e
Size: a a a
2019 July 24
AS
А точно
AS
Помню
AS
В
Мне нравятся эти стикеры)
AS
Да мне тоже
AS
Но там их запретили
AS
VT
Мб кто знает,почему на локальном сервере html страничка отлично работает,но если открыть html файл напрямую,то все шрифты падают,подозреваю что с путями что-то не так,но не могу понять причину
VT
Как подключаю шрифты
@font-face {
font-family: "ProximaNova-Regular";
font-weight: 400;
src: url("/../fonts/ProximaNova-Regular.woff");
}o
попробуй 3 точки
VT
А что 3 точки значат?
o
ну у тебя ведь путь к файлу который лежит в твоей директории?
VT

Вот структура
o
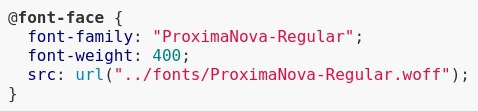
убери первый слеш
o
@font-face {
font-family: "ProximaNova-Regular";
font-weight: 400;
src: url("../fonts/ProximaNova-Regular.woff");
}S
@font-face {
font-family: "ProximaNova-Regular";
font-weight: 400;
src: url("../fonts/ProximaNova-Regular.woff");
}
o
ну что?