Q
Size: a a a
2019 July 25
K
Да дуралей, не зашел в профиль и случайно закрыл окно т_т
но в целом ладно, не так страшно)
но в целом ладно, не так страшно)
V
может пригодится
Что это?
V
Понял принял
ВР
это то что стажеры тинькофф себе сохраняли, полезные ссылки
V
У компании есть оплаченные курсы на udemy. Сейчас смотрю их
L
L
я прошел
V
На английском
V
А я английский не знаю
V
Смотрю с автоматическими субтитрами и переводом
K
легкотня
я затупил на моменте редактирования исходного массива )
Пытался через this значение поменять и в итоге ошибку интерпретатор выдает)
Пытался через this значение поменять и в итоге ошибку интерпретатор выдает)
L
K
показать решение?
буду благодарен
L
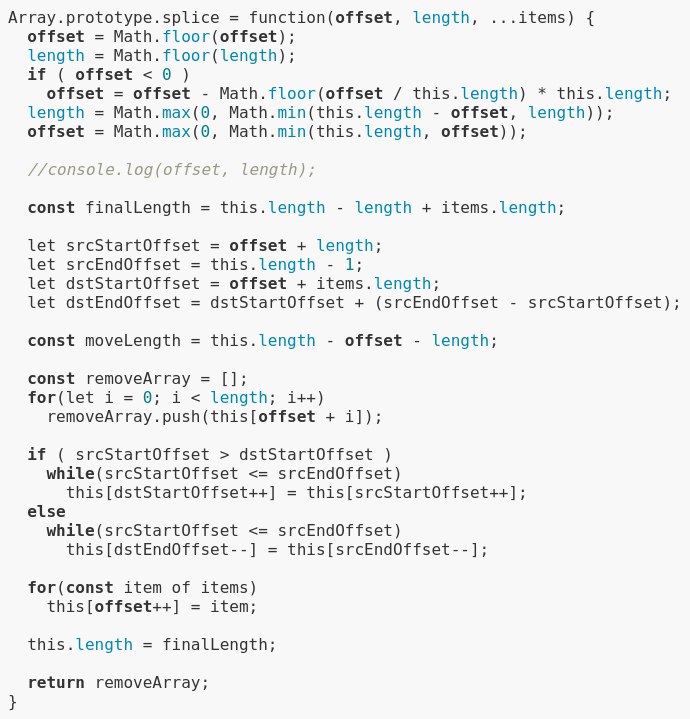
Array.prototype.splice = function(offset, length, ...items) {
offset = Math.floor(offset);
length = Math.floor(length);
if ( offset < 0 )
offset = offset - Math.floor(offset / this.length) * this.length;
length = Math.max(0, Math.min(this.length - offset, length));
offset = Math.max(0, Math.min(this.length, offset));
//console.log(offset, length);
const finalLength = this.length - length + items.length;
let srcStartOffset = offset + length;
let srcEndOffset = this.length - 1;
let dstStartOffset = offset + items.length;
let dstEndOffset = dstStartOffset + (srcEndOffset - srcStartOffset);
const moveLength = this.length - offset - length;
const removeArray = [];
for(let i = 0; i < length; i++)
removeArray.push(this[offset + i]);
if ( srcStartOffset > dstStartOffset )
while(srcStartOffset <= srcEndOffset)
this[dstStartOffset++] = this[srcStartOffset++];
else
while(srcStartOffset <= srcEndOffset)
this[dstEndOffset--] = this[srcEndOffset--];
for(const item of items)
this[offset++] = item;
this.length = finalLength;
return removeArray;
}S
Array.prototype.splice = function(offset, length, ...items) {
offset = Math.floor(offset);
length = Math.floor(length);
if ( offset < 0 )
offset = offset - Math.floor(offset / this.length) * this.length;
length = Math.max(0, Math.min(this.length - offset, length));
offset = Math.max(0, Math.min(this.length, offset));
//console.log(offset, length);
const finalLength = this.length - length + items.length;
let srcStartOffset = offset + length;
let srcEndOffset = this.length - 1;
let dstStartOffset = offset + items.length;
let dstEndOffset = dstStartOffset + (srcEndOffset - srcStartOffset);
const moveLength = this.length - offset - length;
const removeArray = [];
for(let i = 0; i < length; i++)
removeArray.push(this[offset + i]);
if ( srcStartOffset > dstStartOffset )
while(srcStartOffset <= srcEndOffset)
this[dstStartOffset++] = this[srcStartOffset++];
else
while(srcStartOffset <= srcEndOffset)
this[dstEndOffset--] = this[srcEndOffset--];
for(const item of items)
this[offset++] = item;
this.length = finalLength;
return removeArray;
}
L
GR
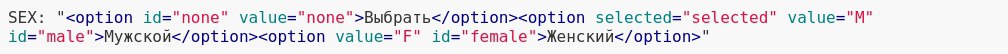
люди добрые, подскажите - в json прилетает помимо других значений строка вот такая:
как с неё достать значение (value) из блока 'selected' ?
SEX: "<option id="none" value="none">Выбрать</option><option selected="selected" value="M" id="male">Мужской</option><option value="F" id="female">Женский</option>"
как с неё достать значение (value) из блока 'selected' ?
S
люди добрые, подскажите - в json прилетает помимо других значений строка вот такая:
как с неё достать значение (value) из блока 'selected' ?
SEX: "<option id="none" value="none">Выбрать</option><option selected="selected" value="M" id="male">Мужской</option><option value="F" id="female">Женский</option>"
как с неё достать значение (value) из блока 'selected' ?

K
Ма, какая красота. Щас покопаюсь





