BC
Size: a a a
2019 July 24
GA
ребят, почему event.code не работает на мобилках?
GA
будт то событие keypress, keydown, keyup... постоянно 229 и undifined
L
всем привет.
Вопрос по реакту:
как сделать компонент со списком ( ul>li )
и передавать через props количество li?
чтобы потом, когда используеться компонент - можно присвоить этому пропсу например 5 и сгенерируеться 5 тегов li?
Надеюсь доступно обьяснил)
Вопрос по реакту:
как сделать компонент со списком ( ul>li )
и передавать через props количество li?
чтобы потом, когда используеться компонент - можно присвоить этому пропсу например 5 и сгенерируеться 5 тегов li?
Надеюсь доступно обьяснил)
там есть цикл
ВР
всем привет.
Вопрос по реакту:
как сделать компонент со списком ( ul>li )
и передавать через props количество li?
чтобы потом, когда используеться компонент - можно присвоить этому пропсу например 5 и сгенерируеться 5 тегов li?
Надеюсь доступно обьяснил)
Вопрос по реакту:
как сделать компонент со списком ( ul>li )
и передавать через props количество li?
чтобы потом, когда используеться компонент - можно присвоить этому пропсу например 5 и сгенерируеться 5 тегов li?
Надеюсь доступно обьяснил)
пропсом передаешь массив, потом его мапишь, логику количества ел оставляешь в родителе
K
Или можно заебать человека так, чтобы он выучил с#, стал шарить и помог бы тебе с вопросом
Я раньше начинал его учить
SR
А что не так с С#?
А я ничего и не говорил про него плохого
S
пипл
S

S
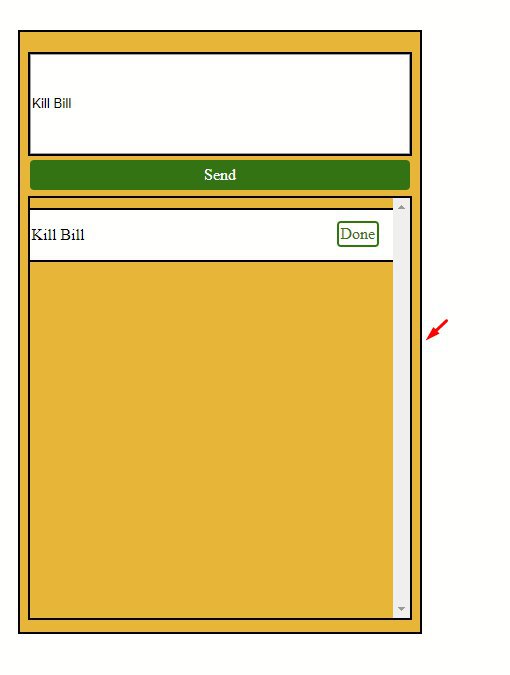
не знаете как сделать чтобы показывало полосу прокрутки только когда переполняется блок?
S
а то оно ее теперь постоянно показывает
S
использовал overflow-y: scroll;
VL
Тебе следует проверять кол-во элементов в родителе
S
без js не обойтись что ли?
VL
Если их суммарная высота превышает высоту родителя, то цепляешь overflow-y: scroll
VL
без js не обойтись что ли?
Попробуй в инете поискать, просто по-другому даже не представляю, как реализовать
S
ну через js понятно, я думал можно как то чисто силами css
S
странно на самом деле



