VL
Size: a a a
2019 July 26
Может здесь есть миддлы, просто скрываются
ДА
Может здесь есть миддлы, просто скрываются
VL
А Денис тоже ливнул?
Был кикнут за токсин
VL
Хотя норм чел был
VL
Мой проект раскритиковал, появилась мотивация сделать всё нормально и удобно
VL
Как бы в отмест
VL
Ну хотя правильно, что его выгнали. Новички не будут страдать
N
Vladimir Makarov
setTimeout(function() {
alert( i );
}, 5);
var i;
function hardWork() {
// время выполнения этого кода >100 мс, сам код неважен
for (i = 0; i < 1e8; i++) hardWork[i % 2] = i;
}
function fib(n) {
return n <= 1 ? n : fib(n - 1) + fib(n - 2);
}
fib(33); ~43мс
hardWork();
Подскажите пожалуйста. почему алерт выдает 10^8? setTimeout вызывается самая первая из трех функций, но т.к. у нее стоит отложенный запуск 5мс, интерпретатор запускает слудеющую по порядку - это fib(33), который выполняется 43мс. Почему алерт не выведет undefined после выполнения fib(33)?
alert( i );
}, 5);
var i;
function hardWork() {
// время выполнения этого кода >100 мс, сам код неважен
for (i = 0; i < 1e8; i++) hardWork[i % 2] = i;
}
function fib(n) {
return n <= 1 ? n : fib(n - 1) + fib(n - 2);
}
fib(33); ~43мс
hardWork();
Подскажите пожалуйста. почему алерт выдает 10^8? setTimeout вызывается самая первая из трех функций, но т.к. у нее стоит отложенный запуск 5мс, интерпретатор запускает слудеющую по порядку - это fib(33), который выполняется 43мс. Почему алерт не выведет undefined после выполнения fib(33)?
Что в цикле происходит?
VM
Nick
Что в цикле происходит?
Просто тяжёлая функция. Вопрос в том, почему функция с таймером не встала в очередь и не выполнилась после функции fib, а стала ждать выполнение вообще всего кода
N
Vladimir Makarov
Просто тяжёлая функция. Вопрос в том, почему функция с таймером не встала в очередь и не выполнилась после функции fib, а стала ждать выполнение вообще всего кода
Почему ты с функцией как с массивом обращаешься
N
Вообще скрин сделай
SB
владимир макаров я не силен в теории но есть предположение что таймаут не стал вторым в очередь выполения потому что сначала выполняються вызванные прямо функции и только потом в очередь встают те которые вызываютсья определенными условиями
K
Vladimir Makarov
Просто тяжёлая функция. Вопрос в том, почему функция с таймером не встала в очередь и не выполнилась после функции fib, а стала ждать выполнение вообще всего кода
Потому что функция таймера асинхронная. Когда мы оборачиваем любое действие в webApi, событийный цикл засовывает эти действия в отдельный поток
K
K
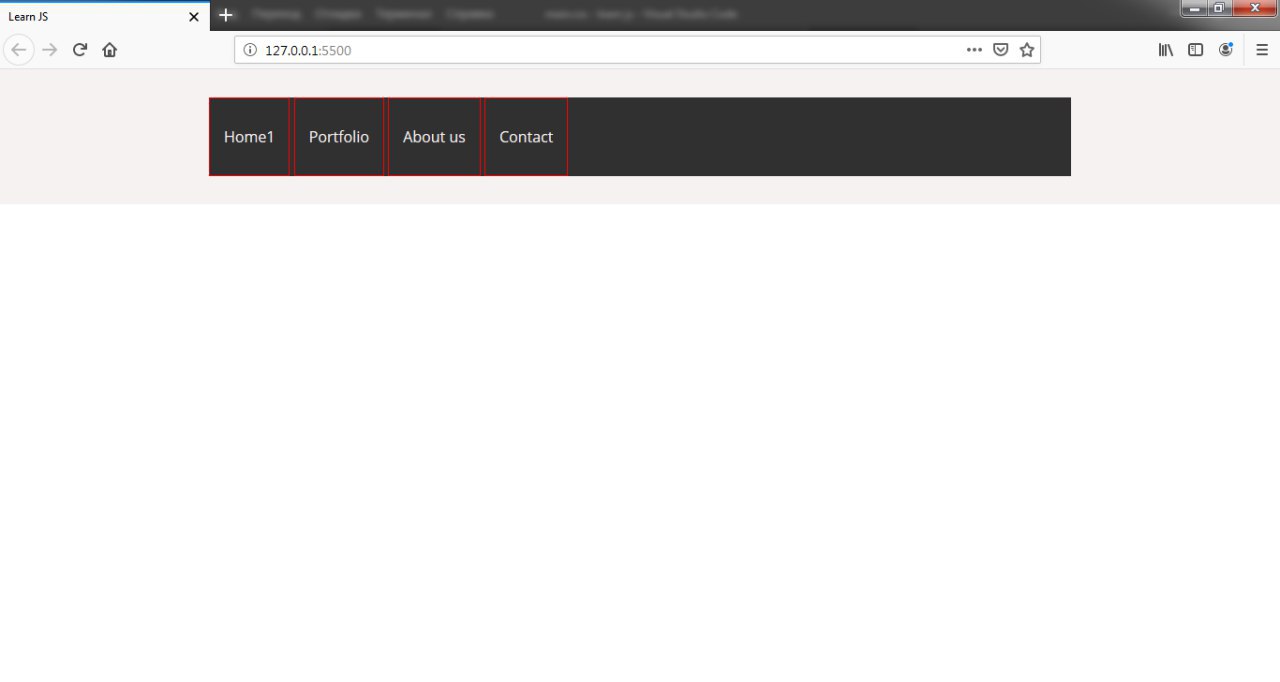
используй https://meyerweb.com/eric/tools/css/reset/
на каждом проекте и вроде как, он должен такое счастье убирать
на каждом проекте и вроде как, он должен такое счастье убирать
VL
Vladimir Makarov
Просто тяжёлая функция. Вопрос в том, почему функция с таймером не встала в очередь и не выполнилась после функции fib, а стала ждать выполнение вообще всего кода
Выполняется код, а потом коллбэки
VL
Запомни