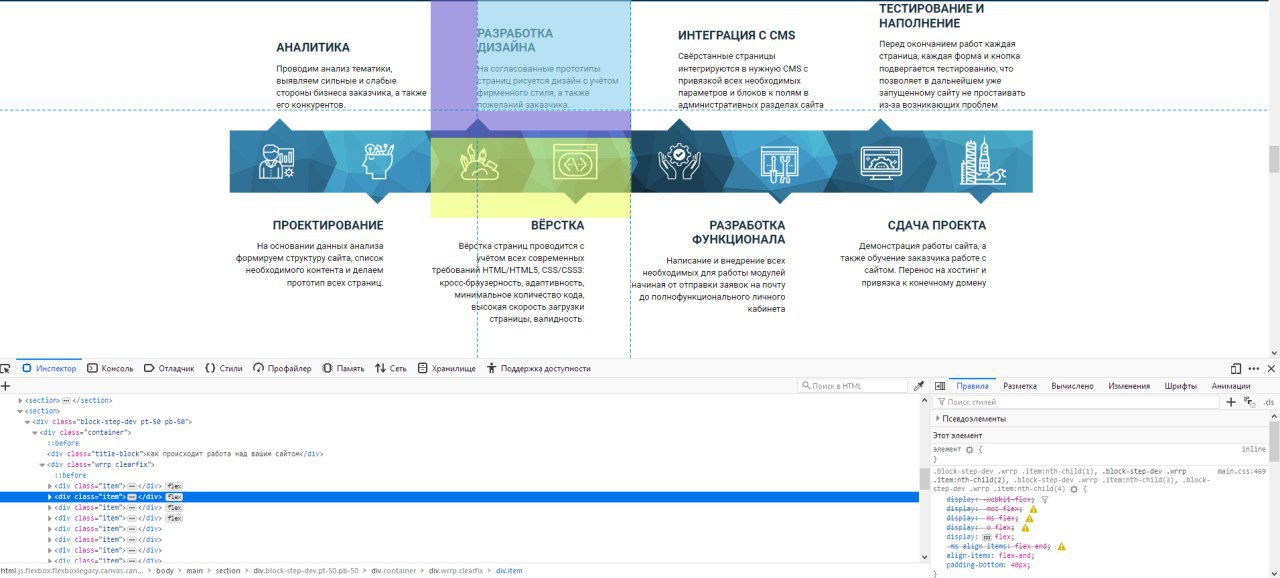
@iLednev Можешь ,пожалуйста, объяснить что код html который отвечает за строку между этими блоками
VT

Вот эта ,я просто не понимаю откуда она тут берется,а интересно как она сделана : D
РК
Ну, скорее всего это делает ::before, который перед дивами находится, но не уверен. Скинь ссылку)
VT
Всё понял,блин это было не так просто
VT
VT
крч фон стоит на обертке
VT
я тоже всё искал ::before, в item глядел,уже начал по всему коду искать ответ
РК
Ну, фоном тоже вариант
QM
я бы сделал бефоре афтер стрелочки




